|
Гіпермаркет Знань>>Інформатика >>Інформатика 8 клас>> Інформатика:Етапи створення веб-сайтів
Презентація до предмету Інформатика 8 клас.
Тема «Создание сайта на бесплатном хостинге».
Создание сайта на бесплатном хостинге
Oчень простой и эффективный способ размещения сайта на http: // narod.yandex.ru
Как это сделать? Читайте об этом дальше.

Указывайте настоящие данные
Выберите подходящий логин
Заполните и сохраните пароль
Заполните и сохраните данные

Создайте сайт с помощью конструктора сайтов
Создайте сайт любой, можно пустой
Задайте название, можно указать логотип для сайта
Выбири дизайн и макет
Выбирите свойства блока и заполните
Когда сайт готов, опубликуйте его
Если необходимо отредактировать - это можно сделать в любой момент

Немного о файлах
* Первое, пожалуй, основное: файлы должны иметь имя на английском языке.
* Картинки и схемы сжимать проще всего с помощью Microsoft PowerPoint.
* Вставьте картинки в PowerPoint, каждый рисунок или фото на отдельный слайд.
* Сохраните как:

* Укажите, что сохранить надо все слайды.
* После этого подрежьте картинки с помощью редактора.
* И загружайте на сайт.
* Адрес файлов для настройки сайта берите в «мастерской»
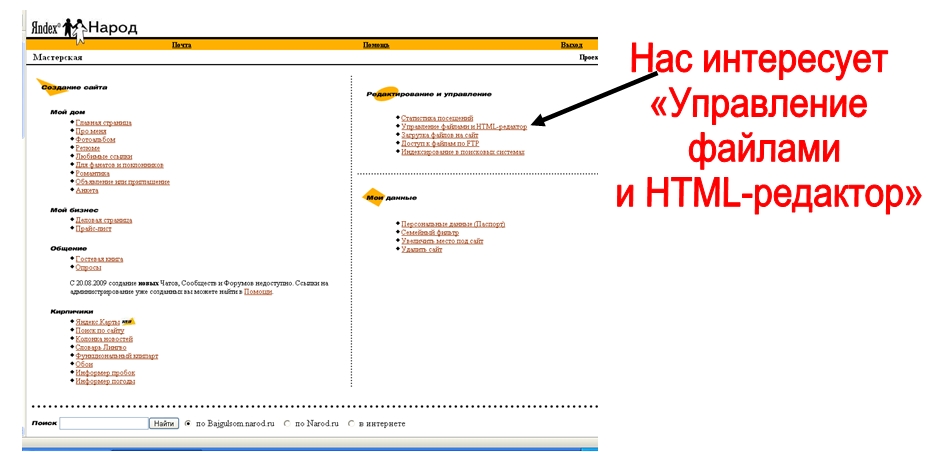
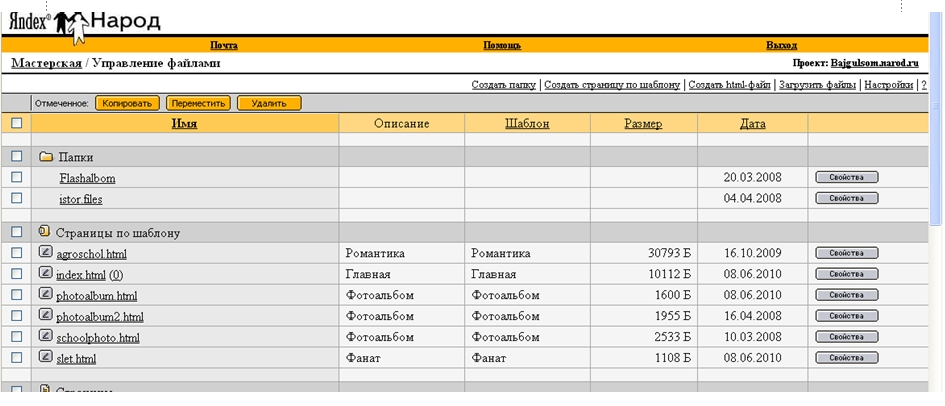
Работа в мастерской
Примерно через сутки после публикации сайта будет доступен сервис мастерская.

Отсюда можно управлять файлами и сайтом

Если вас не устраивает дизайн сайта
* Создайте сайт самостоятельно с помощью любого редактора сайтов
* Сохраните его на рабочий стол
* Откройте в браузере и через меню Исходный код скопируйте HTML код в буфер обмена
Через свойства файла index.html откройте текстовый редактор
В окне редактора выделите и замените HTML код, на код из буфера обмена
* Сохраните код
* Загрузите на сайт все сопутствующие файлы и в тексте кода через текстовый редактор поправьте адреса файлов.
* Сохраните код
* И сайт готов
Управление сайтом
Если сайт требует постоянного обновления можно задействовать Доступ к файлам по FTP
- Также можно задействовать внешний редактор с поддержкой удалённого управления сайтом (Битрикс, Dreamweaver, Amaya, Arachnophilia, и т.д.)
После создания сайта
* Необходимо проиндексировать сайт хотя бы бесплатно через «Индексирование в поисковых системах»
* Также надо настроить «Шапку» сайта для оптимизации поиска сайта поисковыми роботами.
* Для того чтобы сайт не был удалён, его должны посещать не реже 1 раза в месяц.
Шапка сайта оптимизированная для поисковиков
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN" >
<html>
<head>
<meta name="author" content="Автор сайта">
<meta name="description" content="Краткое описание сайта. Максимум два предложения! ">
<meta name="keywords" content="Ключевые слова о сайте, три или четыре через запятую">
<title>Название сайта или школы.</title>
В завершении
* Страницы сайта не должны быть тяжёлыми, иначе сайт будет терять посетителей из-за долгой загрузки страниц.
- Также нельзя размещать на сайте неприличную рекламу, баннеры, фото. Если сайт будет определён как школьный, то его могут закрыть контент -фильтром.
Перейти до презентації можна клікнувши на текст "Презентація" і встановивши Microsoft PowerPoint
Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І.
Предмети > Інформатика > Інформатика 8 клас > Етапи створення веб-сайтів > Етапи створення веб-сайтів. Презентація уроку
|