|
Гіпермаркет Знань>>Інформатика>>Інформатика 11 клас>> Інформатика: Структура веб-сайтів, різновиди веб-сайтів Практична робота до предмету Інформатика 11 клас. Тема «Практическая работа №6: «Форматирование текста»».
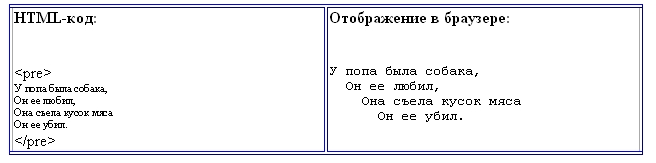
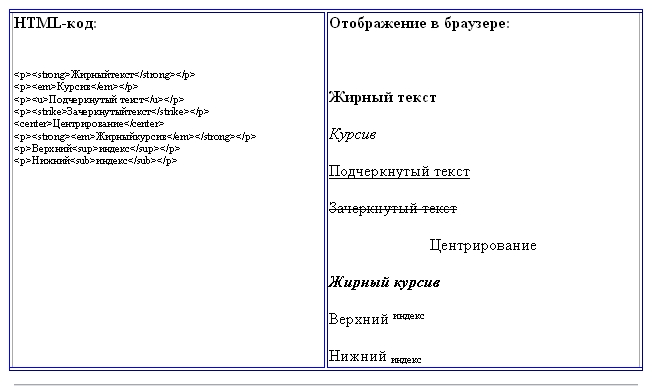
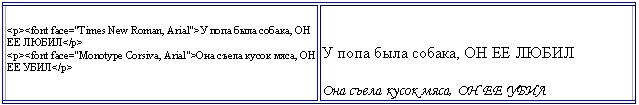
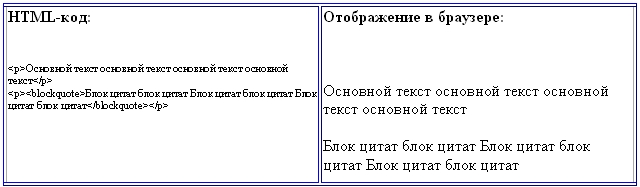
Браузер отображает подобный предварительно отформатированный текст с помощью моноширинных шрифтов. Что такое моноширинный шрифт? Это шрифт, в котором под каждую букву отводится область одинакового размера. Поэтому, используя предварительное форматирование, удобно сразу пользоваться одним из моноширинных шрифтов, например Courier. Тогда сразу будет видно, как текст будет располагаться на экране в окне браузера. При обработке тэга <PRE>, браузер отображает текст, заключенный в этот тэг, точно так, как он набран - не удаляя избыточных пробелов и переносов. Следует помнить, что слишком длинные строки могут не уместиться в пределах окна. Удобно пользоваться предварительным форматированием для создания простых таблиц. Пример: Для выделения текста полужирным шрифтом используется тэг <B> или <STRONG>, для выделения курсивом - <I> или <EM>, для подчеркивания текста - <U>, для зачеркивания текста - <STRIKE>. Фрагменты полужирного или курсивного текста используют для ввода новых терминов, выражения важных мыслей. С подчеркиванием текста надо быть очень осторожным, т.к. в Интернете таким образом принято выделять гиперссылки. Тэг <CENTER> позволяет центрировать текст на странице по горизонтали. Это удобно для выделения наименований или заголовков. HTML позволяет одновременно применять несколько дескрипторов, предназначенных для изменения начертания шрифта. Однако в этом случае необходимо следить, чтобы завершающие дескрипторы, содержащие символ косой черты, вводились в обратном порядке. Для преобразования текста в надстрочный индекс применяют тэг <SUP>, для подстрочного индекса - <SUB>. Эти тэги пригодятся при вводе математических текстов, химических формул, научных статей, построении сносок и т.д. Обычно индексы отображаются шрифтом меньшего размера по сравнению с основным. Это обстоятельство следует учитывать при выборе размера основного шрифта, т.к. при малом размере индексы могут быть просто не видны. Пример:
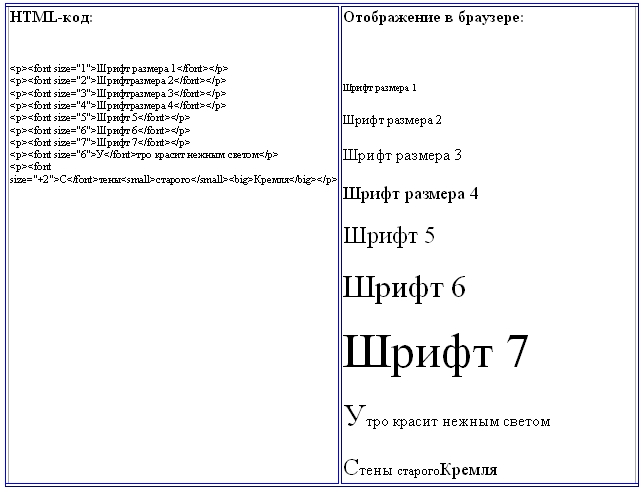
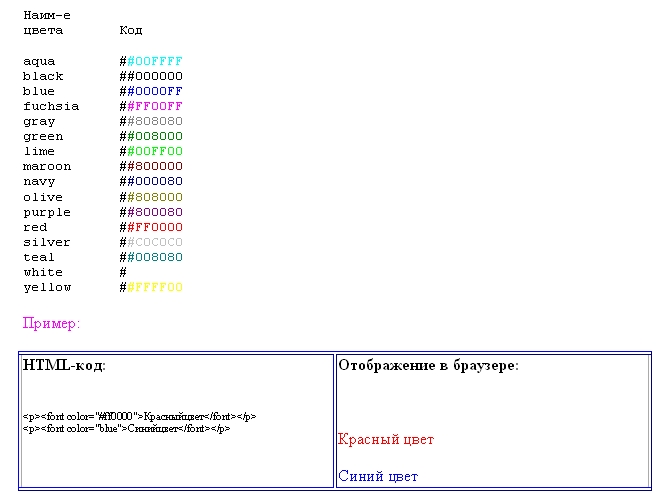
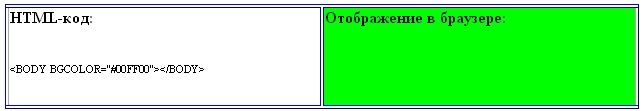
Изменять шрифт можно с помощью тэгов <BIG> и <SMALL>. <BIG> укрупняет шрифт указанного фрагмента по отношению к предыдущему тексту, а <SMALL>, соответственно, уменьшает. Меняя размер отдельных букв, можно добиться интересных эффектов. Например, таким образом можно получить буквицу - укрупненную прописную букву начала абзаца. Пример: Используя атрибут TEXT в контексте тэга <BODY>, можно изменить цвет текста вэб-страницы целиком. Применение же атрибута COLOR с тэгом <FONT> (обладает более высоким приоритетом) позволяет взаимодействовать на внешний вид отдельного фрагмента текста. Чтобы изменить цвет текста, надо знать наименование цвета, либо его шестнадцатеричный код. Код состоит из символа фунта # и числа, представляющего интенсивность красной, зеленой и синей составляющих цвета. По имени можно сослаться только на 16 стандартных цветов. Поля страницы В IE 5.0 используются следующие атрибуты для задания полей страницы: LEFTMARGIN - левой поле По умолчанию размер полей равен, примерно, 10 пикселям. Дескриптор <TT> наиболее часто используется и служит для выделения отдельных слов или фраз текста. Дескриптор <CODE> применяют для выделения программных инструкций. Дескриптор <KBD> полезен для выделения фрагментов текста, который должен быть введен пользователем. Дескриптор <SAMP> часто используют для обозначения текстов примеров. Пример:
Если надо сформировать короткую цитату внутри абзаца, можно использовать тэг <Q>. Фрагмент текста в этом случае будет заключен в двойные кавычки. Пример: |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: