|
Гіпермаркет Знань>>Інформатика>>Інформатика 11 клас>> Інформатика: Структура веб-сайтів, різновиди веб-сайтів
Практична робота до предмету Інформатика 11 клас.
Тема «Практическая работа № 19: Работа с листами стилей».
Розгляд теми: Структура веб-сайтів, різновиди веб-сайтів
Практическая работа № 19: «Работа с листами стилей»
1. Внешний лист стилей
2. Частное определение стилей
3. Атрибут ID
4. Класс стилей
5. Форматирование произвольного фрагмента Вэб-страницы
Внешний лист стилей
Внешний лист стилей позволяет сконцентрировать информацию о форматировании сайта в одном файле. Для того, чтобы сослаться на внешний лист стилей надо в теле <HEAD> после заголовка <TITLE></TITLE> прописать следующую строчку
<link rel="stylesheet" href="../style.css" type="text/css">
Атрибут href указывает путь к файлу внешнего листа стилей. Данную строку надо прописывать в тексте всех Вэб-страниц, где надо использовать внешний лист стилей.
Таким образом, изменения, вносимые в файл style.css, сразу отображаются на всех страницах, ссылающихся на этот файл.
Частное определение стилей
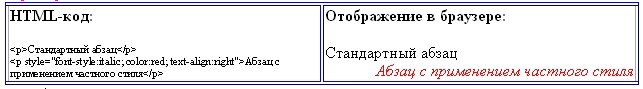
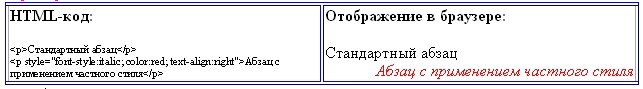
Если надо применить какой-либо стиль частным образом, по отношению к отдельному экземпляру дескриптора, то для этого надо воспользоваться атрибутом STYLE. Такой прием позволяет воспользоваться всеми преимуществами, предоставляемыми стилями, избегая обязанности создавать листы стилей. Частное использование стилей можно пользовать даже в том случае, если страница уже содержит внутренний или ссылку на внешний лист стилей, т.к. частный стиль имеет наивысший приоритет.
Пример:

Атрибут ID
Если надо применить стиль к отдельному элементу Вэб-страницы, то надо воспользоваться атрибутом ID.
Для этого надо нужному тэгу элемента страницы назначить идентификатор. После этого можно определить во внутреннем или внешнем листе стилей свойства данного элемента. Заданные признаки форматирования будут установлены только для элемента, отмеченного указанным идентификатором.
<STYLE>
P#ital{font-style:italic}
<STYLE>
Использование атрибута ID для задания стилей предпочтительней перед частным применением стилей, т.к. позволяет разместить описание стилей более компактно.
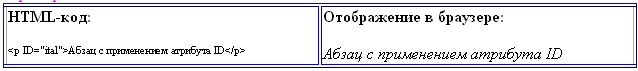
Пример:

Класс стилей
В случае, когда необходимо изменить стиль элементов страницы, описываемых определенным дескриптором, надо создать класс для этого дескриптора. Например, некоторые абзацы мы хотим выделять курсивом. Тогда надо сделать соответствующий класс (скажем P.ital) и пользоваться им в нужном месте.
Чтобы создать класс, надо указать требуемый дескриптор и задать имя класса в тексте внутреннего или внешнего листа стилей.
<STYLE>
P.ital{font-style:italic}
<STYLE>
В тексте Вэб-страницы, где надо использовать нужный стиль, надо сделать ссылку на созданный класс. Элементы, относящиеся к классу, унаследуют как свойства, заданные в определении класса, так и признаки форматирования, указанные в листе стилей.
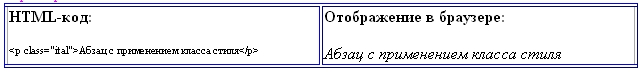
Пример:

Можно создать базовый класс. Такой класс можно применять по отношению к нескольким дескрипторам. Определяя базовый класс, надо опустить наименование дескриптора и использовать только символ точки и имя класса.
<STYLE>
.ital{font-style:italic}
<STYLE>
Форматирование произвольного фрагмента Вэб-страницы
Если надо применить стиль к произвольному фрагменту Вэб-страницы, то для этого используется тэг <DIV>. При этом форматируется фрагмент данных, независимо от принадлежности определенным дескрипторам.
Сначала надо задать определение соответствующего стиля <DIV> в тексте листа стилей - ввести служебное слово <DIV>, точку, наименование стиля и список свойств форматирования. После этого надо пометить тэгом <DIV> те области страницы, которые нужно отформатировать.
Следует иметь в виду, что те участки страницы, которые отформатированы с помощью тэга <DIV>, обрамляются пустыми строками. Поэтому помещать этот дескриптор внутри абзаца не рекомендуется, т.к. в этом случае абзац будет разбит на две части.
<STYLE>
DIV.ital{font-style:italic}
<STYLE>
...
<DIV class="ital">
ФрагментВэб-страницы
</DIV>
Надіслав викладач інформатики Миловидов Юрій Олегович, университет «КРОК»
Предмети > Інформатика > Інформатика 11 клас > Структура веб-сайтів, різновиди веб-сайтів > Структура веб-сайтів, різновиди веб-сайтів. Практикуми, лабораторні, кейси
|