|
Гіпермаркет Знань>>Інформатика>>Інформатика 11 клас>> Інформатика: Ідентифікація ПК в мережі. Принцип адресації. Підручник до предмету Інформатика 11 клас. Тема «Основи веб-конструювання». Розгляд теми: Ідентифікація ПК в мережі. Принцип адресації.
ГЛАВА 3. ОСНОВЫ ВЕБ-КОНСТРУИРОВАНИЯ
Для создания веб-сайтов используется язык разметки гипертекстовых документом HTML (HyperText Markup Language). По степени автоматизации конструирования веб-сайтов следует выделить два основных метода: визуальный и программируемый. Визуальный метод позволяет конструировать веб-сайт с высокой степенью автоматизации. Этот метод возник из необходимости уменьшить трудоемкость создания сайта и сократить сроки выполнения работ. Главным принципом визуального метода является принцип «Что вижу, то и получаю» - WYSIWYG (от англ. предложения “What you see is what you get”). При создании сайтов с использованием визуального метода необходимо выбрать инструменты – редакторы визуального конструирования. Наиболее известными такими редакторами являются: Microsoft FrontPage, DreamWeaver (Macromedia), NamoWEbEditor, Adobe GoLive и др. Во время создания веб-сайта эти редакторы обеспечивают пользователю возможность работать без непосредственного подключения к сети Интернет. В дальнейшем созданный веб-сайт можно разместить в сети Интернет. При создании веб-сайтов с помощью этих редакторов по каждой создаваемой веб-странице автоматически генерируется код HTML, который представляет собой набор конструкций языка HTML. Для конструирования веб-сайтов могут использоваться системы управления содержанием CMS (Content Management System), которые предоставляются некоторыми специальными платными или бесплатными сервисными службами. Системы CMS представляют собой своего рода конструкторы, позволяющие создавать сайт и сопровождать его в дальнейшем. При создании структуры и навигации по сайту в системе CMS обычно не требуется глубоких знаний языка HTML. Примеры систем CMS можно найти на сайтах Narod.ru и Boom.ru. Нельзя стать настоящим веб-мастером, не зная основных конструкций языка HTML, а для профессиональной работы необходимо освоить язык HTML. Создание сайта на языке HTML часто называют программируемым или ручным методом конструирования. Для непосредственной работы с HTML-кодом могут использоваться специальные инструменты разработки, например программы Hotdog, HomeSite и др. Эти программы облегчают разработчику веб-сайта ввод и редактирование основных конструкций языка HTML. Вводить основные конструкции языка HTML можно в программе Блокнот. Об этом способе работы мы поговорим позже. Кроме языка разметки гипертекстовых документов HTML для создания веб-сайтов используются другие языки программирования, например Java Script и PHP. Широкое применение при веб-конструировании получили скрипты. Они используются, как правило, для создания отдельных элементов веб-страницы, например, выпадающих списков, динамических меню, часов, календарей и т.п. Методика веб-конструирования предполагает выполнение проектирования сайта за несколько основных этапов: 1. Разработка тематики сайта, его целей и задач. На динамической сайте размещается информация, которая может изменяться пользователем или загружаться из баз данных. Такие базы данных обычно содержат информацию, которая требует постоянного обновления. Например, сайт Интернет магазина всегда пополняется сведениями о дополнительных товарах и изменяющихся ценах. Статический сайт не обновляется в режиме реального времени. Широкое распространение получили интерактивные сайты. На таких сайтах веб-страницы генерируются серверными программами. Информация обычно берется из баз данных. Очень часто используется разграничение доступа к сайту, при котором посетители сайта имеют различные права доступа к информации на нем. Такие сайты могут содержать различные формы для заполнения. При создании сайтов могут использоваться готовые шаблоны или их построение может выполняться в специальных программных средах, построенных в основном на графических изображениях и т.д.
Суть языка HTML - в разметке текста с помощью управляющих символов - тегов, которые располагаются в угловых скобках. Большинство тегов парные, т.е. имеют открывающий элемент <> и закрывающий элемент </>. Между ними и находятся коды, которые распознает браузер. HTML-документ всегда должен начинаться отрывающим тегом <html> и заканчиваться закрывающим </html>. Внутри расположены: блок заголовка <head> </head> и тело <body> </body>, в котором размещаются тексты, рисунки, аудио и видеофрагменты. В блоке заголовка размещается тег <title> текст </title>. Текст, указанный в этом теге отображается в заголовке окна браузера.
Пример 5. В этом примере задан синий цвет страницы двумя способами:
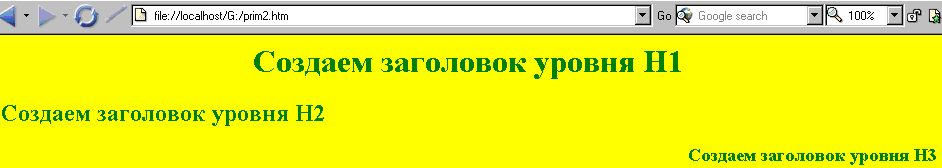
align = center — выравнивание заголовка по центру; Пример 6. Создадим HTML-документ с желтым цветом фона и зеленым цветом текста. Выведем тексты заголовков уровня h1, h2, h3, выровняв их соответственно по центру, по левому и правому краю документа.
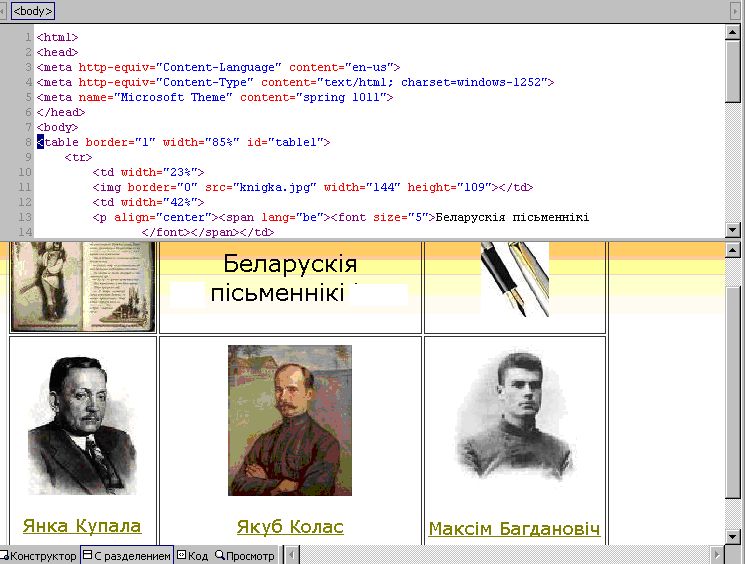
1. Просмотрите текст HTML-документа:
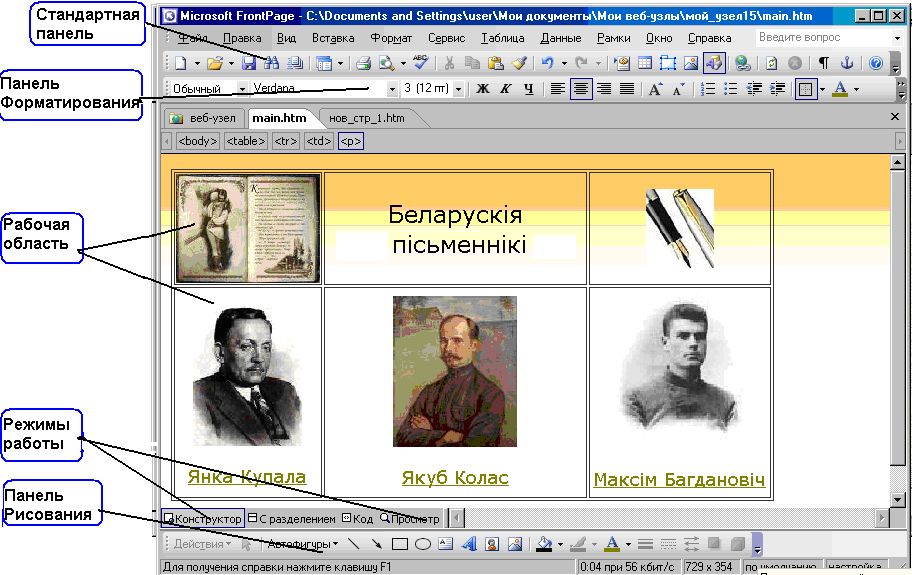
Интерфейс редактора FrontPage достаточно прост, чтобы пользователь смог быстро освоить основные приемы работы. После запуска FrontPage открывается окно, основные элементы которого представлены на рис. 3.3. Панели Стандартная, Форматирование и Рисование по своим возможностям напоминают аналогичные панели текстового редактора Word. Вид Рабочей области зависит от выбранного режима работы. В режиме Конструктор веб-страница конструируется из текстовых блоков и графических объектов. При этом автоматически генерируется ее HTML-код, который можно просматривать и редактировать в режиме Код. Режим С помощью меню Вид можно выбрать и другие полезные при конструировании сайта режимы. Режим Страница предназначен для создания и редактирования веб-страниц. В режиме Папки просматривается структура папок сайта, выполняются файловые операции. Заметим, что любые изменения файлов и папок сайта необходимо производить из среды разработки, так как это позволяет отследить изменения в структуре взаимосвязанных веб-страниц сайта. Режим Переходы отображает структуру связей между страницами и позволяет ее изменять. Режим Гиперссылки наглядно отображает систему ссылок, обеспечивает их проверку и редактирование.
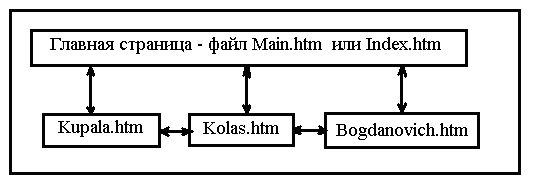
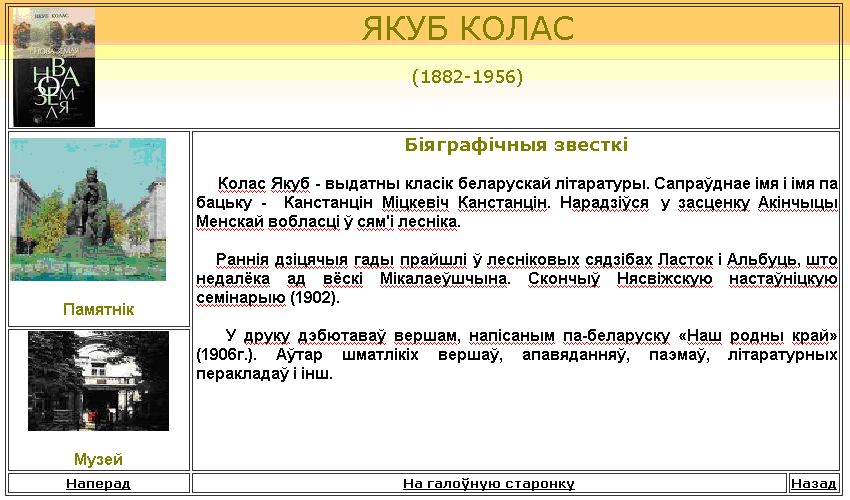
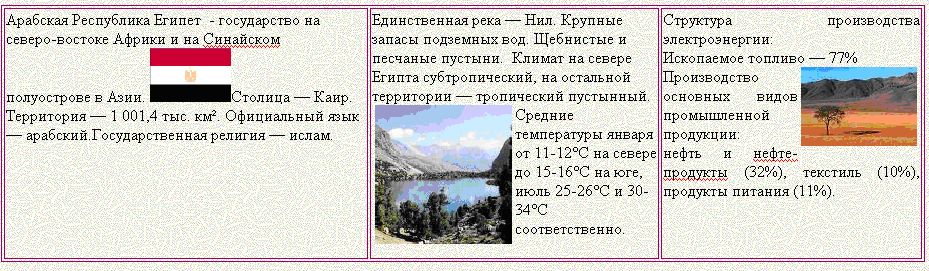
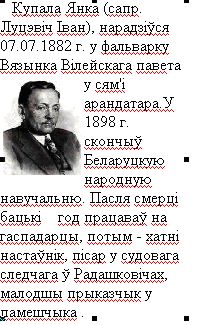
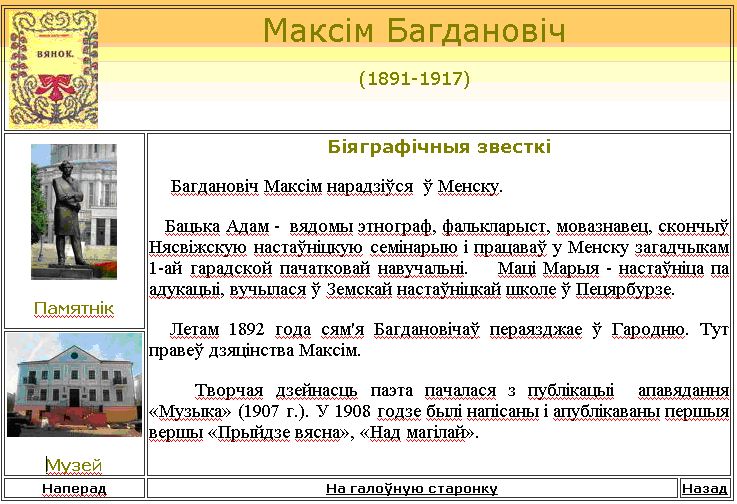
На втором уровне разместим три страницы одинаковой структуры, содержащие следующую информацию, как показано на рисунке 3.6.
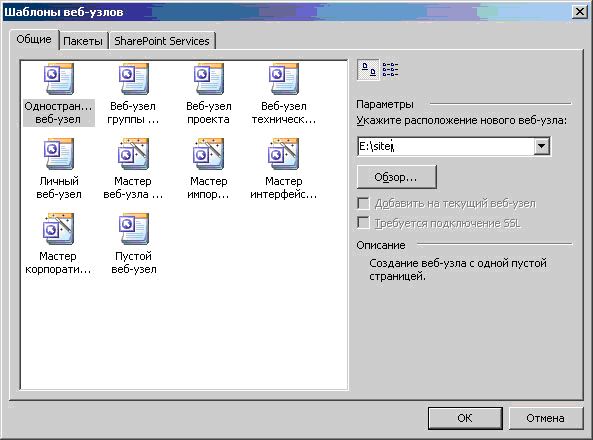
При проектировании сайта «Беларускія пісьменнікі» мы будем использовать методику построения сверху вниз, то есть конструировать от верхнего уровня к нижнему уровню. При создании веб-страниц сайта с помощью редактора FrontPage мы будем для удобства создавать страницы снизу вверх, то есть начнем создавать страницы нижнего уровня. Файлы всех веб-страниц сайта размещаются в отдельной папке. Это в дальнейшем поможет упростить размещение сайта в сети Интернет. Файлу главной веб-страницы принято давать имя index или main с расширением .htm, хотя это требование не является обязательным. В рамках каждого уровня страницы сайта имеют одинаковую структуру. Все страницы одного уровня обычно оформляются в едином стиле. Стиль оформления веб-страницы определяется стилем текста и графических элементов. Под стилем текста понимается тип шрифта, размер, начертания; отступы, выравнивание, межстрочный интервал и др. Стиль графических элементов задается формой, размером, цветом, фактурой материала и т. д. В редакторе FrontPage для оформления документов разработаны шаблоны – Темы. Темой называется специально разработанный компьютерным дизайнером набор элементов оформления и цветовых схем документа. С помощью меню Файл → Создать в появившемся окне Шаблоны веб-узлов выберем Одностраничный веб-узел (рис. 3.7). Для облегчения подбора элементов оформления и цветовых схем используем готовый шаблон оформления – тему. С помощью меню Формат → Тема в появившемся диалоговом окне выберем, например, тему Горизонт и укажем Применить как тему по умолчанию.
Рис. 3.12
Давайте улыбнемся! 2. Вставьте в редакторе FrontPage изображение, предложенное учителем, и наберите текст, выполнив выравнивание.
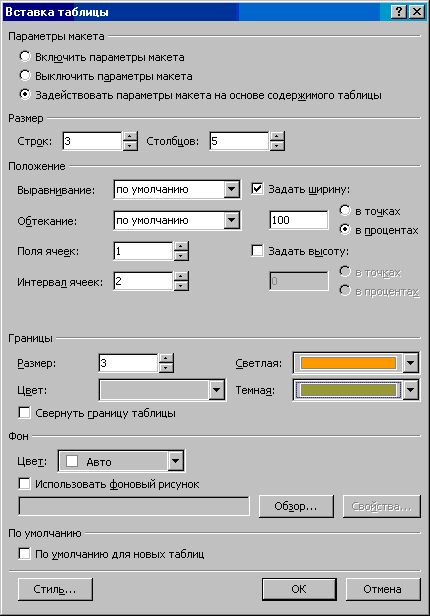
Для вставки таблицы можно воспользоваться стандартной панелью инструментов, однако наиболее полно команды работы с таблицами представлены в меню Таблица. В диалоговом окне Вставка таблицы можно указать не только количество строк и столбцов таблицы, но и способ выравнивания, цвет фона ячеек, цвет и толщину границ, интервал между ячейками и другие параметры (рис. 3.13). Создайте в редакторе FrontPage фрагмент сайта «Беларускія пісьменнікі» из четырех веб-стран:
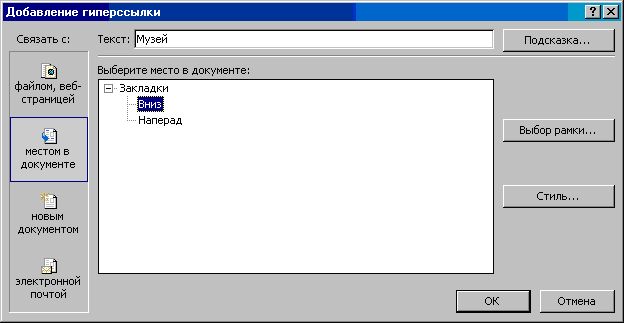
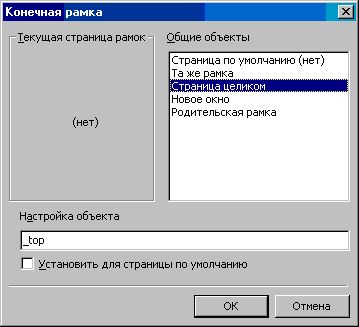
Текстовые ссылки обычно отмечаются цветом и подчеркиваются, а графические иногда обводятся рамкой. Благодаря этому они отличаются от обычного текста и других элементов страницы. Ссылки могут обеспечивать переход к веб-страницам или иным документам, например, рисункам, презентациям, видеофрагментам, расположенным как на данном сайте (внутренние ссылки), так и на других сайтах (внешние ссылки). Переходы внутри документа выполняют внутристраничные гиперссылки. Они облегчают навигацию по длинной странице, например, быстрый переход из конца страницы в начало. Перед созданием внутристраничных ссылок нужно сначала расставить закладки. Для этого курсор устанавливается на нужное место веб-страницы. С помощью меню Вставка→Закладка вызывается диалоговое окно Закладка, в котором вводится имя закладки, например Вниз (рис. 3.16). Для организации гиперссылки необходимо выделить элемент привязки (текст или рисунок), с помощью кнопки на Стандартной панели инструментов или меню Вставка →Гиперссылка вызвать диалоговое окно, в котором указать адрес перехода (адрес веб-страницы или электронной почты, имя файла или документа, а в случае внутренней ссылки имя закладки) (рис. 3.16).
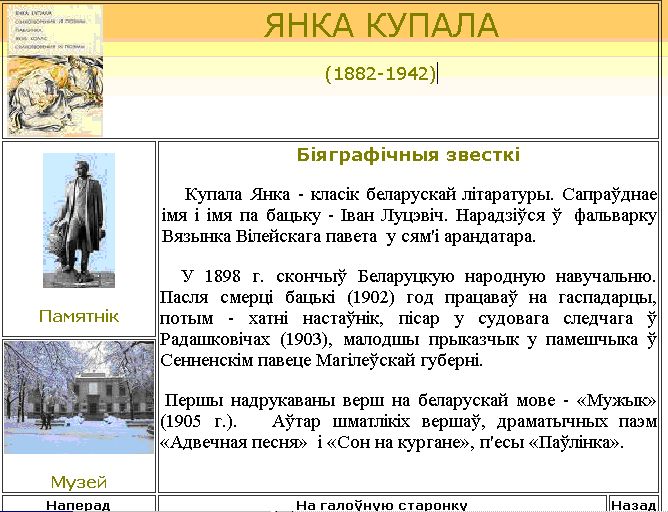
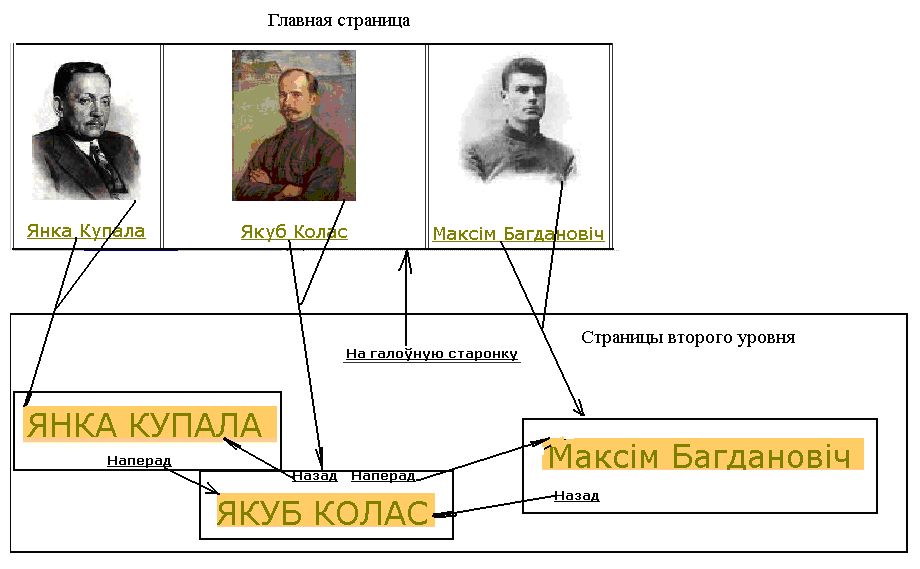
Создайте в редакторе FrontPage текстовые и графические гиперссылки между страницами веб-сайта «Беларускія пісьменнікі», как показано на рисунке 3.18
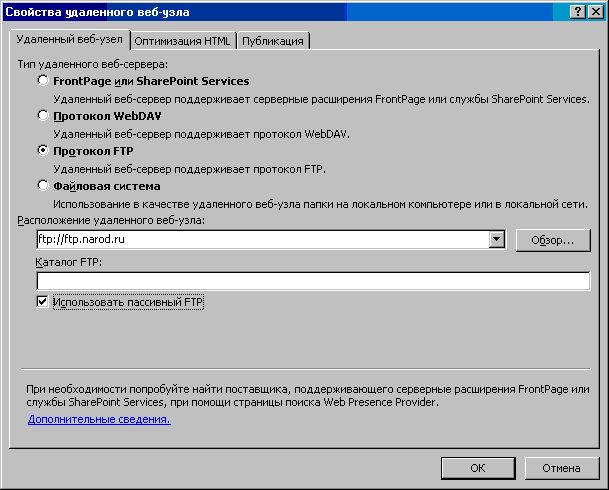
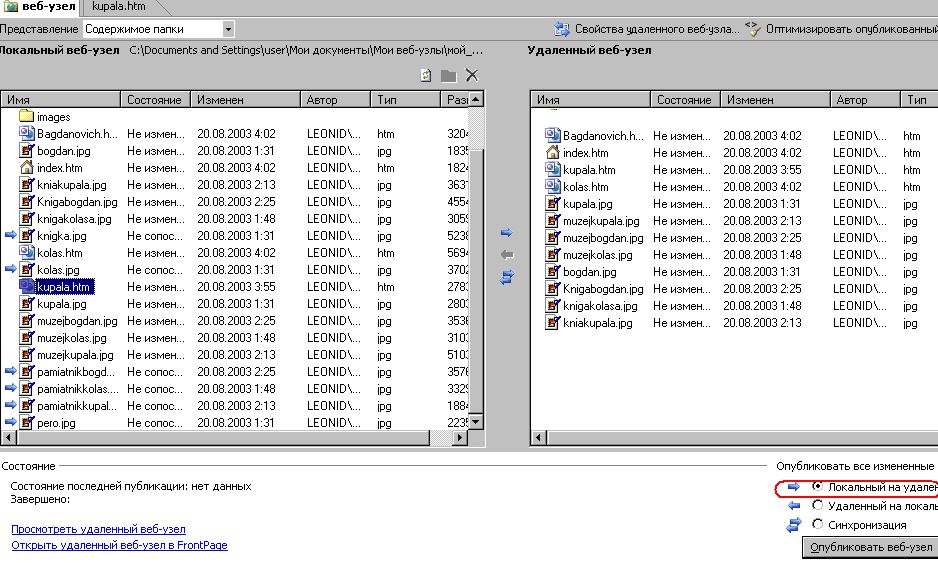
Некоторые серверы бесплатно предоставляют дисковое пространство под сайт, например, www.narod.ru. Процесс публикации сайта заключается в переносе файлов вашего сайта на этот сервер. Адрес перенесенного сайта может иметь вид, например, www.belpisateli.narod.ru. Для публикации сайта, подготовленного в редакторе FrontPage, необходимо с помощью меню Файл → Опубликовать узел вызвать диалоговое окно Свойства удаленного веб-узла (рис. 3.19).
Когда копирование всех файлов завершится, пользователь может просмотреть размещенный в сети сайт. Для этого в строке браузера вводится адрес, например www.belpisateli.narod.ru
Упражнение Опубликуйте сайт «Беларускія пісьменнікі» на локальном компьютере или доступном бесплатном сервере, который укажет учитель.
Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: