|
Гіпермаркет Знань>>Інформатика >>Інформатика 9 клас>> Інформатика:Поняття комп'ютерної графіки.
Презентація до предмету Інформатика 9 клас.
Тема «Виды графики».
Изучив эту тему вы узнаете:
Виды графических компьютерных изображений;
Принципы формирования графических изображений;
Компьютерная графика - область информатики, изучающая методы и свойства обработки изображений с помощью программно-аппаратных средств.
Под видами компьютерной графики подразумевается способ хранения изображения на плоскости монитора.
Виды компьютерной графики отличаются принципами формирования изображения
Виды компьютерной графики
Наименьший элемент
точка, линия, треугольник, плоскость
Растровое изображение
Растровое изображение составляется из мельчайших точек (пикселов) – цветных квадратиков одинакового размера. Растровое изображение подобно мозаике - когда приближаете (увеличиваете) его, то видите отдельные пиксели, а если удаляете (уменьшаете), пиксели сливаются.
Изображение может иметь различное разрешение, которое определяется количеством точек по горизонтали и вертикали.
Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы
Основные проблемы при работе с растровой графикой
Увеличение изображения приводит к эффекту пикселизации, иллюстрация искажается

Размер файла зависит от:
глубины цвета точек,
размера изображения (в большем размере вмещается больше точек),
разрешения изображения (при большем разрешении на единицу площади изображения приходится больше точек).
Форматы файлов растровой графики
.bmp Стандартный формат Windows. Большой размер файлов из-за отсутствия сжатия изображения.
.jpg
.jpeg Предназначен для хранения многоцветных изображений (фотографий). Отличается огромной степенью сжатия за счет потери информации. Степень сжатия можно регулировать.
.gif Самый «плотный». Фиксированное количество цветов (256). Позволяет создавать прозрачность фона и анимацию изображения
Применение:
ретуширования, реставрирования фотографий;
создания и обработки фотомонтажа;
после сканирования изображения получаются в растровом виде
Программы для работы с растровой графикой:
Paint
Adobe Photo Shop
Близкими аналогами являются:
живопись, фотография
Векторная графика
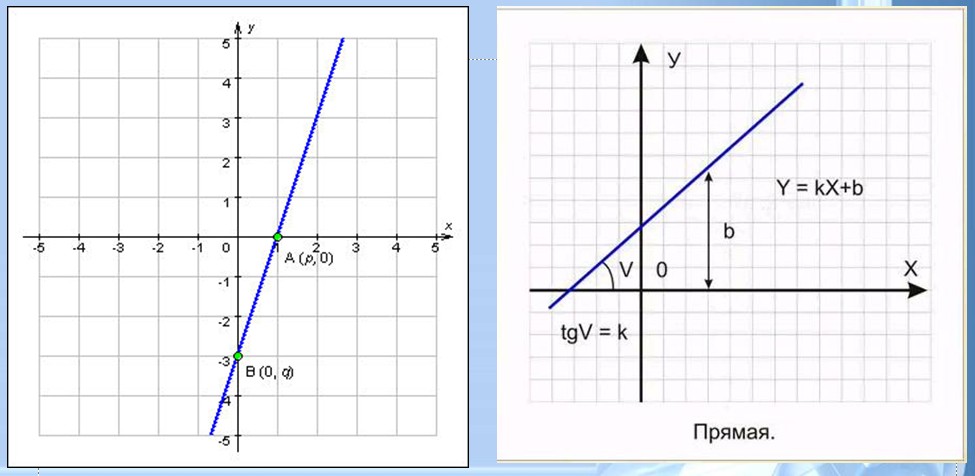
Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов
Основным элементом векторного изображения является контур (линия)
Сложные объекты векторной графики при увеличении можно рассматривать более подробно
Кривые первого порядка

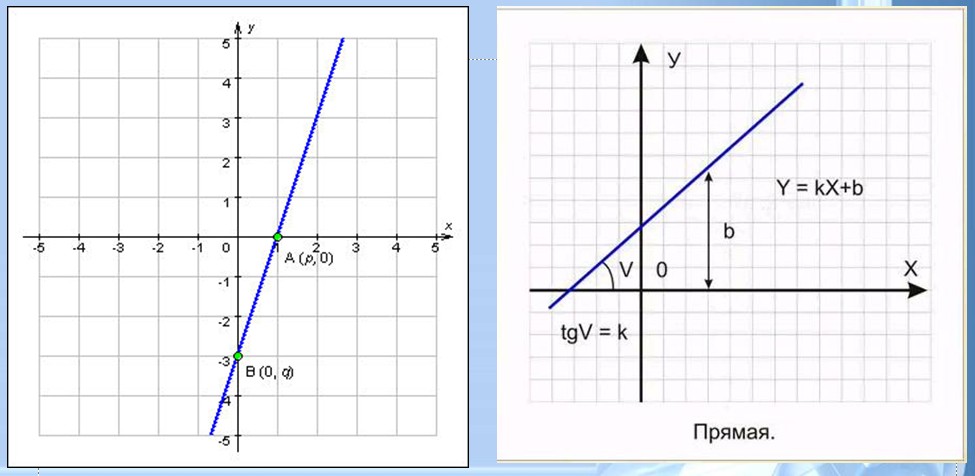
Компьютер хранит элементы изображения (линии, кривые, фигуры) в виде математических формул. При открытии файла программа прорисовывает элементы изображения по их математическим формулам (уравнениям).
Кривые второго порядка
Кривые третьего порядка
Кривая Безье.
Близкими аналогами являются слайды мультфильмов, представление математических функций на графике.
Программы для работы с векторной графикой:
Corel Draw
Adobe Illustrator
AutoCAD
Применение:
для создания вывесок, этикеток, логотипов, эмблем и пр. символьных изображений;
для построения чертежей, диаграмм, графиков, схем;
для рисованных изображений с четкими контурами, не обладающих большим спектром оттенков цветов;
Сравнительная характеристика растровой и векторной графики
| Характеристики
| Растровая графика
| Векторная графика
|
| Элементарный объект
| пиксель (точка)
| контур и внутренняя область
|
Изображение(совокупность точек, объектов)
| совокупность точек (матрица)
| совокупность объектов
|
Фотографическое качество
| да
| нет
|
Распечатка на принтере
| легко
| иногда не печатаются или выглядят не так
|
Объем памяти
| очень большой
| относительно небольшой
|
Масштабирование
| нежелательно
| да
|
| Группировка и разгруппировка
| нет
| да
|
Форматы
| BMP, GIF, JPG, JPEG
| WMF, EPS
|
Программы для работы с трехмерной графикой:
3D Studio MAX 5, AutoCAD, Компас
Применение:
научные расчеты,
инженерное проектирование,
компьютерное моделирование физических объектов
изделия в машиностроении,
видеороликах,
архитектуре,
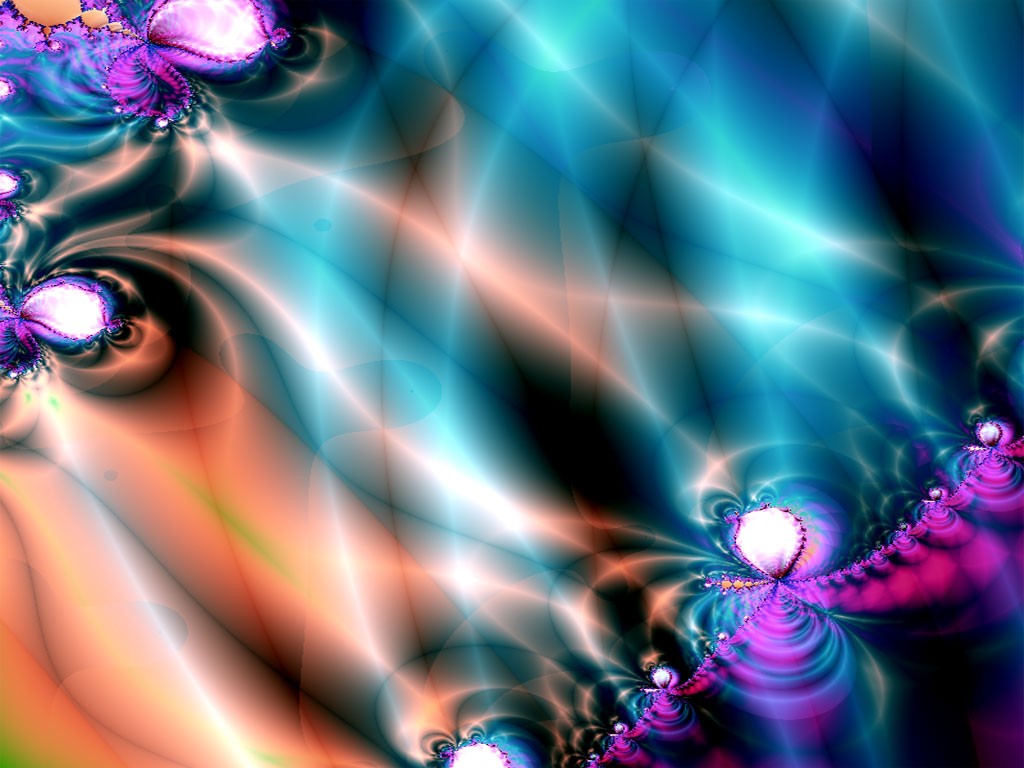
Фрактальная графика
Основной элемент- математическая формула.
Программа для работы с фрактальной графикой:
Фрактальная вселенная 4.0 fracplanet
Применяют:
Математики,
Художники
Формат:
POV
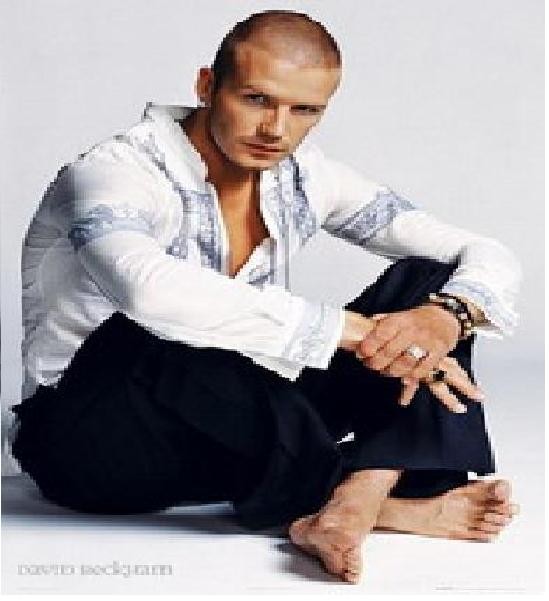
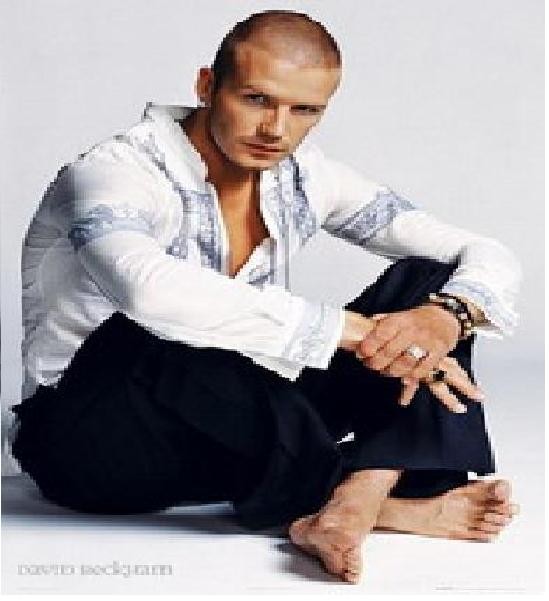
Определите, к каким видам графики относятся следующие изображения.
1. Изображения какой графики реалистичны, обладают высокой точностью передачи градаций цветов и полутонов
Растровая
Векторная
Трехмерная
Фрактальная
2. Изображения какой графики можно расчленить на составляющие элементы для их редактирования:
Растровая
Векторная
Трехмерная
Фрактальная
3. Изображения какой графики состоят из массива точек (пикселей):
Растровая
Векторная
Трехмерная
Фрактальная
4. Изображения какой графики масштабируются c потерей качества:
Растровая
Векторная
Трехмерная
Фрактальная
5. Файлы какой графики имеют большой размер:
Растровая
Векторная
Трехмерная
Фрактальная
6.К какой графике вы отнесете следующее изображение:

Растровая
Векторная
Трехмерная
Фрактальная
7.К какой графике вы отнесете следующее изображение:

Растровая
Векторная
Трехмерная
Фрактальная
8.К какой графике вы отнесете следующее изображение:

Растровая
Векторная
Трехмерная
Фрактальная
9.К какой графике вы отнесете следующее изображение:

Растровая
Векторная
Трехмерная
Фрактальная
10.К какой графике вы отнесете следующее изображение:

Растровая
Векторная
Трехмерная
Фрактальная
Ключ к тесту:
| 1
| 2
| 3
| 4
| 5
| 6
| 7
| 8
| 9
| 10
|
| А
| В
| А
| А
| А
| А
| С
| D
| B
| C
|
Критерии оценки:
0-1 ошибок – «5»
2-3 ошибки – «4»
4-5 ошибок – «3»
Перейти до презентації можна клікнувши на текст "Презентація" і встановивши Microsoft PowerPoint
Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І.

Планування з інформатики, матеріали з інформатики 9 класу скачати, підручники онлайн
Предмети > Інформатика > Інформатика 9 клас > Поняття комп'ютерної графіки > Поняття комп'ютерної графіки. Презентація уроку
|