|
Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Вставка текстовой информации.
Тема
Цель
Ход урокаСинтаксис создания абзацевДля вставки и изменения вида текста существует множество различных тэгов. Это и не странно, ведь текст - самый понятный и популярный вид информации. Абзацы Как правило, блоки текста разделяют между собой абзацами (параграфами). По умолчанию между параграфами существует небольшой вертикальный отступ, называемый отбивкой.
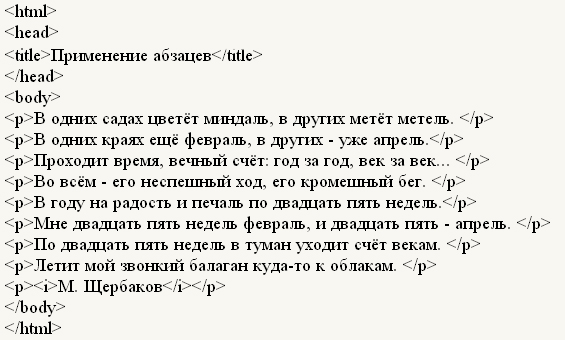
Синтаксис создания абзацев такой: < p >Абзац 1< /p > < p >Абзац 2< /p > Каждый абзац начинается с тега < p > и должен иметь необязательный закрывающий тег < /p >
Перенос строкиВ отличие от абзаца, тэг переноса строки не создает дополнительных вертикальных отступов между строками и может применяться практически в любом месте текста. А такой тэг как < NOBR > запрещает автоматический перенос.
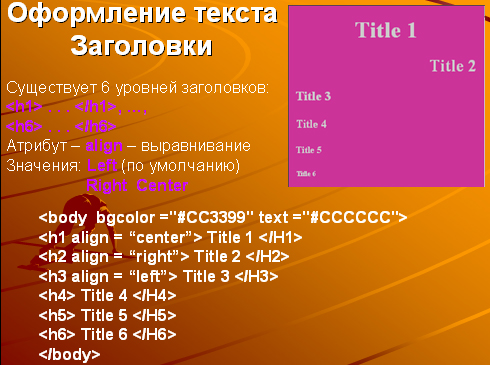
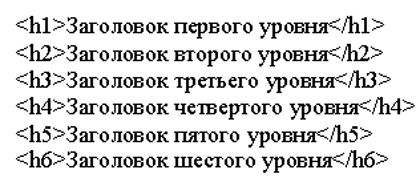
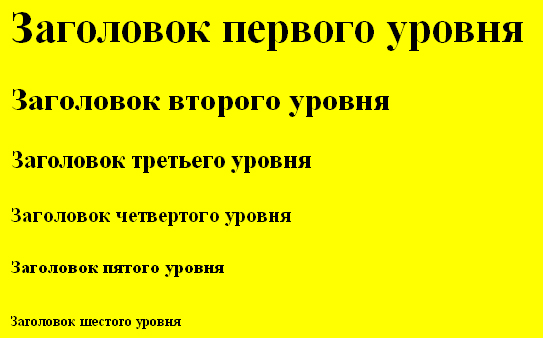
ЗаголовкиЗаголовки выполняют несколько важных функций на web-странице:
А это важно для раскрутки сайта и для его занятия первых строк выдачи результата поиска.
Ниже приведены еще нескольно основных элементов для работы с текстом.
Вопросы1. Какой элемент используется для создания абзаца? 2. Тэг для переноса строки. 3. Тэг для заголовков. Виды заголовков. 4. Зачем нужны заголовки? 5. Тэг < PRE >
Список использованных источников1. Урок на тему: «HTML: Работа с текстом», Михеев Н. Н., г. Одесса. 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
Михеев Н. Н. Соловьев М. С.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: