|
Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Кодирование графической информации.
Тема
Цель
Ход урокаПонятие графической информацииС появлением графических станций в виде компьютера начался новый этап в освоении ПК-машины как средства обработки графической информации. Потому, что компьютер способен не только решать вычислительные задачи, но и представлять любые процессы на экране монитора. Графический интерфейс пользователя стал стандартом программного обеспечения разных областей. Возможно, это связано с человеческой психикой: наглядность способствует быстрому изучению и пониманию. Формы графикиЛюбая графика представляется в аналоговой или дискретных формах. Аналоговоя форма - это живописное полотно, дискретное изображение – рисунок, наречатанный на струйном принтере, то есть состоящий из множеств разноцветных маленьких точек. Изображения из аналоговой формы (бумага, фото-, кинопленка) в цифровую (дискретную) форматируется путем дискретизации – например, путем сканирования. Кодировка графической информацииКодирование - это преобразования символов одной знаковой системы в другую. Все компьютерные изображения разделяют на два основных типа: растровые и векторные
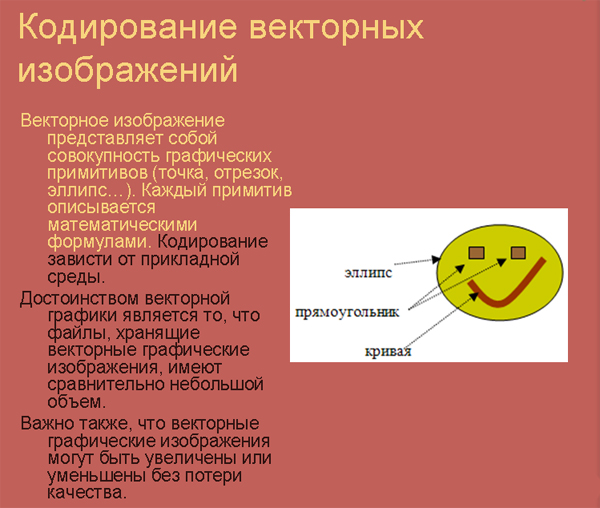
Информация о каждой такой точке содержит компьютерная видеопамять. Векторная графика создается из примитивных объектов таких как линия, кривая, точка, прямоугольник, треугольник, окружность. Эти элементы и их объём описываются с помощью математических формул.
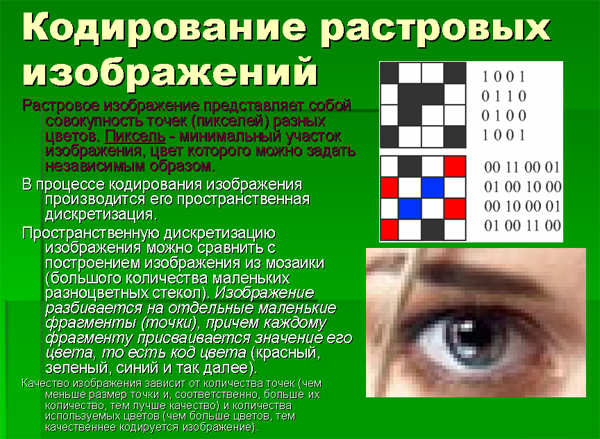
Характеристики графических изображенийХарактеристики графических изображений: Этот процесс можно сравнить с изображениями, построенных из мозаики. В таком изображении каждой мозаике (точке) присваивается свой код цвета.
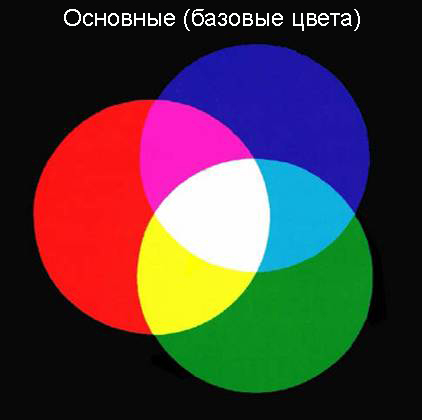
Кодирование цветаПри кодировании цвета происходит его разложение на основные составляющие - их три (красный, синий, зеленый). Смешивая эти цвета получаются различные оттенки.
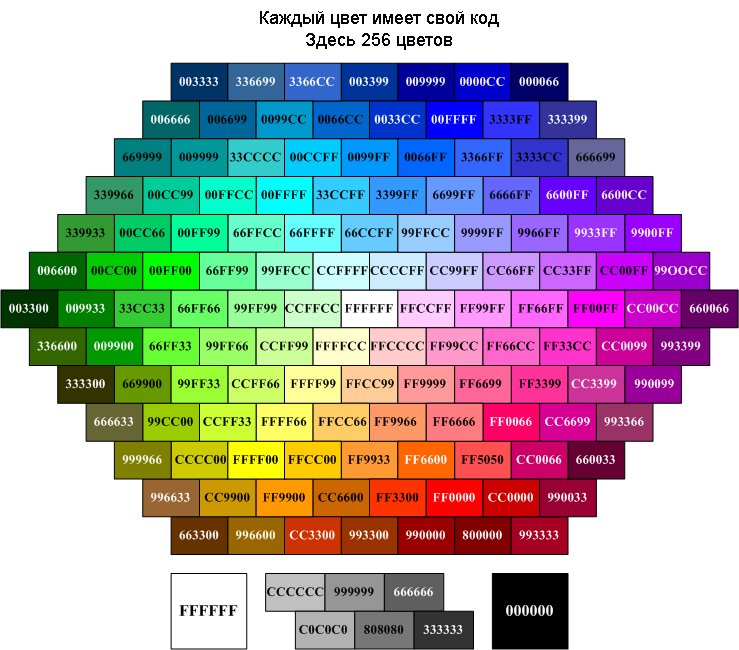
Количество бит, необходимое для кодирования цвета точки - это глубина цвета. Цветные изображения строятся с двоичным кодом цвета каждой точки. Эта информация хранится в видеопамяти. Такие изображения меняют глубины цвета - 8, 16, 24 и 32 бита. Цветная картинка рождается на экране путем смешивания трех базовых цветов: красного, зеленого, синего. Эта цветовая модель называется RGB (по первым буквам английских названий цветов - Red, Green, Blue)
Например, при глубине цвета в 24 бита (по 8 бит на каждый цвет) выходит N=28 =256 уровней интенсивности, заданные двоичными кодами - от 00000000 (минимальной ) до 11111111 (максимальной).
Графические режимы мониторовРассмотрим формирование растрового изображения на экране монитора, размером 800х600 точек. Рассчитываем необходимый объем видеопамяти для графического режима 800х600 и глубиной цвета в 24 бита. Всех точек на экране 480 000 (800 умножаем на 600). Вычисляем необходимый объем видеопамяти: 24 бит х 480 000 = 11 520 000 бит = 1,37 Мегабайт По такой же аналогии рассчитываются объемы видеопамяти и для других популярных графических режимов – 1024х768, 1280х1024, 1440х900, 1600х1200 и т.д. Для справки: в Windows есть возможность выбора графических режимов; также можно настраивать видеосистему компьютера (монитор и видеоадаптер). Вопросы1. Формы графики. 2. Что такое кодирование? 3. Типы графики и их кодировка. 4. Как происходит процесс кодирования цвета? 5. По какой формуле кодируется цвет? 6. Графические форматы файлов. 7. Вычислите объем видеопамяти для графического режима 1440х900. Список использованных источников1. Урок на тему "Изображение", Ильенко Анастасия, г. Таганрог.
Соловьев М. С.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: