|
Гіпермаркет Знань>>Інформатика >>Інформатика 8 клас>> Інформатика:Етапи створення веб-сайтів Презентація до предмету Інформатика 8 клас. Тема «Створення форм у - HTML сторінках».
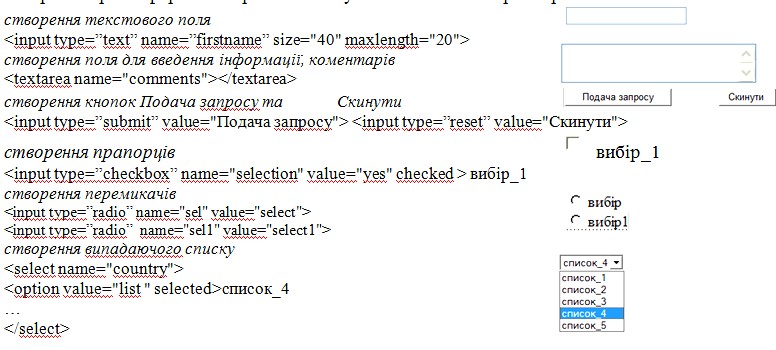
Створення форм у - HTML сторінках Повторити та підготуватися до самостійної роботи з тем: «Додавання мультимедія», «Фрейми», «Конструювання форм» за вказаною літературою: 1.Методи та засоби Інтернет-технологій: навч. посібник/ В.В. Самсонов, А.Л. Єрохін. - Х., 2008. - 264с. [85-91] Надіслав викладач інформатики Манжула Анна Михайлівна. Повний перелік тем по класам, календарний план згідно шкільної програми з інформатики онлайн, відеоматеріал з інформатики для 8 класу скачати Предмети > Інформатика > Інформатика 8 клас > Етапи створення веб-сайтів > Етапи створення веб-сайтів. Презентація уроку |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: