|
Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Основные теги. Каркас веб-страницы.
Тема: Основные теги. Каркас веб-страницы. Цель: Рассказать об основных командах html-языка при создании сайта. Познакомить со структурой web-страницы.
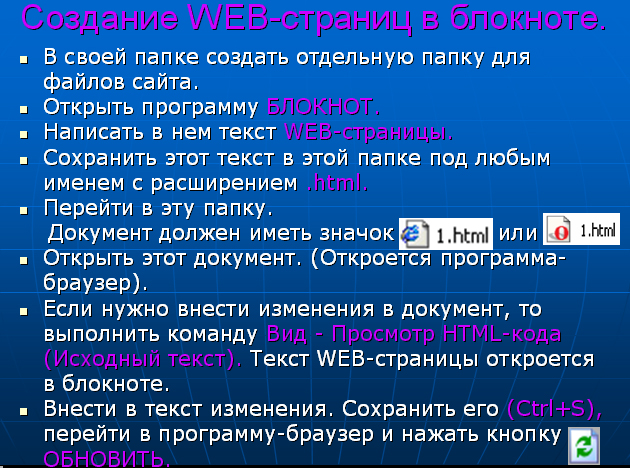
Прежде всего, нужно сказать, что создание веб-станички происходит в обыкновенном блокноте. После ввода туда определенных команд, текстовый документ нужно сохранять с расширением .html, а затем страничка просматривается любым браузером.
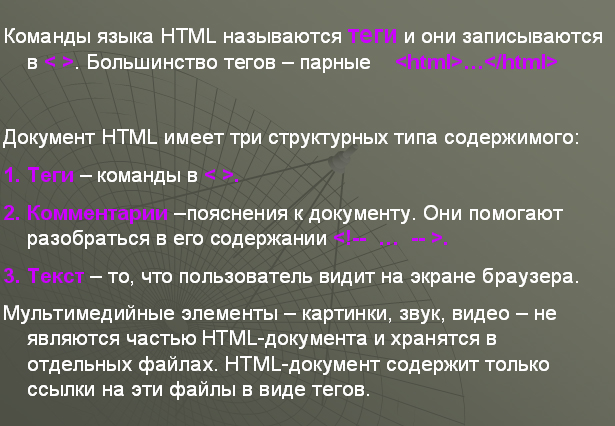
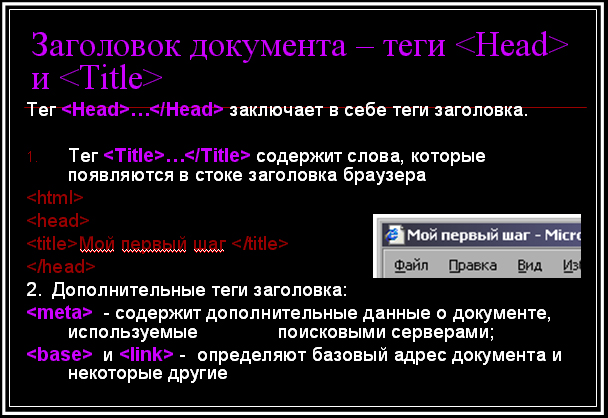
Основные тэги. Язык HTML состоит из команд - тэгов, размещенных в угловые скобки. Существует несколько основных тэгов, присутствующих в тексте любой html-страничке. Тэги разделяются на парные и непарные. Например, тэг <p> и </p> является парным, потому как первый открывает, а второй закрывает абзац. Вместе они образуют своеобразный контейнер, где размещен текстовый фрагмент. Тэг <br> непарный – он является командой к переносу строки и ставится в там, где необходимо выполнить данный приём. Каждая web-страница обязана содержать тэг <HTML>, расположенный в самом начале. Этот тэг описывает документ как web-страницу, выполненную на языке HTML. Непосредственно за дескриптором <HTML> обычно следует тэг <HEAD>, указывающий на наличие текста, содержащего имя и дополнительные сведения о странице.
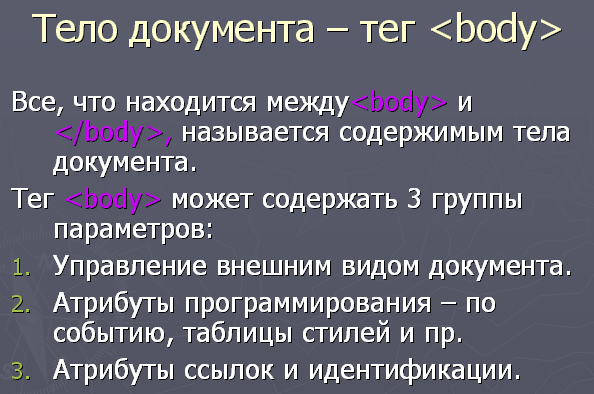
В этом разделе обычно содержится тэг <TITLE>, служащий для обозначения имени страницы, отображающаяся в заголовке окна браузера. Название Web-страницы может вмещать символы букв, цифр, пробела. Далее следует тэг <BODY>, указывающий на начало собственно "тела" (англ. Body-тело) html-страницы. Здесь размещается весь остальной контент:
1. src - задаёт URL-адрес изображения 2. width - ширина изображения 3. height – высота изображения 4. align - выравнивание изображения на странице (по левому, правому, по центру)
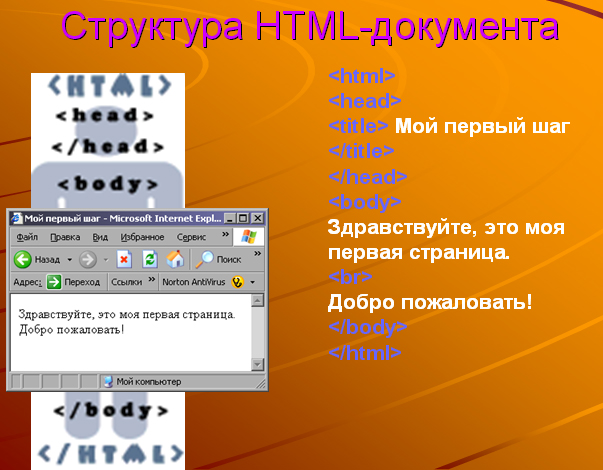
Структура каркас Web-страницы. Построим каркас будущего HTML-документа: <html> <head> <title>Моя первая страница </title> </head> <body> Содержимое страницы </body> </html> Следует отметить, что к выборуимен web-страниц нужно относиться серьезно, потому что именно имена используются поисковыми системами для создания собственно базы данных о всех сайтах. Таким способом, поисковики помогут пользователю быстро найти интересующие странички. Любая web-страница может оказаться найденной поисковой системой – следует только задать определенный набор ключевых слов страницы.
1. Что такое тэг? 2. За что отвечает команда раздел HEAD? 3. Зачем нужен тэг BODY? 4. Структура html-страницы.
Список использованных источников: 1. Урок на тему: «HTML-тэги», Гаврилов С. А., г. Днепродзержинск. 2. Урок на тему: «Каркас Web-страницы», Потапенко Ю. Н., г. Чоп. 3. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 4. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: