|
User17 (Обсуждение | вклад)
(Новая страница: «'''Гипермаркет знаний>>Информатика>>[[Информа...») Следующая правка → Версия 11:41, 12 ноября 2010Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Фон веб-страницы.
Тема: Фон веб-страницы. Цель: Научить изменять фон веб-страницы посредством как цвета, так и картинки.
Цвет как фон. Цвет фона веб-страницы устанавливается в уже знакомом тэге < BODY>. Например, мы хотим, чтобы фон документа был розовым. Вот так выглядит код:
< html > < head > < title > Фон страницы < /title > < /head > < 'BODY'bgcolor="pink" > < h2 > Сейчас используется розовый цвет для фона < h2 > < /body > < /html >
Документ можно раскрасить любым другим цветом. Если в элементе < 'BODY'> цвет не указывать, то по умолчанию он будет белым. Больше цветов для использования их как фона можно взять по этой ссылке: http://www.artlebedev.ru/tools/colors/
Важно иметь ввиду, что в тэге < BODY > одновременно можно прописывать и цвет текста, и цвет фона. Например: <body text="green" bgcolor="pink"> Но есть некоторые правила при использовании цвета для фона. Например, не нужно злоупотреблять яркими фонами: желтым, красным, салатовым и т.д. Пожалейте глаза посетителей – ведь яркие цвета трудно воспринимаются.
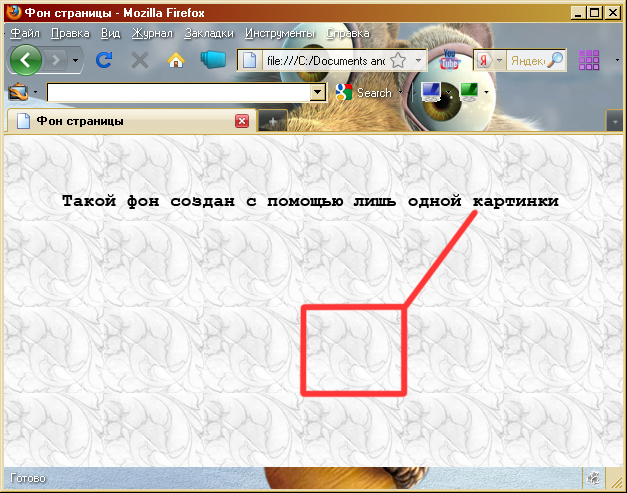
Картинка как фон Кроме цвета, фоном также может служить и картинка или какой-нибудь узор. С помощью того же тэга < BODY > и такого атрибута как «background», указывающий путь, где лежит картинка для фона. В этом примере он указывает на то, что картинка лежит в той же папке, что и наш документ. Например, < BODY background="image1.jpg" >
Существуют некоторые замечания по поводу использования картинки как фона:
Вопросы: 1. Какая команда позволяет установить фоновый цвет документа? 2. Что нужно сделать для того, чтобы поставить на фон картинку? 3. Перечислите основные правила при размещении фоновой картинки на веб-страницу.
Список использованных источников: 1. Урок на тему: «Выбираем фон для веб-странички», Малахова Е. В., г. Киев. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: