|
реферати
Гіпермаркет Знань>>Інформатика>>Інформатика 8 клас>> Інформатика мова: Конструювання сайту за допомогою шаблонів на спеціальних серверах.
Реферат до предмету Інформатика 8 клас.
Тема «Разработка сайта с использованием CSS».
Розгляд теми: Конструювання сайту за допомогою шаблонів на спеціальних серверах.
Разработка сайта с использованием CSS
Оглавление:
1. Кратко про CSS.
2. Основы.
3. Расширение свойств тегов.
4. Способы определения стилей.
5. Классы и идентификаторы.
6. Работа со шрифтами.
7. Свободное позиционирование.
8. Свойства блоков текста.
9. Примеры использования.
Кратко про CSS.
Под термином CSS мы понимаем фразу "Каскадные Таблицы Стилей". Они внедряются в HTML-код и не требуют никаких специальных редакторов и компиляторов, ведь интерпретируются оные обычным броузером.
Каскадные таблицы стилей представляют собой описания различных HTML-элементов и созданы они для расширения свойств последних. Впервые стили были предложены WWW Consorcium'ом в рамках разработки спецификации HTML 3.0, однако реально эту шнягу стали поддерживать только в 1997 году. Насладиться CSS имели возможность лишь счастливые обладатели таких броузеров, как Netscape Navigator 4.0 и Internet Explorer 4.0.
На этом с историческими фактами позвольте завязать и приступить непосредственно к делу. CSS открывает нам новые, ранее неизвестные и недоступные грани. С их помощью мы получаем возможность более изысканно оформить свой Web-сайт, придать ему новые черты и симпатичное лицо.
Синтаксис CSS довольно прост в изучении, поэтому освоение каскадных стилей является делом достаточно легким, но весьма и весьма полезным. Для того, чтобы не оказаться голословным, я хочу привести небольшой пример. Возьмем типичную таблицу HTML и поставим атрибут border="1". После интерпретации данного кода броузером мы получим самый обыкновенный результат, к которому привык наш опытный глаз. Другое дело, что таблицы подобного рода не совместимы ни с одним мало-мальски хорошим дизайном. Ну куда годится эта псевдо-трехмерная линия, представляющая собой границу? Вот тут и приходят на помощь CSS, по средствам которых можно без лишнего гемора оформить любую таблицу на свой вкус.
Рассмотрим небольшой пример:
________________________________________
<STYLE TYPE=”text/css”>
Описание стилей форматирования
</STYLE>
________________________________________
В контейнер тэгов <STYLE> заключены описания различных элементов. Атрибут TYPE указывает тип стилей, но является необязательным. Тем не менее, во избежание всяких казусов, рекомендуется ставить оный, в виду того, что старые броузеры могут неправильно отобразить CSS.
Чаще всего каскадные таблицы располагаются в шапке документа, но здесь имеются исключения. Возможно, некоторые из вас видели такие файлы, как, например, pupok.css. Служат они для того, чтобы не перенасыщать страницу CSS-кодом, загружая оный из этих самых файлов.
Основы.
Как же описывать свойства некоторых элементов страницы? На самом деле, в этом нет ничего сложного, и самый примитивный случай присвоения стилей выглядит так:
имя элемента {свойство: значение;}
Здесь «имя элемента» - это название какого-либо HTML-тэга, чьи свойства мы желаем задать. Для простоты и наглядности я возьму элемент BODY и попытаюсь с помощью стилей сделать фон страницы зеленым. Конечно, такой шаг в Web-дизайне просто не допустим, но мы с вами только учимся.
Нижеследующий код заключен в шапке документа, то есть между тэгами <HEAD> и </HEAD>. Я не стал приводить полный листинг Web-страницы, чтобы вам легче было разобраться:
________________________________________
<STYLE TYPE=”text/css”>
BODY {background-color: green;}
</STYLE>
________________________________________
Попробуйте загрузить данный код в браузере, и вы увидите, что фон действительно стал ядовито-зеленым. В качестве цвета не обязательно указывать полное название последнего. Как и в обычном HTML вы можете прибегнуть к таблице RGB.
Из примера видно, что, хотя мы описывали тэг <BODY>, в стилях он прописан без ограничителей < и >. И действительно, если вы поставите данные знаки, то броузер будет пребывать в замешательстве, воспринимая <BODY>, как элемент тела, а не описываемый тэг.
При работе со стилями необходимо помнить, что не все пользователи Сети имеют современные броузеры. Такие динозавры не смогут правильно интерпретировать CSS-код, и обязательно сделают какую-нибудь пакость, испортив тем самым ваше творение. Но не стоит отчаиваться и пускать на клавиатуру сопли, ведь от такого поведения есть лекарство, имя которому «комментарии». Перепишем нашу каскадную таблицу следующим образом:
________________________________________
<STYLE TYPE=”text/css”>
<!--
BODY {background-color: green;}
-->
</STYLE>
________________________________________
При таком раскладе, старые броузеры пропустят все содержимое стилей, а новые выполнят их, так как они понимают, что в данном случае комментарии несут иной смысл.
Расширение свойств тэгов.
Простейший пример описания тэга BODY иллюстрирует лишь самую первую ступень нашего изучения. Мы смогли окрасить страницу в зеленый цвет, однако ту же проблему можно было решить и без применения стилей. Теперь я хочу показать вам, как с помощью CSS расширяются свойства тэгов. Для начала рассмотрите такой пример:________________________________________
<HTML>
<HEAD>
<STYLE TYPE="text/css">
<!--
BODY {background-color: gray;}
H1 {background-color: blue;
Font-size: 200%;
Color: black;
Text-align: center;}
-->
</STYLE>
</HEAD>
<BODY>
<H1>Это заглавие</H1>
</BODY>
</HTML>________________________________________
Посмотрите, что у нас получилось. Конечно, с точки зрения дизайна, это безобразный кусок вонючей субстанции, но уже здесь вы можете лицезреть те преимущества, которые дает нам CSS:
Начнем с того, что мы смогли задать фоновый цвет элемента H1. То же самое можно проделать и с другими уровнями H, а также с P и прочими тэгами. Размер текста был определен свойством Font-size, значение которого можно указать, как в процентах, так и в пикселях, например Font-size: 8; С остальными свойствами такая же петрушка.
Как видно из примера, использование CSS существенно облегчает процесс форматирования Web-страниц, и в этом заключается их главное преимущество.
Способы определения стилей.
Теперь настало время поговорить о способах определения стилей. До нынешнего урока, CSS мы объявляли в специальном контейнере <STYLE>, но это не всегда удобно.
Стиль можно определить внутри какого-либо HTML-тэга. Выглядит это следующим образом:
---
<P style=”text-align: center; font-style: italic; font-size: 5pt;”>
---
Как видите, такой способ очень неудобен, а ко всему прочему здесь происходит засорение кода, что приводит к большему торможению вашего сайта. Таким образом, я советую вам избегать CSS в этом виде и юзать более рациональные методы.
В первом уроке я уже упоминал о том, что каскадные стили можно загружать из внешнего файла. Как это делается? Давайте посмотрим:
---
<Link href=”style.css” type=”text/css” rel=”stylesheet”>
---
Последний атрибут дает понять броузеру, что содержимое файла style.css – ничто иное, как таблицы стилей. Такой способ очень удобен и является одним из самых предпочтительных. Style.css – это текстовый файл, содержащий только описания элементов. Здесь не должно быть никаких контейнеров и тэгов. Могу привести пример:
________________________________________
P {text-indent: 15;
font-size: 20;}
________________________________________
Как видите, ничего сложного тут нет. Свойство text-indent определяет красную строку, которая в нашем случае равна 15 пикселям.
Установку стилей для одного тэга можно применять многократно. Если мои слова для вас – пустой звук, то взгляните на очередной пример:
________________________________________
Font, P {font-size: 20;}
P, H1 {color: darkgreen;}
________________________________________
Предположим, что в некотором файле style.css, вы определили свойство P {color: blue;}, но вам необходимо сделать цвет абзаца другим. В таком случае, при постановке стилей в контейнере <Style> и разметке P{color: red;}, цвет будет одинаково красным во всех абзацах, то есть свойство, определенное в файле замещается.
Классы и идентификаторы.
Существуют еще 2 способа определения стилей, а именно: через классы и идентификаторы. Давайте поговорим о каждом из них подробней.
Предположим, вам необходимо задать свойства для тэга P, но каждый абзац должен быть отличным от предыдущего. Достигнуть данной цели известными нам способами невозможно, вот тут-то и приходят на помощь классы. Давайте посмотрим на очередной листинг:
________________________________________
<HTML>
<HEAD>
<STYLE TYPE="text/css">
<!--
p.one {background-color: #D6D2DD; font-style: regular; font-size: 15;}
p.two {background-color: #D1DED7; font-style: bold; font-size: 20;}
p.three {background-color: #DDD8D2; font-style: italic; font-size: 25;}
-->
</STYLE>
</HEAD>
<BODY>
<P class="one">CSS имеет очень простой синтаксис, но открывает нам новые грани, недоступные при стандартной HTML-верстке.
<P class="two">Зная CSS, вы сможете создать по-настоящему красивый сайт, надеюсь, что моя книга поможет вам в обучении.
<P class="three"> Не забывайте просматривать исходники других сайтов, разбор которых поможет вам приобрести необходимый опыт.
</BODY>
</HTML>
________________________________________
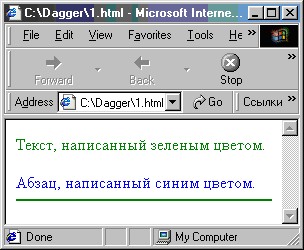
Прежде чем детально разобрать изложенное, посмотрите, что из этого получилось:
Как видите, в данном случае описываемый элемент разделен на 2 сектора: тэг.имя-класса. У каждого класса есть свои свойства, которые вы задаете в фигурных скобках. Для того чтобы CSS вступили в действие, необходимо вызвать класс в тэге, который вы описывали. Делается это с помощью атрибута class=”имя-класса”. Это очень удобный способ, который применяется почти повсеместно.
Иногда возникают случаи, когда требуется создать класс, не привязанный к определенному тэгу. В предыдущем случае имя .one принадлежало элементу P, но такая ситуация не всегда приемлема. В этих случаях определение тэга нужно опустить. Взгляните на пример:
________________________________________
<STYLE>
.one {color: green;}
.two {color: blue;}
</STYLE>
________________________________________
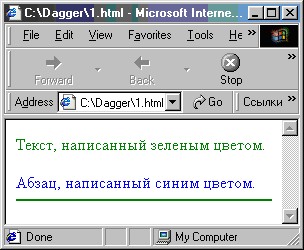
После объявления стилей, их необходимо вызвать. В нашем случае, классы становятся очень гибкими, и вызывать их можно в любом тэге с атрибутом class=”…”. К примеру:
________________________________________
<HTML>
<HEAD>
<STYLE TYPE="text/css">
.one {color: green;}
.two {color: blue;}
</STYLE>
</HEAD>
<BODY>
<Div class="one">Текст, написанный зеленым цветом.
<P class="two">Абзац, написанный синим цветом.
<HR class="one">
</BODY>
</HTML>
________________________________________
А вот и скрин того, что у меня получилось:

На этом с классами покончено (в хорошем смысле слова). Плавно переходим к идентификаторам…
Объект нашего разбора применяется не столь часто, как изученные выше классы, однако пренебрегать им не стоит. Любой идентификатор начинается с префикса #id. Ну, например:
---
#idFontArial {font-family: Arial;}
---
Затем вызываем идентификатор:
---
<P id=idFontArial>Шрифт с гарнитурой Arial</P>
---
Теперь можно сделать глубокий выдох – мы изучили все способы определения стилей!
Свободное позиционирование.
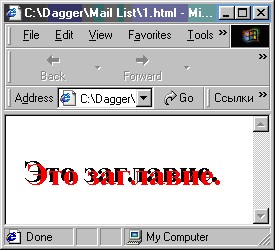
В данном уроке мы поговорим о позиционировании элементов. Если в HTML Web-мастер не имеет возможности тыкать текст, куда угодно (без применения таблиц), то CSS решает проблему и делает это весьма эффективно. Существует специальный параметр, имя которому Position. Он может принимать 2 значения, а именно: absolute и relative. В первом случае мы задаем абсолютное положение элемента, а во втором – его место относительно начального. Кто-то из вас уже орет: «ты ваще сам понял, что сказал?», но другими словами выразиться непросто. Предлагаю вам рассмотреть один достаточно примитивный листинг и поэкспериментировать с ним:
________________________________________
<HTML>
<HEAD>
<Style>
.1 {position: absolute; top: 37; left:17;}
.2 {position: absolute; top: 40; left:20; color: red;}
</Style>
</HEAD>
<BODY>
<H1 class="1">Это заглавие.</H1>
<H1 class="2">Это заглавие.</H1>
</BODY>
</HTML>
________________________________________
И результат:

Работа со шрифтами.
CSS предоставляет нам широкие возможности для работы со шрифтами. Первое свойство, с которым вам предстоит познакомиться – это font-size. Вы могли заметить, что данный параметр нам уже встречался, однако мы не имели чести познакомиться со значениями оного. Давайте исправим обидный ляпсус:
Large – крупный.
X-large – крупнее.
XX-large – самый крупный.
Medium – средний.
Small – маленький.
X-small – меньше.
XX-small – самый маленький.
Кроме того, никто не мешает нам применять относительные значения. Всего их два: larger и smaller. Они изменяют размер текста относительно базового.
Следующее свойство выглядит так: font-family. Оно задает гарнитуру применяемого шрифта, однако применять эту шнягу не стоит, в виду того, что у пользователя его может не быть. Параметр font-family имеет следующий синтаксис:
---
{font-family: шрифт1, шрифт2, …}
---
Следующий параметр текущего урока:
---
{font-style: стиль;}
---
Ну а значения его таковы:
Italic – курсив.
Normal – обычный.
Ну и последний параметр:
---
{font-weight: стиль;}
---
И значения:
Bold – жирный.
Bolder – жирнее.
Lighter – тоньше.
Свойства блоков текста.
Для начала давайте уясним, что под термином «блок текста», понимается, прежде всего, абзац. Определяется оный, как вы помните, тэгом P, имеющим одно скупое свойство align=”…”. Непорядок, да? CSS предоставляет нам огромные возможности для работы с абзацами, и этой актуальной теме я решил посвятить текущий урок.
Давайте рассмотрим несколько параметров, а затем перейдем к примеру, наглядно иллюстрирующему все изученное.
Line-height – задает межстрочное расстояние. Например, p {line-height: 50px;}
Text-decoration – эта штука позволяет немного приукрасить текст. Какие значения принимает свойство? Давайте посмотрим:
- Underline – подчеркивание.
- Overline – линия над текстом.
- Line-through – перечеркивание.
- Blink – мерцание.
- None – значений нет, идем пить пиво!
Приведу такой пример: p {text-decoration: overline;}
Text-transform – преобразовывает символы текста тем или иным образом. Значения:
- Capitalize – преобразует выделенный блок так, что первая буква каждого слова становится заглавной.
- Uppercase – выделенный блок пишется прописными буквами.
- Lowercase – выделенный блок пишется строчными буквами.
Text-align - уже знакомое нам свойство, определяющее выравнивание текста. Значения, как вы уже знаете, выглядят следующим образом:
- Left – по левому краю.
- Right – по правому краю.
- Center – по центру.
- Justify – по ширине.
Text-Indent – задает красную строку от левого края. Значение можно указать, как в пикселях, так и в процентах.
Margin-left – задает величину левого поля. (Расстояние между блоком текста и его соседями)
Margin-right – задает величину правого поля.
Margin-top – задает величину верхнего поля.
Margin-bottom – задает величину нижнего поля.
Margin – задает величину всех полей.
Например: p {margin: top right bottom left;}
Вместо top right bottom left нужно поставить значения в пикселях или процентах.
Padding-top – задает внутреннее поле (расстояние между текстом и рамкой, его обрамляющей. Как задать рамку смотрите ниже).
Padding-right – правое внутреннее поле.
Padding-bottom – нижнее внутреннее поле.
Padding-left – левое внутреннее поле.
Paddings – общее значение всех внутренних полей. Имеет тот же синтаксис, что и Margin.
Border – задает рамку, обрамляющую абзац. Имеет такой вид:
border: color style width;
Но бывают (и очень часто) такие случаи, когда необходимо задать свойства для каждой части рамки (левой, правой, нижней и верхней). В таком случае, параметр border по известным причинам не покатит. Тогда можно использовать следующие свойства:
Border-top-width – ширина верхней границы.
Border-bottom-width – ширина нижней границы.
Border-left-width – ширина левой границы.
Border-right-width – ширина правой границы.
Border-width – ширина всей границы.
Следует отметить, что все перечисленные параметры работают только в том случае, когда указан стиль рамки. Совершить сей благородный поступок можно, применив следующее свойство:
Border-style – задает стиль рамки. Значения имеет следующие:
- None – я крутой и рамки не юзаю!
- Dotted – задается точечная рамка.
- Dashed – штрихованная рамка.
- Double – двойная рамка.
- Groove – трехмерная вдавленная рамка.
- Ridge – трехмерная выпуклая рамка.
- Inset – трехмерная выпуклая ступенчатая рамка.
- Outset – трехмерная вдавленная ступенчатая линия.
Border-color – задает цвет границы. Использовать можно и для отдельной линии, например, так: p {Border-left-color: green;}
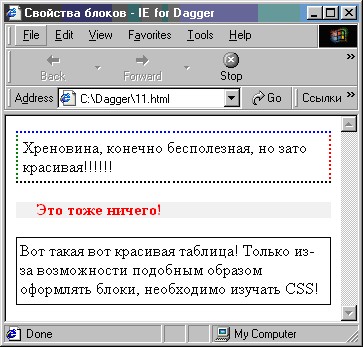
Теперь вы знаете очень много параметров, применимых к абзацам и не только. Взять тот же border. Догадайтесь, где еще его можно использовать? Правильно в таблицах! Давайте рассмотрим очередной пример:
________________________________________
<HTML>
<HEAD>
<TITLE>Свойства блоков</TITLE>
<Style type="text/css">
<!--
p.dagger {border-width: 2;
border-style: dotted;
border-left-color: green;
border-right-color: red;
border-top-color: blue;
border-bottom-color: black;
padding: 5;}
p.nedagger {background-color: #F3F5F4;
text-align: justify;
text-indent: 20;
line-height: 1;
color: red;
font-weight: bold;}
Table.rulez {border: black solid 1px;}
-->
</Style>
</HEAD>
<BODY>
<P class="dagger"> Хреновина, конечно бесполезная, но зато красивая!!!!!!
<P class="nedagger">Это тоже ничего!</P>
<Table class="Rulez">
<TR>
<TD>Вот такая вот красивая таблица! Только из-за возможности подобным образом оформлять блоки, необходимо изучать CSS!</TD>
<TR>
</Table>
</BODY>
</HTML>
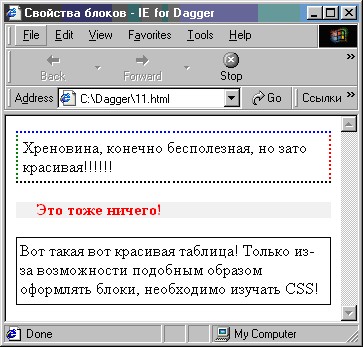
________________________________________
А выглядит это так:

По-моему, вышло очень даже красиво, как считаете? Мы не рассмотрели последний атрибут: background-image: имя_файла;
Например:
P {background-image: pupok.gif;}
Примеры:
>>> Цвет линий прокрутки:
________________________________________
<style type="text/css">
BODY {SCROLLBAR-FACE-COLOR: #959BBD;
SCROLLBAR-HIGHLIGHT-COLOR: #000000;
SCROLLBAR-SHADOW-COLOR: #000000;
SCROLLBAR-3DLIGHT-COLOR: #FFFFFF;
SCROLLBAR-ARROW-COLOR: #000000;
SCROLLBAR-TRACK-COLOR: #D5DBE6;
SCROLLBAR-DARKSHADOW-COLOR: #CCCECE;}
</style>
________________________________________
>>> Свойства форм:
________________________________________
INPUT.ok {BORDER-RIGHT:#F1F2F3 1px solid;
BORDER-TOP: #F1F2F3 1px solid;
MARGIN: 6px 0px 4px;
FONT: bold 11px tahoma;
BORDER-LEFT: #F1F2F3 1px solid;
COLOR: #ffffff;
BORDER-BOTTOM: #F1F2F3 1px solid;
BACKGROUND-COLOR:#95ACBF}
INPUT.textarea {BORDER-RIGHT: #000000 1px solid;
BORDER-TOP: #000000 1px solid;
FONT: 11px verdana;
BORDER-LEFT: #000000 1px solid;
WIDTH: 120px;
BORDER-BOTTOM: #000000 1px solid}
Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І.
Онлайн бібліотека з підручниками і книгами, плани конспектів уроків з інформатики, завдання з інформатики 8 класу скачати
Предмети > Інформатика > Інформатика 8 клас > Конструювання сайту за допомогою шаблонів на спеціальних серверах > Конструювання сайту за допомогою шаблонів на спеціальних серверах. Реферати
|