|
User17 (Обсуждение | вклад)
(Новая страница: «'''Гипермаркет знаний>>Информатика>>[[Информа...») Следующая правка → Версия 13:09, 11 ноября 2010Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: О линиях.
Тема: О линиях. Цель: Научить вставлять горизонтальные линии в html-страницу. Рассмотреть виды горизонтальных линий и их свойства.
В языке веб-программирования HTML есть элемент, отвечающий за создание и редактирования горизонтальных линий. Этим элементов является тэг < HR >. Он рисует горизонтальную линию, которая по своему виду зависит от используемых параметров (атрибутов), а также и от собственно браузеров. Важно знать, что команда HR – непарный элемент. То есть, его не нужно закрывать значком «/», в отличии от многих других тэгов. < HR > относится к блочным элементам; линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке.
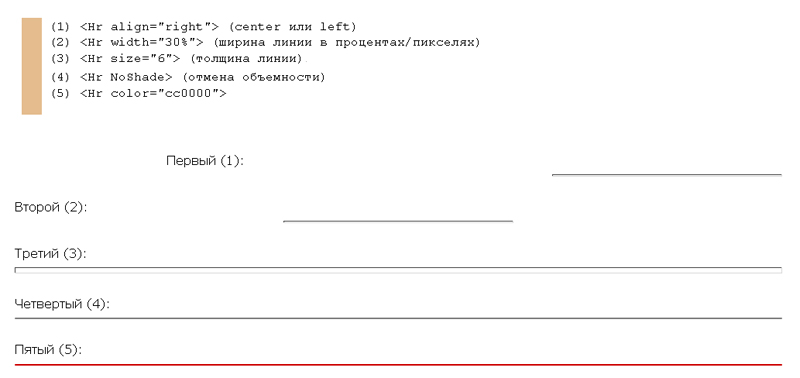
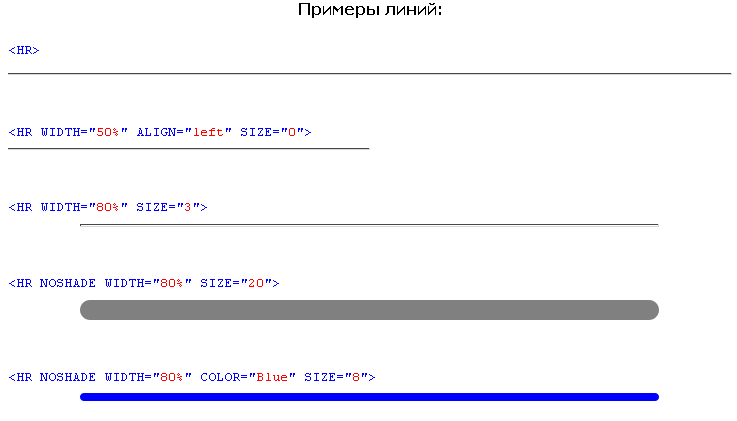
Параметры (атрибуты) тэга < HR >: 1) ALIGN - определяет выравнивание горизонтальной линии. Параметр может принимать следующие значения: LEFT - выравнивание по левому краю страницы RIGHT - выравнивание по правому краю страницы CENTER - выравнивание по центру страницы (используется по умолчанию)
3) NOSHADE - задает способ окраски линии как сплошной. Параметр не требует указания значения. Без данного параметра линия отображается объемной. 4) SIZE - определяет толщину линии в пикселях. 5) WIDTH - Определяет длину линии в пикселях или процентах от размера окна браузера.
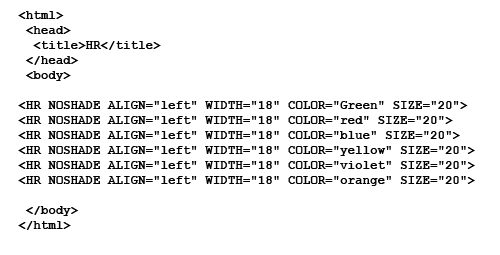
Забавно, что вместо горизонтальной линии можно создать несколько различных по диаметру и цвету кружочков:
1. Какой элемент отвечает за вставку в документ горизонтальной линии? 2. Назовите атрибуты, используемые для изменения параметров линии. 3. Как выровнять линию по центру? 4. Какие единицы используются для определения длинны линии? 5. За что отвечает атрибут < NOSHADE >?
Список использованных источников: 1. Урок на тему: «Горизонтальные линии в HTML», Моргунова А. Н., г. Москва. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: