|
Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Практическая работа. Размещение картинки и текста с помощью таблицы.
Тема
Цель
Ход урокаЗадание
Ход выполнения1) Создаем таблицу с одной строки и двух столбцов. < table > < tr > < td > < /td > < td >< /td > < /tr > < /table >
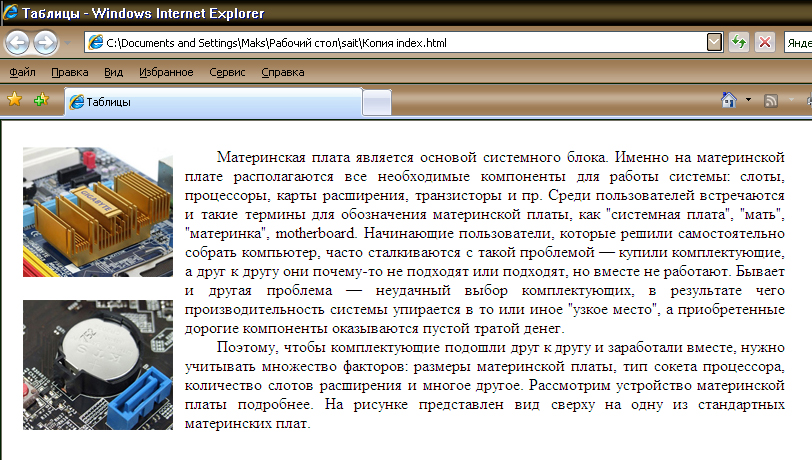
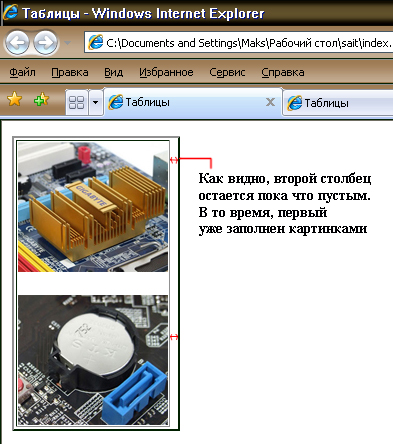
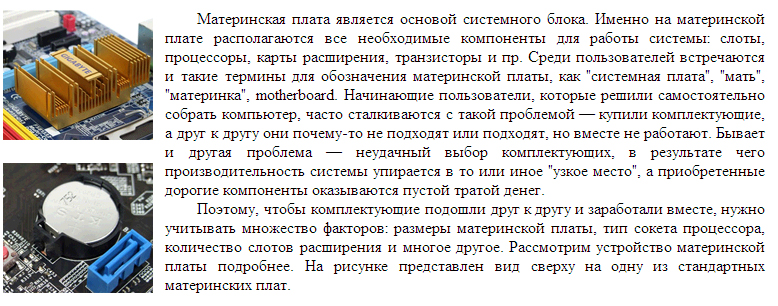
2) Теперь все внимание на первый столбец. Нам нужно вставить в него две картинки. Делаем это с помощью уже известных команд для работы с изображениями (img src): < table border="2"> < tr > < td >< img src="image.jpg" > < br > < img src="image1.jpg" >< /td > < td >< /td > < /tr > < /table >
Между картинками нужно поставить перенос (BR) для того, чтобы вторая картинка разместилась под первой, а не возле нее. Смотрим на результат:
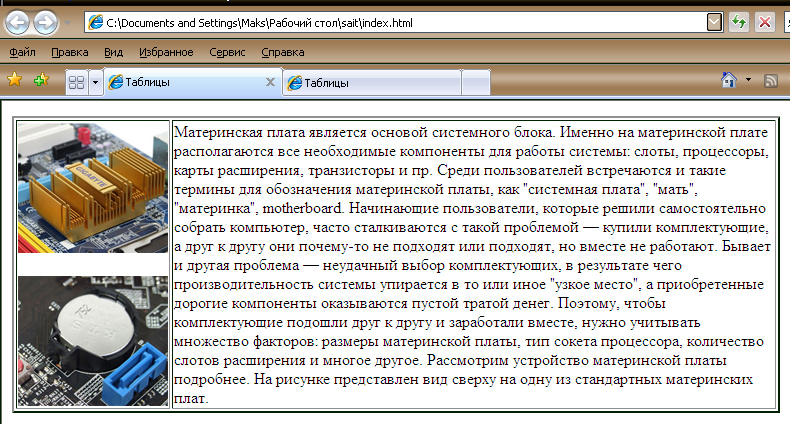
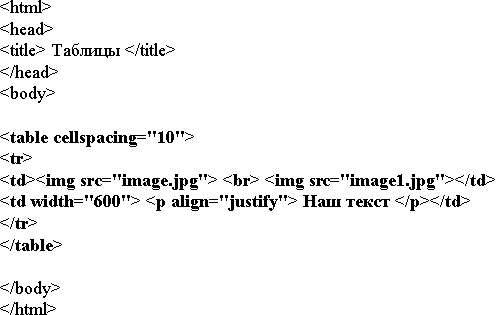
3) Время заполнить второй столбец. Но для начала ограничим его ширину, так как нам не нужно, чтобы текст в нем растягивался на весь экран. Поэтому, присваиваем атрибуту width значение «600». Это значит, что второй столбец (вместе с текстом) будет растянут в ширину на 600 пикселей < table border="2" > < tr > < td><img src="image.jpg" > < br > < img src="image1.jpg" > < td > < td width="600" > Наш текст < /td > < /tr > < /table >
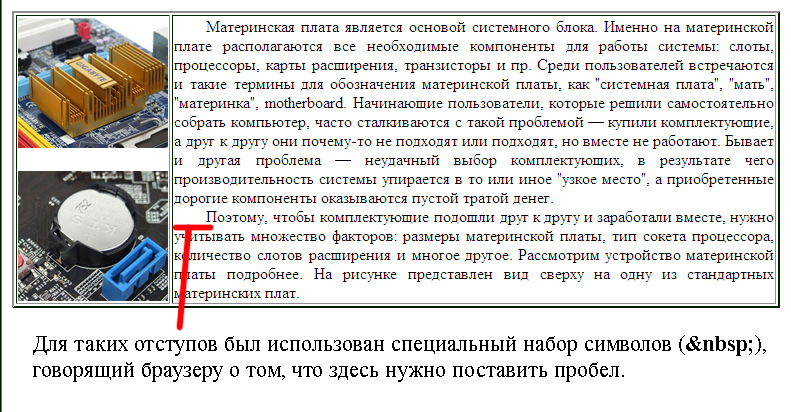
< td width="600" > < p align="justify"> Наш текст < /p > < /td >
Соловьев М. С.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: