Строка 11:
Строка 11: '''Цвет как фон.'''
'''Цвет как фон.'''
- Цвет фона веб-страницы устанавливается в уже знакомом тэге '''< BODY>.'''<br>
+ Цвет фона веб-страницы устанавливается в уже знакомом тэге '''< BODY>.'''<br>
- Например, мы хотим, чтобы фон документа был розовым. <br>
+ Например, мы хотим, чтобы фон документа был розовым. <br>
Вот так выглядит код:
Вот так выглядит код:
-
+ <br>
< html >
< html >
Строка 25:
Строка 25: < /head >
< /head >
- '''< ''''''BODY''''''bgcolor="pink" > '''<br>
+ '''< ''''''BODY''''''bgcolor="pink" > '''<br>
< h2 > Сейчас используется розовый цвет для фона < h2 >
< h2 > Сейчас используется розовый цвет для фона < h2 >
Строка 33:
Строка 33: < /html >
< /html >
- <br>
+ <br>
[[Image:Fon1.jpg]]
[[Image:Fon1.jpg]]
- Документ можно раскрасить любым другим цветом. <br>
- Если в элементе '''< ''''''BODY''''''>''' цвет не указывать, то по умолчанию он будет белым.
+
+ Документ можно раскрасить любым другим цветом. <br>
+
+ Если в элементе '''< '''''BODY<span style="font-weight: bold;"> </span> ''<span style="font-weight: bold;" /> '''>''' цвет не указывать, то по умолчанию он будет белым.
[[Image:Fon2.jpg]]
[[Image:Fon2.jpg]]
- Больше цветов для использования их как фона можно взять по этой ссылке: http://www.artlebedev.ru/tools/colors/
+ Больше цветов для использования их как фона можно взять по этой ссылке: http://www.artlebedev.ru/tools/colors/
+
+ <br>
{{#ev:youtube|iaoaG2iymII&feature=related}}
{{#ev:youtube|iaoaG2iymII&feature=related}}
-
+ <br>
Важно иметь ввиду, что в тэге < '''BODY''' > одновременно можно прописывать и цвет текста, и цвет фона.
Важно иметь ввиду, что в тэге < '''BODY''' > одновременно можно прописывать и цвет текста, и цвет фона.
- Например: ''<body <u>text</u>="green" <u>bgcolor</u>="pink">''
+ Например: ''<body <u>text</u>="green" <u>bgcolor</u>="pink">''
+
+ <br> [[Image:Fon3.jpg]]
- [[Image:Fon3.jpg]]
Но есть некоторые правила при использовании цвета для фона.
Но есть некоторые правила при использовании цвета для фона.
Строка 64:
Строка 69: Пожалейте глаза посетителей – ведь яркие цвета трудно воспринимаются.
Пожалейте глаза посетителей – ведь яркие цвета трудно воспринимаются.
- <br>
+ <br>
- '''Картинка как фон'''<br>
+ '''Картинка как фон'''<br>
- Кроме цвета, фоном также может служить и картинка или какой-нибудь узор.<br>
+ Кроме цвета, фоном также может служить и картинка или какой-нибудь узор.<br>
- С помощью того же тэга < '''BODY''' > и такого атрибута как «background», указывающий путь, где лежит картинка для фона.
+ С помощью того же тэга < '''BODY''' > и такого атрибута как '''«Background»''' , можно использовать любую картинку как фон веб-страницы . ]
- В этом примере он указывает на то, что картинка лежит в той же папке, что и наш документ.
+ Атрибут ''"Background"'' указывает путь , где лежит картинка для фона .
- Например, < '''BODY''' background="image1.jpg" >
+ В этом примере он указывает на то , что картинка лежит в той же папке, что и наш документ .
+ Например, <''body background="image1.jpg" ''>
+ <br>
[[Image:Fon4.jpg]]
[[Image:Fon4.jpg]]
+
+
Существуют некоторые замечания по поводу использования картинки как фона:
Существуют некоторые замечания по поводу использования картинки как фона:
- *Во-первых, нужно тщательно выбирать картинку для фона, так как их большинство просто не годятся для фона или же ужасно выглядят во множестве
+ *Во-первых, нужно тщательно выбирать картинку для фона, так как их большинство просто не годятся для фона или же ужасно выглядят во множестве
- *Во-вторых, рекомендуется для фона брать какой-либо узор (как в примере, выше)
+ *Во-вторых, рекомендуется для фона брать какой-либо узор (как в примере, выше)
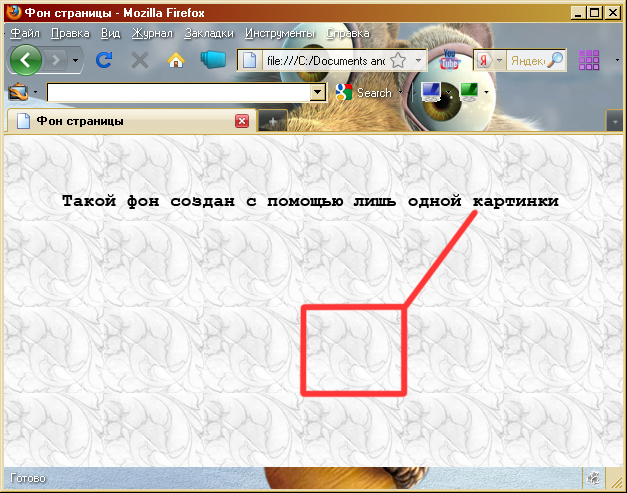
*В-третьих, важно знать, что картинка в документе «размножается» слева направо и сверху вниз
*В-третьих, важно знать, что картинка в документе «размножается» слева направо и сверху вниз
+ <br>
-
+ {{#ev:youtube|eUsuuxo3nYo}}<br>
- {{#ev:youtube|eUsuuxo3nYo}}<br>
+
{{#ev:youtube|aQL2X7rWH84}}
{{#ev:youtube|aQL2X7rWH84}}
- <br>
+ <br>
- '''Вопросы: '''<br>
+ '''Вопросы: '''<br>
- 1. Какая команда позволяет установить фоновый цвет документа? <br>
+ 1. Какая команда позволяет установить фоновый цвет документа? <br>
- 2. Что нужно сделать для того, чтобы поставить на фон картинку? <br>
+ 2. Что нужно сделать для того, чтобы поставить на фон картинку? <br>
3. Перечислите основные правила при размещении фоновой картинки на веб-страницу.
3. Перечислите основные правила при размещении фоновой картинки на веб-страницу.
- <br>
+ <br>
- ''Список использованных источников: ''<br>
+ ''Список использованных источников: ''<br>
- 1. Урок на тему: «Выбираем фон для веб-странички», Малахова Е. В., г. Киев. <br>
+ 1. Урок на тему: «Выбираем фон для веб-странички», Малахова Е. В., г. Киев. <br>
- 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. <br>
+ 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. <br>
3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
- <br>
+ <br>
- ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. ''
+ ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. '' <br>
- <br>
+
Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
Версия 11:45, 12 ноября 2010
Гипермаркет знаний >>Информатика >>Информатика 10 класс. Полные уроки >>Информатика: Фон веб-страницы.
Тема: Фон веб-страницы.
Цель: Научить изменять фон веб-страницы посредством как цвета, так и картинки.
Цвет как фон.
Цвет фона веб-страницы устанавливается в уже знакомом тэге < BODY>.
Например, мы хотим, чтобы фон документа был розовым.
Вот так выглядит код:
< html >
< head > < title > Фон страницы < /title >
< /head >
< ' BODY' bgcolor="pink" >
< h2 > Сейчас используется розовый цвет для фона < h2 >
< /body >
< /html >
Документ можно раскрасить любым другим цветом.
Если в элементе < BODY <span style="font-weight: bold;" />> цвет не указывать, то по умолчанию он будет белым.
Больше цветов для использования их как фона можно взять по этой ссылке: http://www.artlebedev.ru/tools/colors/
Важно иметь ввиду, что в тэге < BODY > одновременно можно прописывать и цвет текста, и цвет фона.
Например: <body text ="green" bgcolor ="pink">
Но есть некоторые правила при использовании цвета для фона.
Например, не нужно злоупотреблять яркими фонами: желтым, красным, салатовым и т.д.
Пожалейте глаза посетителей – ведь яркие цвета трудно воспринимаются.
Картинка как фон
Кроме цвета, фоном также может служить и картинка или какой-нибудь узор.
С помощью того же тэга < BODY > и такого атрибута как «Background» , можно использовать любую картинку как фон веб-страницы. ]
Атрибут "Background" указывает путь, где лежит картинка для фона.
В этом примере он указывает на то, что картинка лежит в той же папке, что и наш документ.
Например, <body background="image1.jpg" >
Существуют некоторые замечания по поводу использования картинки как фона:
Во-первых, нужно тщательно выбирать картинку для фона, так как их большинство просто не годятся для фона или же ужасно выглядят во множестве
Во-вторых, рекомендуется для фона брать какой-либо узор (как в примере, выше)
В-третьих, важно знать, что картинка в документе «размножается» слева направо и сверху вниз
Вопросы:
1. Какая команда позволяет установить фоновый цвет документа?
2. Что нужно сделать для того, чтобы поставить на фон картинку?
3. Перечислите основные правила при размещении фоновой картинки на веб-страницу.
Список использованных источников:
1. Урок на тему: «Выбираем фон для веб-странички», Малахова Е. В., г. Киев.
2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Если у вас есть исправления или предложения к данному уроку, напишите нам .
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум .
Предмети > Информатика > Информатика 10 класс