|
Гіпермаркет знань>>Інформатика 8 клас >>Інформатика >> Інформатика: Етапи створення веб-сайтів
План-конспект уроку з курсу «Інформатика 8 клас» з теми «Створення HTML-документа»
Створення HTML-документа
Тема. Створення HTML-документа, що містить теги оформлення тексту.
Мета. Вироблення умінь і навичок створення HTML-документів, які містять теги оформлення тексту.
Теоретичні відомості
1. Створення та форматування текстів.
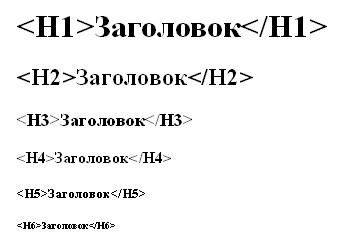
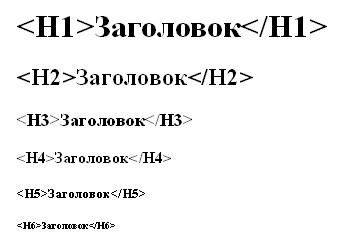
Більшість HTML документів мають заголовок. Для його створення використовують теги <Hn></Hn>, де n – число від 1 до 6. Уклавши текст між цими тегами, ви отримаєте заголовок певного розміру.

Для створення нового абзацу використовується тег <P>, а для переходу на нову стрічку без створення абзацу - тег <BR>. Ці теги закривати не обов'язково. Звичайно, якщо Ви не використовуєте в тегові <P> елемент ALIGN, яким може задаватся вирівнювання абзацу:
<P ALIGN=LEFT> По лівому краю </P>
<P ALIGN=CENTER> По центру </P>
<P ALIGN=RIGHT> По правому краю </P>
<P ALIGN=JUSTIFY> Текст, що знаходиться між цими елементами вирівнюється по ширині </P>
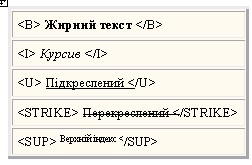
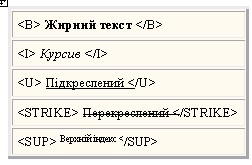
Для надання тексту певного зображення - жирний, курсив, підкреслений і так далі, помістите його між відповідними тегами:


Деякі теги можуть або повинні застосовуватися з певними параметрами, які указуються в елементі тега, що відкривається (можна відразу указувати декілька параметрів в одному тегові). Наприклад, якщо відкривається тег <FONT> (то закривається тег </FONT> обов'язко) може мати декілька атрибутів:
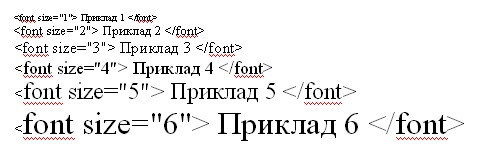
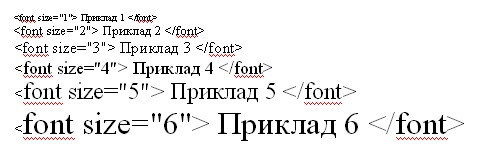
SIZE - задає розмір тексту (за умовчанням розмір тексту дорівнює 3). Помістивши текст між тегами <FONT SIZE=n></FONT>, де n - цифрове значення, Ви додасте йому потрібний вам розмір:

FACE - задає стандартне ім'я шрифту. Використовуйте шрифти, які встановлені на комп'ютері користувача, інакше Оглядач використовуватиме шрифт, визначений за умовчанням (зазвичай Times New Roman). До стандартних шрифтів можна віднести шрифти, що поставляються з Windows 98, Ms Plus, Ms Office. У самому нижньому рядку даної таблиці представлено використання наборів шрифтів - ім'я кожного шрифту пишеться через кому. Якщо у користувача на комп'ютері немає шрифту Comic Sans MS, Оглядач підставить наступний в цьому списку - Tahoma.

COLOR - задає колір тексту (за умовчанням чорний - #000000). Колір тексту може визначаться як самою назвою, наприклад, red, blue і т.д, так і представлений в шістнадцятковому вигляді - #FF0000 (червоний) (за умовчанням чорний
<font COLOR="red"> Червоний </font>
<font COLOR="#FF0000"> Червоний </font>
За допомогою елементу STYLE тега <SPAN> (що закривається тег </SPAN> обов'язковий) можна задавати виділення тексту будь-яким кольором:
<SPAN ST YLE="BACKGROUND-COLOR: lightgreen"> Світлозелений </SPAN>
<SPAN ST YLE="BACKGROUND-COLOR: yellow"> Жовтий </SPAN>
<SPAN ST YLE="BACKGROUND-COLOR: lightblue"> Світлосиній </SPAN>
2. Оформлення фону сторінки.
Колір і фон сторінки выбираються за бажанням дизайнера, але потрібно враховувати і той факт, що від них залежить візуальне сприйняття всього сайту. Не прагніть все затемнити, текст зручно читати, якщо його добре видно.
Отже спочатку про колір. Для його вставки в рядок з тегом <BODY> Вашого документа потрібно додати параметр BGCOLOR і вказати його значення - назву кольору або його шістнадцятковий вигляд. Приведені два приклади заповнюють сторінку документа червоним кольором.
<BODY BGCOLOR="RED"> (використана назва кольору)
<BODY BGCOLOR="#FF0000"> (використаний шістнадцятковий вид кольору)
Тепер про фонову картинку. Фоном може бути як великий графічний файл (врахуйте - в цьому випадку сторіночка вантажитиметься довше) так і його фрагмент, що розумніше. При використанні останнього він буде автоматично розмножений Вашим Оглядачем, тому добирайте фрагмент таким, що добре стикується. Вставити в сторінку фонову картинку можна так:
<BODY BACKGROUND="images.gif">
Параметру BACKGROUND привласнено значення images.gif - це ім'я графічного файлу з розширенням (підтримуються *.jpg, *.gif, *.png). Природно воно може бути іншим. Передбачається, що графічний файл розміщений в одній папці з Вашим документом, інакше потрібно вказати до нього шлях. Розберемося з шляхами на прикладі файлу images.gif.

Подібна вказівка шляхів застосовується для різних елементів, наприклад, посилань, малюнків, файлів.
Тег <BODY> може також мати параметри відступів в документі (визначаються числовим значення).
leftmargin - відступ зліва
rightmargin - відступ справа
topmargin - відступ зверху
bottom margin - відступ знизу
<BODY leftmargin="0", topmargin="0", marginwidth="0" marginheight="0">
У даному тегові можуть бути присутніми і інші параметри, наприклад, якісь функції JavaScript, задавання кольорів тексту і посилань.
3. Загальна структура сторінки.
Усі WEB сторінки мають однакову структуру.
Тегами <HTML> та </HTML> починається та закінчується сторінка. Усі інші теги містяться між ними.
Заголовок сторінки та інформація для оглядача розміщується між дескрипторами
<HEAD> та </HEAD> . Заголовок сторінки (відображається в рядку заголовка браузера) створюється за допомогою дескрипторів <TITLE> та </TITLE>.
Зміст сторінки обмежується дескрипторами </BODY> та </BODY>. Усі теги, які відповідають за розміщення тексту, малюнків, посилань розміщені між ними.
Шаблон для створення WEB сторінки:
<HTML>
<HEAD>
<TITLE> Назва сторінки </TITLE>
<HEAD>
</BODY> Вміст сторінки: текст, графіка, посилання, тощо ... </BODY>
<HTML>
ХІД РОБОТИ
1.Запустити на виконання текстовий редактор Блокнот командою Пуск-Программы-Стандартные-Блокнот.
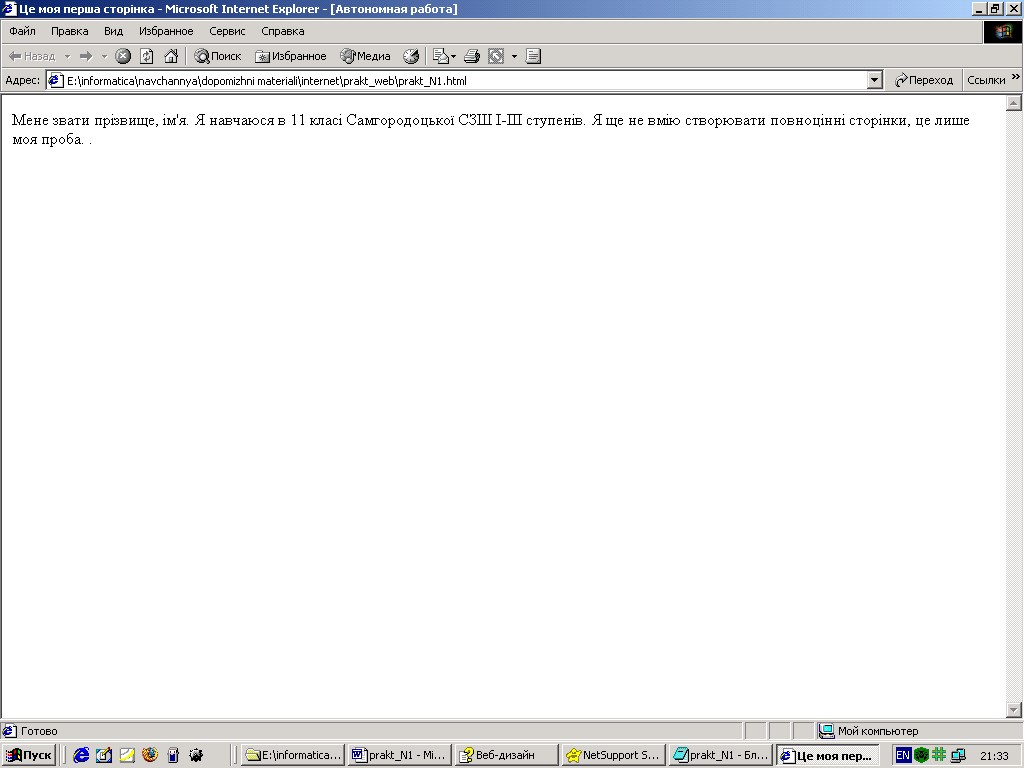
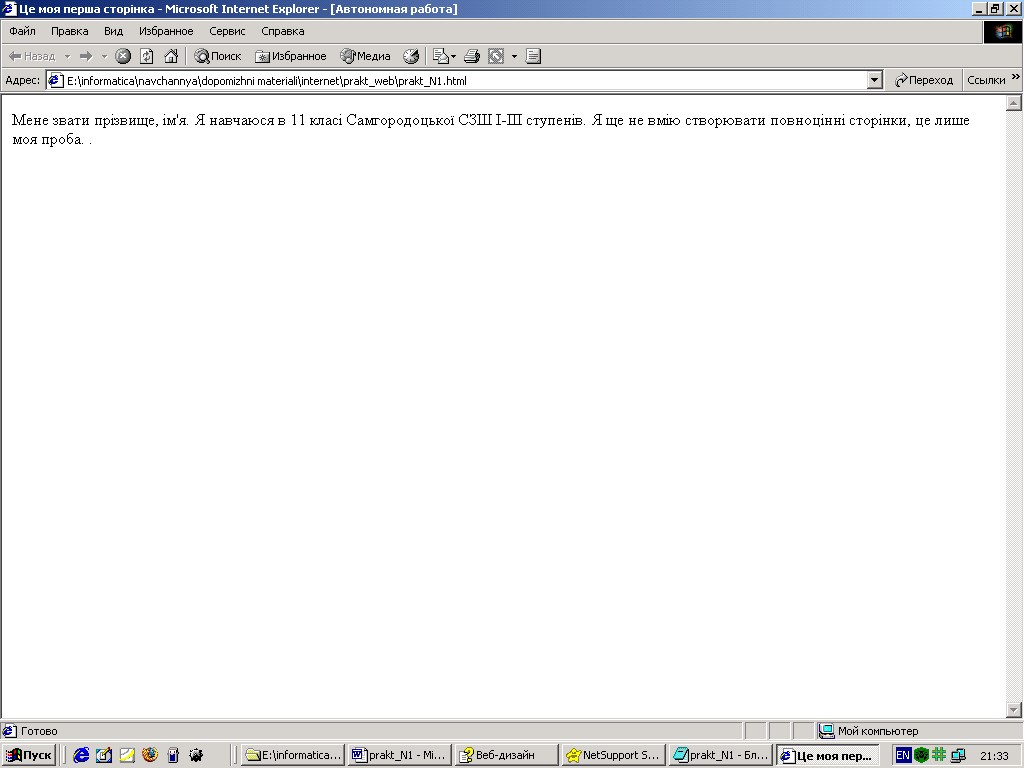
2.Увести текст необхідний для створення WEB сторінки, яка у вікні браузера має вигляд:

3.Зберегти в папці учня на диску Е у файлі з ім’ям Прізвище.htm.
4.Відкрити файл у програмі ІЕ, двічі клацнувши на значку файла і переглянути відображення HTML-документа в робочій області.
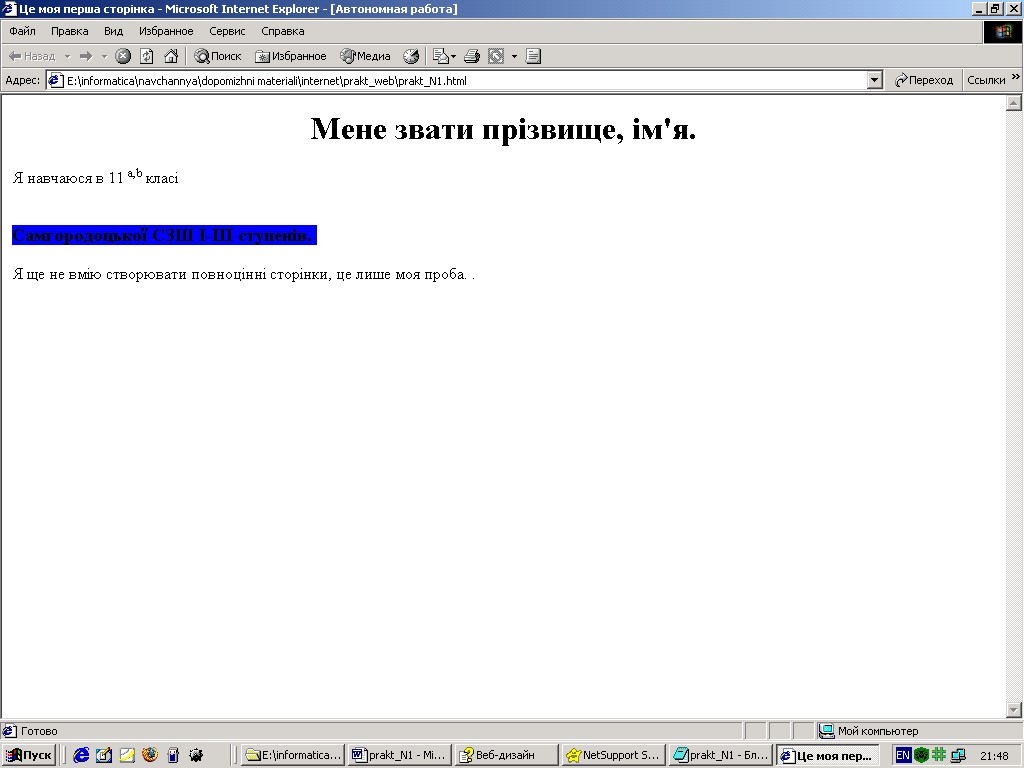
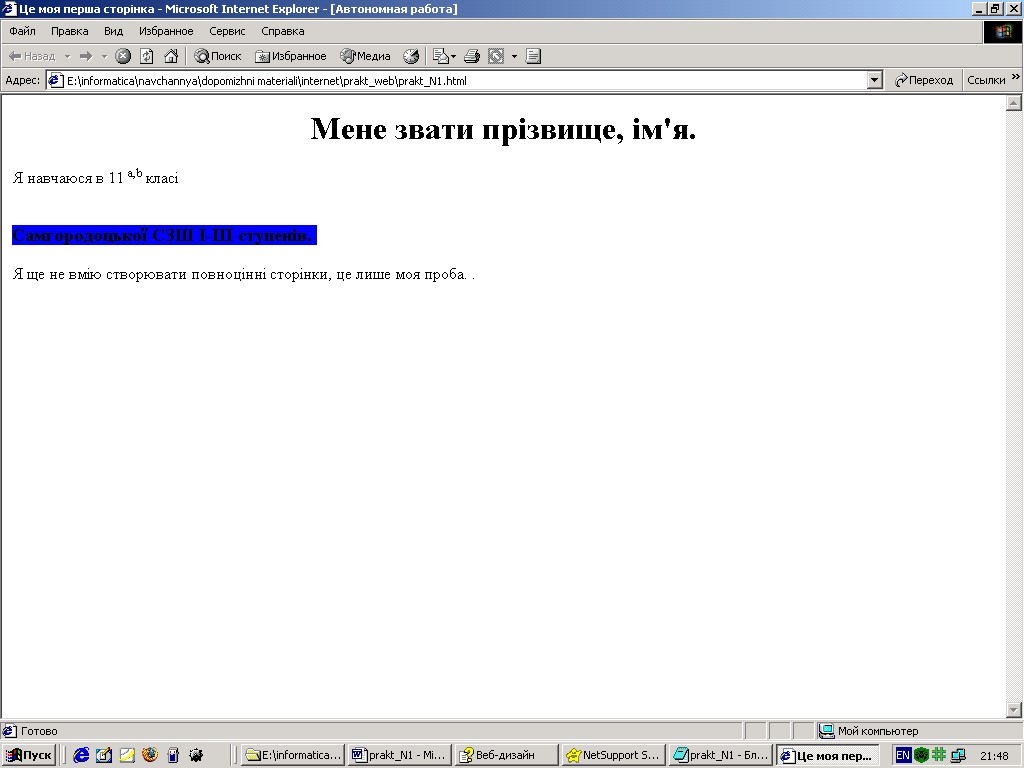
5.Повернутись у вікно Блокнота, клацнувши на його кнопці на панелі задач, і доповнити свою сторінку змінами, щоб у вікні браузера вона мала вигляд:

Зберегти документ, натиснувши клавіші <Ctrl+S>.
6.Переглянути одержаний HTML-документ у ІЕ. Для цього клацнути на кнопці ІЕ на панелі задач і обновити вміст робочої ділянки вікна ІЕ, натиснувши функціональну клавішу <F5>.
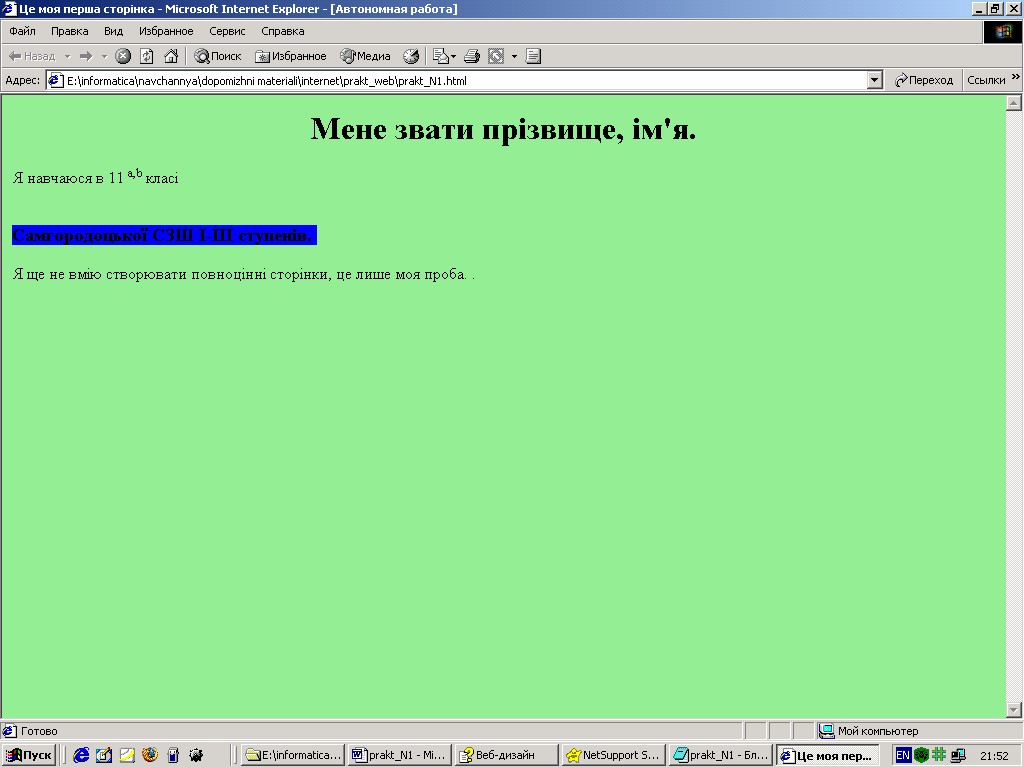
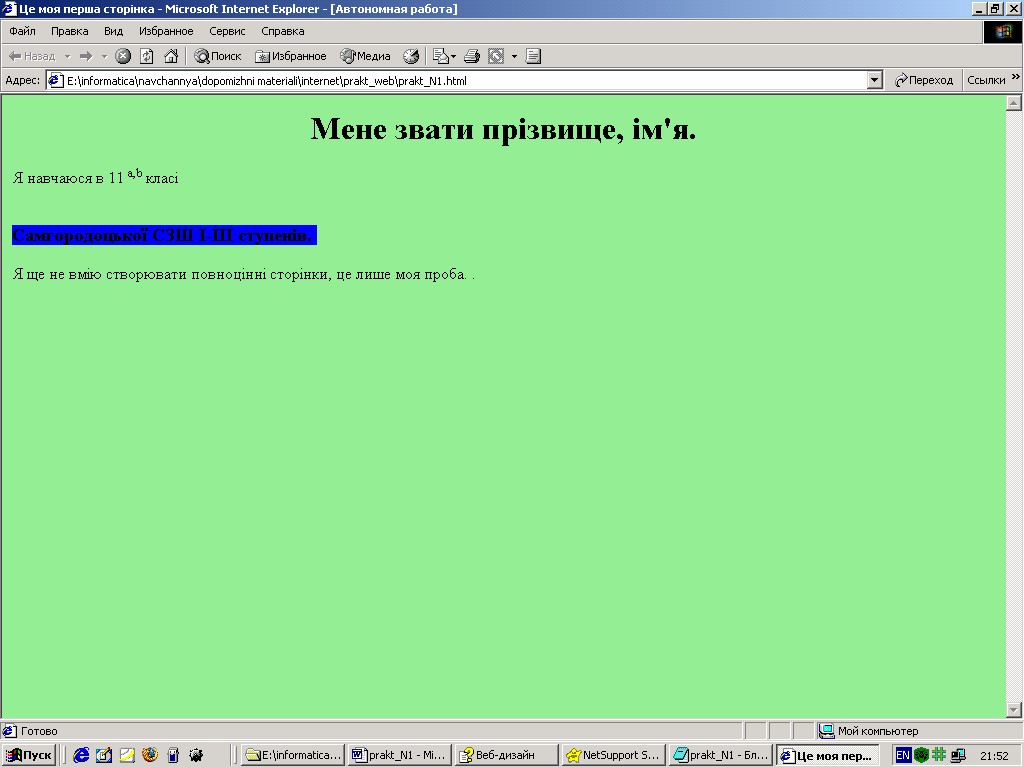
7. Створити фон для своєї сторінки. Щоб при перегляді вона мала вигляд:

ОФОРМЛЕННЯ РОБОТИ
За результатами виконаної практичної роботи оформити звіт, у якому відповісти на такі запитання:
1.Чому змінилося відображення тексту HTML-документа у вікні ІЕ при останньому перегляді в порівнянні з його першим переглядом?
2.Яке призначення має кожний тег створеного HTML-документа?
3. Записати у зошиті для практичних робіт текстовий варіант вашої сторінки.
Надіслала викладач інформатики Чебанюк Олена Вікторовна, к.т.н., «НАУ».
Підручники та книги по всім предметам, домашня робота, онлайн бібліотеки книжок, плани конспектів уроків з інформатика, реферати та конспекти уроків з інформатики для 8 класу скачати
Предмети > Інформатика > Інформатика 8 клас > Етапи створення веб-сайтів > Етапи створення веб-сайтів. Конспект уроку і опорний каркас
|