Версия 10:07, 12 ноября 2010Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Вставка изображений в веб-страницу.
Тема: Вставка изображений в веб-страницу. Цель: Научить вставлять графические изображения в html-документ. Рассказать о дополнительных параметрах обработки картинок посредством языка HTML. Графика всегда преобладала над другими видами представления информации. Она же не будет исключением и в сфере веб-программирования. Включение картинок в веб-страницу всегда приводит к успешным проектам или просто к хорошему и красивому интерфейсу сайта. С помощью какой же команды можно поместить графический элемент на html-страницу?
Все картинки, фотографические снимки, иллюстрации, графики, схемы вставляются в документ при помощи такого элемента, не требующий закрывающей части: <img src="image.jpg"> Где «image.jpg» - это собственно вставляемая картинки с ее именем и расширением. Вся информация, расположенная между кавычками является ссылкой (путь к картинке). В нашем примере картинка лежит в том же папке, где и сама веб-страница.
1. Если же картинка лежит в папке, которая лежит в вашей основной папке, то путь к ней будет выглядеть так: <img src="papka/image.jpg"> 2. Если картинка лежит еще на уровень выше, а сама страница находится в поддиректории, то ссылка будет другой: <img src="../image.jpg"> 3. Если картинка размещена на другом сайте, то путь прописывается полностью, вот так: <img src="http: // www. sait. com. ua / images/image.jpg">
На практике, для своего же удобства, картинку всегда нужно класть в одну папку с веб-страницей и никакой путаницы не будет. Также важно знать, что IMAGE.jpg, image.JPG, image.jpg и IMAGE.JPG– это разные имена файлов и регистр имен всегда нужно учитывать.
Вместе с текстом картинка на веб-странице выглядит так:
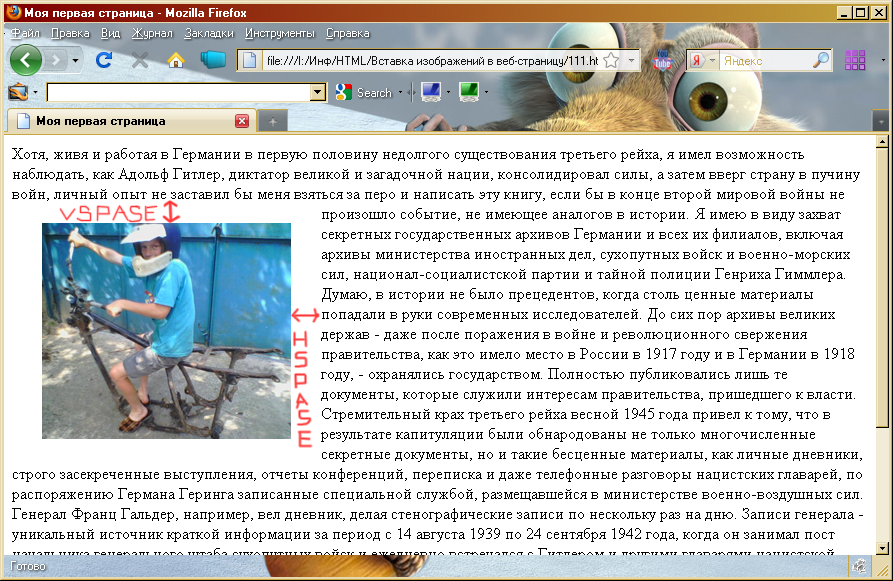
После вставки картинки возникает вопрос: что нужно сделать, чтобы весь текст располагался рядом с картинкой, а не только одна его строчка? Вспомним об атрибуте "ALIGN", который отвечает за выравнивание и используется с множеством других тэгов. Атрибут «align» есть и у картинок: <img src="image.jpg" align="left"> В таком случае картинка будет прижата к левому краю экрана, а текст будет обтекать ее справа.
Чтобы разместить картинку справа, а текст обтекает ее слева, надо прописать"Right": <img src="image.jpg" align="right">
Кроме параметра «ALIGN» для тэга < img > имеется еще несколько атрибутов: VSPACE - определяет расстояние между текстом и рисунком по вертикали, задающееся в пикселях. Например: <img src="image.jpg" vspace="20">, где 20 – это 20 использованных пикселей экрана монитора. HSPACE - задает расстояние между текстом и рисунком по горизонтали. Расстояние задается тоже в пикселях. Например: <img src="image.jpg" hspace="30">.
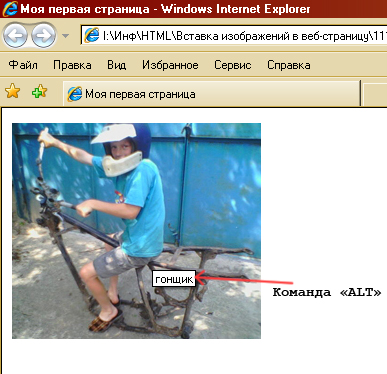
ALT - краткое описание картинки. Если навести курсором мыши на рисунок и подержать его секунду, то выскочит описание картинки (работает только в Internet Explorer). Описание картинкам задавать нужно (особенно, если они являются кнопками), потому что есть пользователи, которые бродят по Сети с отключенной графикой. А без атрибута «ALT» им не будет видно на что нажимать - если картинка не отображается, при заданном «alt», можно увидеть надпись о предназначении картинки. <img src="image.jpg" alt="гонщик">
BORDER – задает в пикселях толщину рамки вокруг картинки. <img src="image.jpg" border="4"> WIDTH - ширина самой картинки в пикселях. Если ширину не задавать, то она будет равна реальной ширине картинки. HEIGHT - высота самой картинки в пикселях. Если высоту не задавать, то она будет равна реальной высоте картинки.
1. Какой элемент отвечает за вставку графики в веб-страницу? 2. Назовите атрибуты, отвечающие за ориентацию картинки в документе. 3. С помощью какой команды можно сделать так, чтобы текст обтекал картинку с обеих сторон? 4. Атрибуты, отвечающие за расстояние между текстом и картинкой. 5. Какая команда задает картинке рамку?
1. Урок на тему: «Графика в HTML», Залюбовская М. Н., г. Воронеж. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: