|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Вставка зображень у веб-сторінку.
Тема
Мета
Тип уроку
Хід урокуГрафіка завжди переважала над іншими видами представлення інформації. Вона ж не буде виключенням і в сфері веб-програмування. Включення картинок у веб-сторінку завжди приводить до успішних проектів або просто до гарного і красивого інтерфейсу сайту. За допомогою якої ж команди можна помістити графічний елемент на html-сторінку? Усі картинки, фотографічні знімки, ілюстрації, графіки, схеми вставляються в документ за допомогою такого тега, який не вимагає закриваючої частини: <img src="image.jpg"> Де «image.jpg» - це власне картинка-об’єкт з її іменем і розширенням. Уся інформація, розташована між лапками є посиланням (тобто, шляхом до картинки). У нашому прикладі картинка лежить у тій же папці, де й сама веб-сторінка.
1. Якщо ж картинка лежить у папці, яка лежить у вашій основній папці, то шлях до неї буде виглядати так: <img src="papka/image.jpg"> 2. Якщо картинка лежить на рівень вище, а сама сторінка перебуває в піддиректорії, то посилання буде іншим: <img src="../image.jpg"> 3. Якщо картинка розміщена на іншому сайті, то шлях прописується повністю: <img src="http: // www. sait. com. ua / images/image.jpg">
На практиці, для своєї ж зручності, картинку завжди потрібно класти в одну папку з веб-сторінкою і ніякої плутанини не буде. Також важливо знати, що IMAGE.jpg, image.JPG, image.jpg і IMAGE.JPG - це різні імена файлів і регістр імен завжди потрібно враховувати. Разом з текстом картинка на веб-сторінці виглядає так:
Згадаємо про атрибут ALIGN", який відповідає за вирівнювання і використовується з багатьма іншими тегами. Атрибут «align» є і у картинок: <img src="image.jpg" align="left"> У такому випадку картинка буде притиснута до лівого краю екрана, а текст буде обтікати її праворуч.
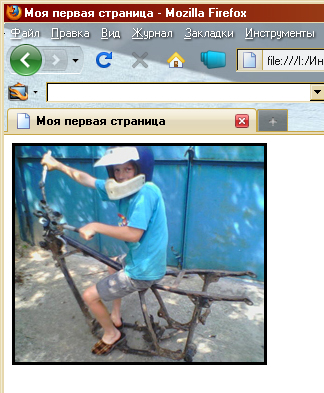
Щоб розмістити картинку праворуч, а текст обтікав її ліворуч, треба прописати Right": <img src="image.jpg" align="right">
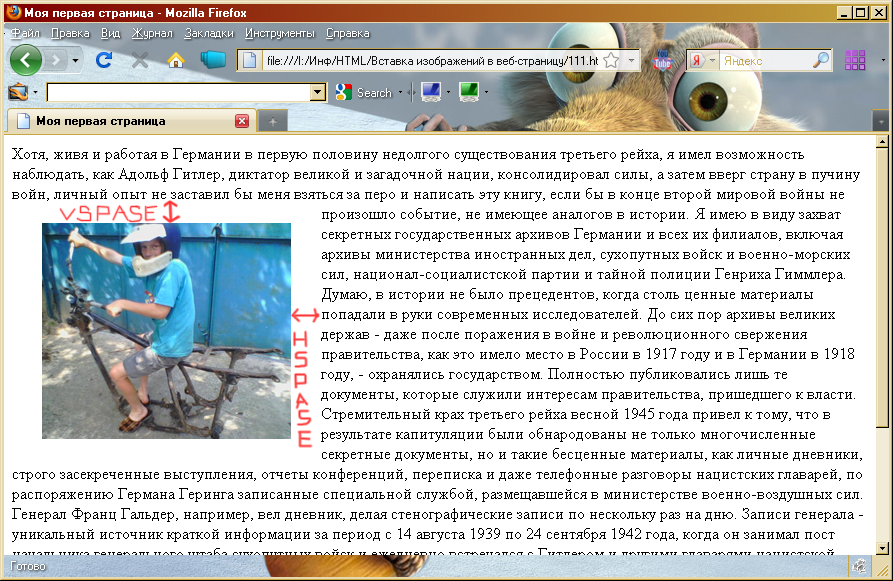
Крім параметра «ALIGN» для тега < img > є ще кілька атрибутів: VSPACE - визначає відстань між текстом і малюнком по вертикалі; задається в пікселях. Наприклад: <img src="image.jpg" vspace="20">, де 20 – це кількість пікселів екрана монітора. HSPACE - задає відстань між текстом і малюнком по горизонталі. Відстань задається теж у пікселях. Наприклад: <img src="image.jpg" hspace="30">.
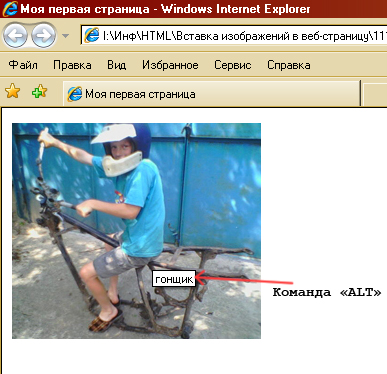
ALT - короткий опис картинки. Якщо навести курсором миші на малюнок і потримати його секунду, то «вискочить» опис картинки (працює тільки в Internet Explorer). Опис картинкам задавати потрібно (особливо, якщо вони є кнопками), тому що є користувачі, які «блукають» по Інтернету з відключеною графікою. А без атрибута «ALT» їм не буде видно на що натискати - якщо картинка не відображається, при заданому «alt», можна побачити напис про призначення картинки. <img src="image.jpg" alt="гонщик">
BORDER – задає в пікселях товщину рамки навколо картинки. <img src="image.jpg" border="4"> WIDTH - ширина самої картинки в пікселях. Якщо ширину не задавати, то вона буде дорівнювати реальній ширині картинки. HEIGHT - висота самої картинки в пікселях. Якщо висоту не задавати, то вона буде дорівнювати реальній висоті картинки.
Самоконтроль1. Який елемент відповідає за вставку графічних елементів у веб-сторінку? 2. Назвіть атрибути, які відповідають за орієнтацію картинки в документі. 3. За допомогою якої команди можна зробити так, щоб текст обтікав картинку по з усіх сторін? 4. Атрибути, які відповідають за відстань між текстом і картинкою. 5. Яка команда задає картинці рамку? Список використаної літератури
2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Гайсин М. Н. Соловйов М. С.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: