|
Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Фреймы.
Тема
Цель
Ход урокаПонятие "фрейм"Фреймы позволяют открывать в окне веб-странице одновременно несколько документов например, menu.html, содержащий меню сайта, logo.html - с логотипом страницы, content.html - документ с содержанием сайта и т.д. Итак, для того, чтобы браузер показал одновременно несколько документов, нужно создать фрейм-документ, где укажем: количество документов, открывающихся в одном окне браузера сколько места будет занимать каждый фрейм каким образом они будут расположены относительно друг друга.
< html > < head > < title >Фреймы< /title > < /head> < frameset>< /frameset > < /html >
Создание страницы с фреймомСоздадим первый вариант страницы с фреймом. Но перед этим нужно создать обычные *.html документы с логотипом, меню и основным содержанием.
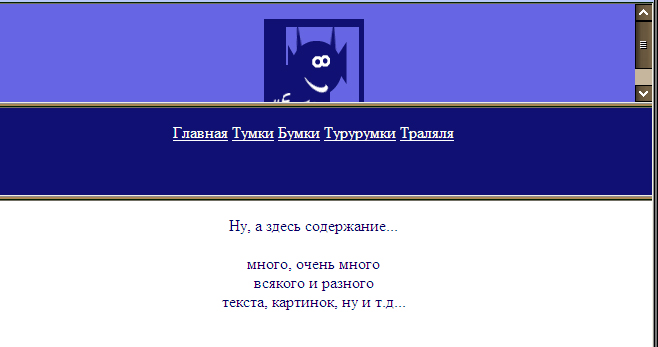
< frame src="logo.html" > < frame src="content.html" > < frame src="menu.html" > < /frameset >
Здесь прописывается высота каждого фрейма в пикселях (rows="100,*,150"). А значок * указывает на то, что второй средний фрейм занимает все оставшееся пространство по высоте.
Фреймы можно поменять местами:
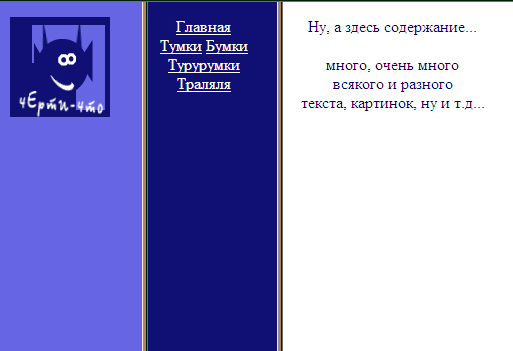
< frame src="content.html" > < frame src="menu.html" > < frame src="logo.html" > < /frameset >
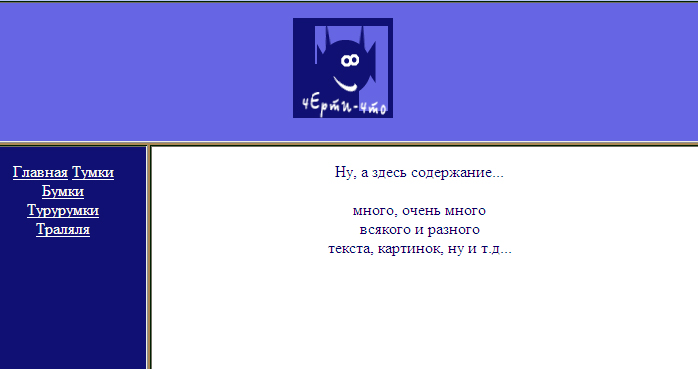
Значить атрибут rows отвечает за горизонтальное расположение фреймов, cols – за вертикальное. Попробуем разместить фреймы в другом порядке. < frameset rows="100,*" > < frame src="logo.html" > < /frameset > < frameset cols="150,*" > < frame src="menu.html" > < frame src="content.html" > < /frameset >
Вопросы1. Что такое фрейм? 2. Какая схема работы фрейма? 3. Какой тэг отвечает за создание фреймов? 4. Назовите основные атрибуты фреймов.
Список использованных источников1. Урок на тему: «Что такое фреймы?», Кашин Е. Н., г. Чернигов. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. 5. postroika.ru
Кашин Е. Н. Соловьев М. С.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: