|
Гіпермаркет Знань>>Інформатика>>Інформатика 9 клас>> Інформатика: Практична робота № 11. Створення растрових зображень.
Практична робота до предмету Інформатика 9 клас.
Тема «Web-дизайн. Створення елементів навігації.».
Розгляд теми: Практична робота № 11. Створення растрових зображень.
ТЕМА: Web-дизайн. Створення елементів навігації.
Завдання
Створити глянцеву кнопку для сайту, використовуючи стилі та фігури. Зберегти створену кнопку під назвою Button.psd.
Порядок виконання роботи
1. Створити новий документ (Ctrl+N) розміром 350x250 pіx.
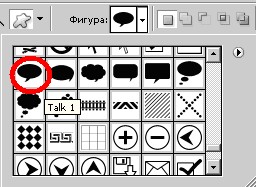
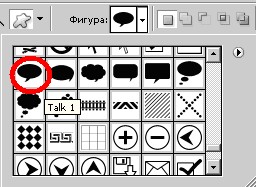
2. Вибрати інструмент довільні фігури. Серед всіх фігур вибрати таку, як за зразком – «Talk1» (Разговор1).

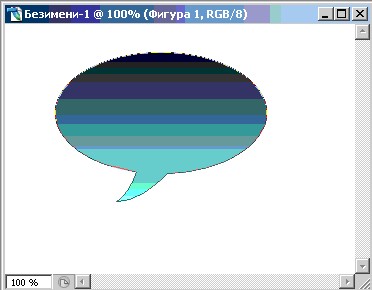
3. Встановити режим «Shape Layers» (шар-фігура)  . Намалювати фігуру з натиснутою кнопкою Shift, щоб фігура була пропорційно рівною. . Намалювати фігуру з натиснутою кнопкою Shift, щоб фігура була пропорційно рівною.
4. Інструментом «переміщення»  розташувати фігуру по центру. розташувати фігуру по центру.
5. Додати ефекти до фігури. Для цього викликати вікно налаштування стилів шару Layer Style, двічі клікнувши по смузі шару або натиснути на піктограму внизу палітри шарів -> з‘явиться вікно Layer Style, в якому додати ефекти:
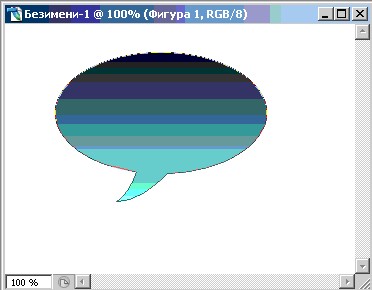
> Gradient Overlay (Накладання градієнту).
Параметри: встановити кольори: 1-й бірюзовий, 2-й темно-синій.
> DropShadow (Тінь).
Параметри: Distance (зміщення) – 0; Spread (розмах) – 0; Size (розмір) – 5;
Ось що має вийти:

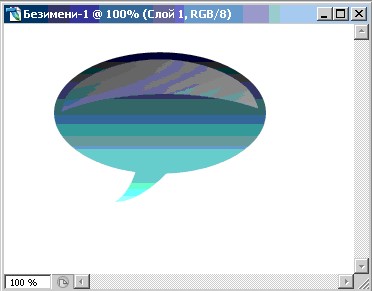
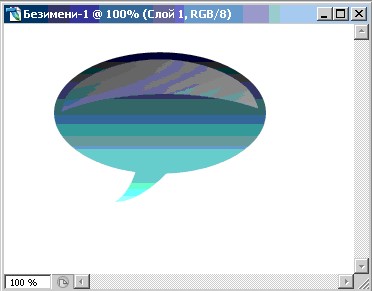
6. Створити блік:
> виділити фігуру: натиснути клавішу Ctrl і клікнути на іконку з фігурою в палітрі шарів;
> стиснути виділення: Select (виділення) -> Modify (модифікація) -> Contract (стиснути) -> на 7 пікселів;
> вибрати інструмент Elliptical Marquee Tool (овальне виділення), переключити режим на «Subtract from selection» (вычитание из выделенной области) і намалювати овальне виділення, щоб відняти нижню частину виділення;
> створити новий шар;
> перевести білий колір на основний, клікнувши по стрілці кольорів на палітрі інструментів;
> вибрати інструмент градієнт: градієнт від білого до прозорого. Проводимо градієнт з правого верхнього кута до лівого нижнього;
> зняти виділення Ctrl+D;
> зменшити непрозорість шару до 50%;

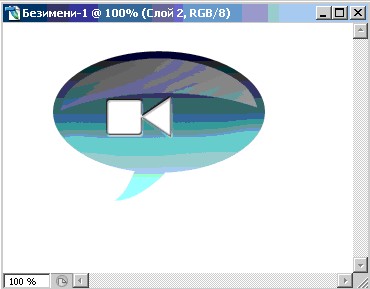
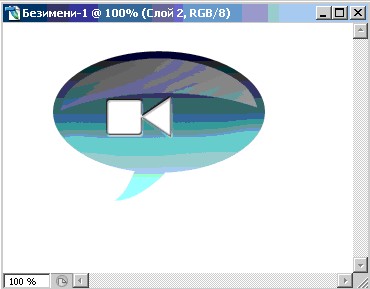
7. Значення кнопки:
> вибрати інструмент фігури: прямокутник з закругленими краями, радіус округлення 3 пікселі, білого кольору. Малюємо з натиснутою клавішею Shift, щоб отримати квадрат;
> в довільних фігурах знайти трикутник: намалювати, перемістити на потрібне місце і змінити розмір та нахил, скориставшись вільною трансформацією Ctrl+T;
> злити фігури квадрату та трикутника в один шар. Для цього виділити їх, натиснувши клавішу Shift та натиснути Ctrl+Е;
> Додати ефекти. Викликати палітру стилів шару Layer Style: додати
Inner Shadow (внутрішню тінь): Distance (зміщення) - 1, Size (розмір) – 2;
Bevel & Embos (тиснення): Style (стиль) - Pillow Emboss (контурне тиснення) розмір - 2.
8. Додати кнопці візуального об’єму:
> створити виділення: Ctrl і клікнути на іконку з фігурою в палітрі шарів;
> створити новий шар;
> змінити режим накладання на Color Dodge (Освітлення основи);
> вибрати бірюзовий колір (яскравий);
> інструментом пензлик з 0% жорсткістю та діаметром 30-40px, непрозорість 35%, натиснення 50% провести по нижній частині фігури, освітлюючи її.
В результаті маємо отримати таку кнопочку:

9. Зберегти намальовану кнопку під назвою Button.psd для подальшого застосування при створенні власного сайту.
Надіслав вчитель інформатики Яценко В.В.
Матеріали з інформатики онлайн, завдання та відповіді по класам, плани конспектів уроків з інформатики скачати
Предмети > Інформатика > Інформатика 9 клас > Практична робота № 11. Створення растрових зображень > Практична робота № 11. Створення растрових зображень. Практикуми, лабораторні, кейси
|