|
Гіпермаркет Знань>>Інформатика>>Інформатика 11 клас>> Інформатика: Структура веб-сайтів, різновиди веб-сайтів Практична робота до предмету Інформатика 11 клас. Тема «Практическая работа №3: Основные тэги».
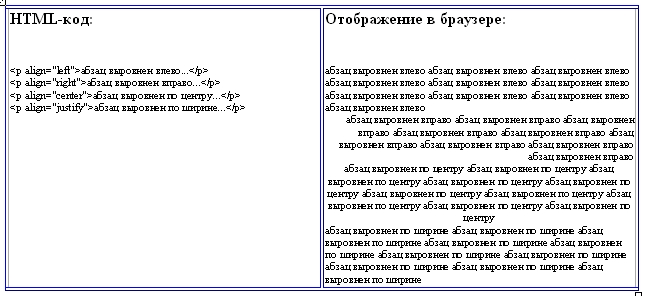
Создание абзаца, символов пробела Если дела обстоят очень уж туго, и вы пользуетесь обыкновенным блокнотом, то для просмотра необходимо сохранить исходный текст с расширением .htm или .html, а затем просмотреть сохраненный файл браузером. Если у вас стоит Windows, то браузер Internet Explorer встраивается автоматически при инсталляции системы. Ну вот, кажется, и все. Приступим к делу. В раздел HEAD обычно вложен тэг <TITLE>, служащий для обозначения наименования страницы. Наименования страниц обычно отображаются в строке заголовка окна браузера. Название Вэб-страницы может быть набрано только с помощью символов букв, цифр и пробела. Затем следует тэг <BODY>, который указывает на начало собственно "тела" Вэб-страницы. В этом разделе размещаются весь остальной текст, графика, таблицы и другие элементы содержимого страницы, которые увидит посетитель, обратившийся к вашему сайту. Пример: <html> Нормальный HTML-редактор уже имеет набор вышеуказанных тэгов при создании новой страницы. Следует сказать, что к выбору наименований Вэб-страниц следует отнестись со всей серьезностью, т.к. они используются поисковыми системами для формирования каталогов Вэб-страниц. Поисковая система - это сайт, помогающий пользователям быстро находить интересующую их информацию. Ваша страница с большей вероятностью окажется найденной поисковой системой, которой задан определенный набор ключевых слов поиска, если эти слова присутствуют в названии страницы. Среди самых популярных поисковых систем следует назвать Yandex, Google, Aport, Yahoo, Rambler. После открытия страницы в окне Вэб-браузера все абзацы ее текста, помеченные тэгом <P>, разделяются пустыми строками, что улучшает ее компоновку и внешний вид. По умолчанию браузер обычно форматирует абзац с выравниванием по левому полю. Для принудительного выравнивания служит атрибут align. С его помощью абзацы могут быть выровнены влево, вправо, по центру и по ширине.
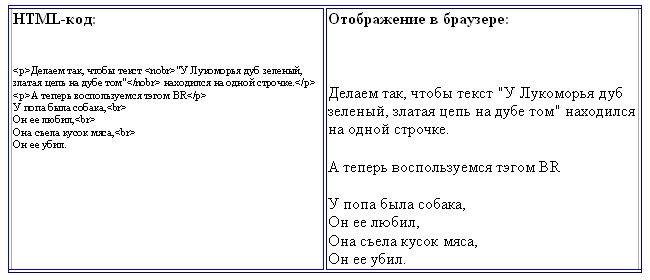
Для перехода к новой строке используется тэг <BR>. Он сообщает браузеру, что следует прекратить размещение текста и других элементов страницы в пределах текущей строки и перейти к новой строке. Этот тэг не имеет своего двойника с косой чертой, так называемого закрывающего тэга. Основное использование этого тэга - для принудительного размещения встроенных элементов в определенном месте страницы. Он удобен, также, в тех случаях, когда необходимо увеличить пустые области между отдельными элементами страницы.
Надіслав викладач інформатики Миловидов Юрій Олегович, университет «КРОК» Предмети > Інформатика > Інформатика 11 клас > Структура веб-сайтів, різновиди веб-сайтів > Структура веб-сайтів, різновиди веб-сайтів. Практикуми, лабораторні, кейси |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: