|
Гіпермаркет Знань>>Інформатика>>Інформатика 9 клас>> Інформатика: Поняття комп'ютерної графіки. Підручник до предмету Інформатика 9 клас. Тема «Створюємо полум'я».
Створюємо полум'я
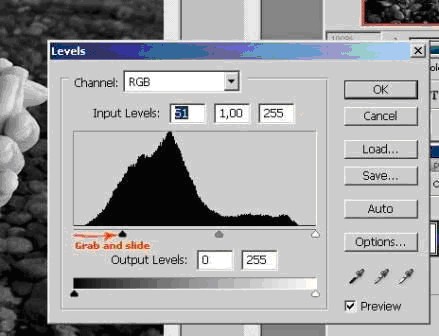
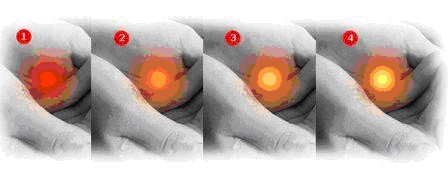
Заходимо в Image -> Adjustments -> Desaturate (Shift + Ctrl + U). Це буде наше базове зображення. Додаємо Adjustment Layer і називаємо його Levels. Затискаємо клавішу Alt і тримаємо на кнопці Adjustments Layer button в палітрі шарів Layers Palette. Обираємо Levels. Потрібна опція Use Previous Layer to Create Clipping Mask. Переміщаємо темну стрілку трохи далі. Як бачимо, зображення стало дещо темнішим. Тепер малюємо вогонь. Створюємо новий шар, обираємо м'який пензель того розміру, який підходить і використовуючи темно-помаранчовий колір (наприклад #993300) малюємо крапку. Потім, використовуючи пензель меншого розміру світлішого кольору (наприклад #ff9933), малюємо ще одну крапку. Знову обираємо пензель ще меншого розміру і світліше (наприклад #ffcc66),і ще одну меншого розміру і світліше (#ffff66) і малюємо ще одну крапку. Використовуємо Smudge Tool (R). Обираємо м'яку текстуру інструменту і маленький розмір і малюємо язики полум'я. Натискаємо де-небудь у середині крапки, та утримуючи пересуваємо мишу вгору. Багато разів використовуємо комбінацію клавіш Alt + Ctrl + Z. Заходимо в Quick Mask Mode (Q), обираємо великий, м'який пензель і малюємо на руках світло.
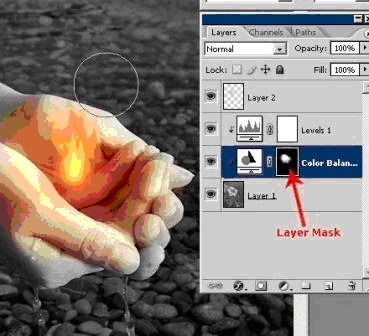
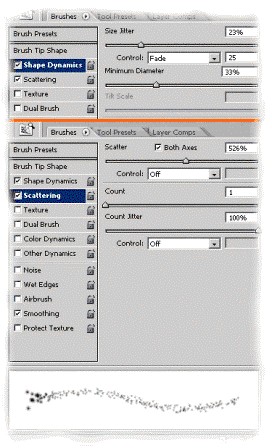
Залишаємо обраним Quick Mask Mode (Q). Потрібно інвертувати його, зайшовши в Select > Inverse (Shift + Ctrl + I). Обираємо шар Hands, і утримуючи клавішу Alt, додаємо ще один Adjustment Layer під назвою Color Balance (Use Previous Layer має бути обраний) Обираємо Color Balance Adjustment Layer Mask, і використовуючи м'який чорний пензель зтираємо трохи освітлених ділянок і використовуючи білий додаємо освітлення. Додамо відблиски, для цього налаштовуємо додаткові параметри пензля (див мал. 15).
Використовуючи ці налаштування, малюємо на полум'ї відблиски (у новому шарі). Понижаємо Opacity цього шару (приблизно до 64%). Використовуємо помаранчевий колір подібний з полум'я (імпровізуємо).
Знову обираємо звичайний м'який пензель, використовуючи #ffffcc як колір (або схожий жовтий колір), обираємо шар з вогненною кулею і малюємо усередині нього яскраву крапку (просто для поліпшення ефекту).
Календарно-тематичне планування з інформатики, завдання та відповіді школяру онлайн, курси учителю з інформатики скачати Предмети > Інформатика > Інформатика 9 клас > Поняття комп'ютерної графіки > Поняття комп'ютерної графіки. Підручники основні і допоміжні |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: