|
Гіпермаркет Знань>>Інформатика>>Інформатика 11 клас>> Інформатика: Структура веб-сайтів, різновиди веб-сайтів
Практична робота до предмету Інформатика 11 клас.
Тема «Практическая работа № 11: Гиперссылки».
Розгляд теми: Структура веб-сайтів, різновиди веб-сайтів
Практическая работа № 11: «Гиперссылки»
1. Гиперссылка на другую страницу
2. Гиперссылка в пределах страницы
3. Почтовая гиперссылка
4. Открытие страниц в новом окне
5. Цвет текста гиперссылок
6. Порядок перехода по гиперссылкам
Гиперссылка на другую страницу
Гиперссылка может связывать страницы как в пределах одного сайта, так и указывать на любую страницу в Интернете. При построении ссылки на чужие страницы всегда надо пользоваться абсолютным адресом страницы (http://www.site.com/page.html). Если создается ссылка на страницу в пределах сайта, то предпочтительнее использовать относительный URL (page.html, catalog/page.html). Делая графическую гиперссылку, помните, что некоторым пользователям графика недоступна, поэтому обязательно включайте соответствующие текстовые элементы.
Для создания гиперссылки служит дескриптор <A>
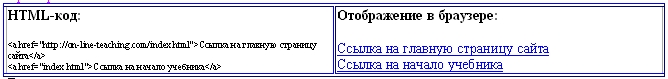
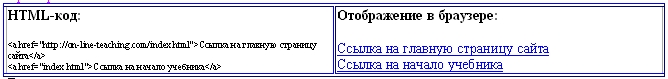
Пример:

Гиперссылка в пределах страницы
Иногда необходимо сделать гиперссылку в пределах одной страницы. Например, на этой странице это гиперссылки в начале занятия, позволяющие перейти к просмотру конкретного вопроса, и в самом низу страницы - позволяющей перейти в начало страницы.
Чтобы построить ссылку на область внутри текущей страницы, надо дать этой области название при помощи атрибута NAME тэга <A>. Имя должно содержать только буквы и цифры.
Таким образом можно делать гиперссылки, указывающие на области других страниц внутри сайта.
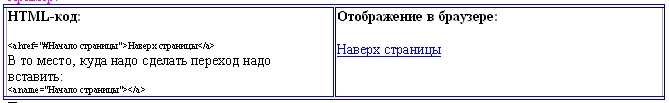
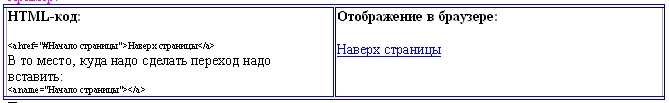
Пример:

Почтовая гиперссылка
Создавая ссылку на адрес электронной почты, вы должны указать адрес e-mail. Следует позаботиться о том, чтобы пользователю было ясно, кому он собирается отослать сообщение.
При создании почтовой гиперссылки можно указывать дополнительный адрес, по которому будет отправлена копия сообщения. Также в такой гиперссылке можно указывать тему отправляемого сообщения.
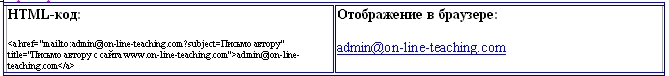
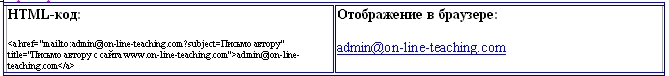
Пример:

Открытие страниц в новом окне
При помощи атрибута TARGET можно загрузить страницу в новом окне браузера. Этот атрибут предназначен для задания наименования окна. Имя окна используется в служебных целях.
Чтобы открыть страницу в новом окне надо использовать константу _blank.
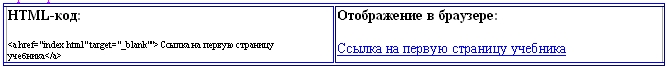
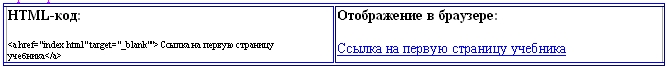
Пример:

Цвет текста гиперссылок
Атрибуты LINK, ALINK, VLINK задают цвет шрифта гиперссылок.
Атрибут LINK служит для выделения гиперссылок, которые еще не посещались пользователем.
Атрибут VLINK - уже посещенные ссылки.
Атрибут ALINK - выделяет активную гиперссылку.
Порядок перехода по гиперссылкам
Некоторые браузеры могут поддерживать функцию перехода по гиперссылкам с помощью клавиши Tab. При этом браузер по умолчанию подсвечивает гиперссылки в порядке их следования в тексте страницы. Изменить порядок перехода можно с помощью атрибута TABINDEX тэга <A>. Чтобы включить гиперссылку в перечень, описывающий новый порядок перехода, надо присвоить атрибуту TABINDEX некоторое целое положительное число в диапазоне от 1 до 32767. Чтобы исключить гиперссылку из перечня, надо присвоить атрибуту любое отрицательное число. Когда пользователь нажимает клавишу TAB, курсор перемещается к гиперссылке с наименьшим положительным значением индекса. Если нескольким гиперссылкам присвоено одинаковое значение индекса, первой выбранной окажется та, которая в тексте страницы стоит выше.
Следует сказать, что атрибутом TABINDEX можно пользоваться для выбора других объектов, например, графических изображений.
________________________________________
Дополнительная информация по теме:
Создание и разработка сайта в примерах - on-line-teaching.com/site/
Основы векторной и растровой графики - grafika-online.com
Надіслав викладач інформатики Миловидов Юрій Олегович, университет «КРОК»
Предмети > Інформатика > Інформатика 11 клас > Структура веб-сайтів, різновиди веб-сайтів > Структура веб-сайтів, різновиди веб-сайтів. Практикуми, лабораторні, кейси
|