|
|
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Списки.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Списки.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Списки.</metakeywords><br> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Списки.</metakeywords><br> |
| | | | |
| | '''Тема: Списки.''' | | '''Тема: Списки.''' |
| Строка 7: |
Строка 7: |
| | '''Цель: '''Научить создавать разные типы списков: от нумерованных до списков определений. | | '''Цель: '''Научить создавать разные типы списков: от нумерованных до списков определений. |
| | | | |
| - | <br> Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру. | + | <br> Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру. |
| | | | |
| - | Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа. | + | Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа. |
| | | | |
| | Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение фрагментов текста. | | Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение фрагментов текста. |
| | | | |
| - | Тоже самое можно сказать и о '''списках''', определяющих структуру документа. | + | Тоже самое можно сказать и о '''списках''', определяющих структуру документа. |
| | + | |
| | + | |
| | | | |
| | {{#ev:youtube|J8Vc-6Jy6D8&feature=related}} | | {{#ev:youtube|J8Vc-6Jy6D8&feature=related}} |
| | | | |
| - | <u>Существует несколько видов списков: </u>
| |
| | | | |
| - | *Нумерованные | + | |
| | + | <u>Существует несколько видов списков: </u> |
| | + | |
| | + | *Нумерованные |
| | *Маркированные | | *Маркированные |
| | *Списки определений | | *Списки определений |
| | | | |
| - | | + | <br> |
| | | | |
| | Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными. | | Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными. |
| | | | |
| - | | + | <br> |
| | | | |
| | Отдельным типом списков является '''многоуровневый''', для создания которого используются сочетание маркированных и нумерованных. | | Отдельным типом списков является '''многоуровневый''', для создания которого используются сочетание маркированных и нумерованных. |
| | | | |
| - | Многоуровневый список создается путем интегрирования (вложения) одного списка в другой. | + | Многоуровневый список создается путем интегрирования (вложения) одного списка в другой. |
| - | | + | |
| | | | |
| | + | <br> |
| | | | |
| | {{#ev:youtube|Pz2onrsCdYk}} | | {{#ev:youtube|Pz2onrsCdYk}} |
| | | | |
| | + | <br> |
| | | | |
| | + | '''Нумерованный список''' |
| | | | |
| - | '''Нумерованный список''' | + | Для создания нумерованных списков используются тэги''< OL > ''и''< LI >: '' |
| | | | |
| - | Для создания нумерованных списков используются тэги''< OL > ''и''< LI >: ''
| + | #Первый отмечает начало и окончание всего списка |
| - | | + | |
| - | #Первый отмечает начало и окончание всего списка | + | |
| | #Второй обозначает начало и конец отдельного элемента списка | | #Второй обозначает начало и конец отдельного элемента списка |
| | | | |
| Строка 49: |
Строка 53: |
| | | | |
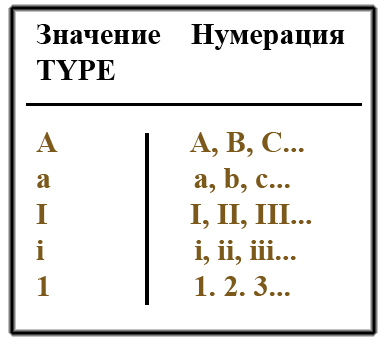
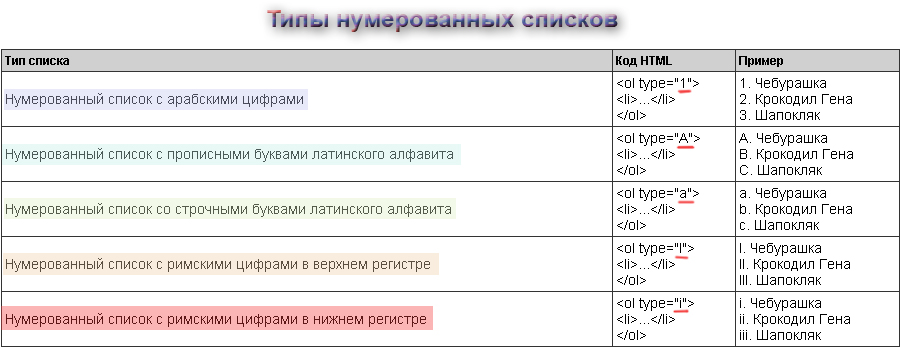
| | С помощью атрибута'''TYPE''' можно изменить стили нумерации | | С помощью атрибута'''TYPE''' можно изменить стили нумерации |
| | + | |
| | + | |
| | | | |
| | [[Image:Numeraciya.jpg]] | | [[Image:Numeraciya.jpg]] |
| | + | |
| | + | |
| | + | |
| | + | |
| | | | |
| | [[Image:Number1.jpg]] | | [[Image:Number1.jpg]] |
| | | | |
| - | При дополнении уже существующего списка новыми значениями, браузер пересчитает его.
| |
| | | | |
| | | | |
| | + | При дополнении уже существующего списка новыми значениями, браузер пересчитает его. |
| | + | |
| | + | <br> |
| | | | |
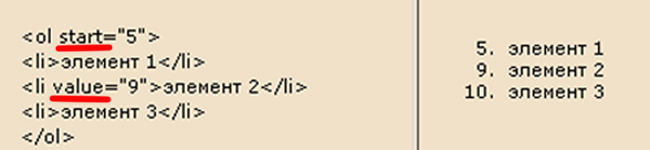
| - | Причем, атрибуты'''START''' и'''VALUE '''изменяют порядок нумерации списка: | + | Причем, атрибуты'''START''' и'''VALUE '''изменяют порядок нумерации списка: |
| | | | |
| | *START – задает начальный номера списка. | | *START – задает начальный номера списка. |
| | *VALUE - назначает произвольный номер любому элементу списка | | *VALUE - назначает произвольный номер любому элементу списка |
| | | | |
| - | | + | <br> |
| | | | |
| | [[Image:Number2.jpg]] | | [[Image:Number2.jpg]] |
| | | | |
| - | '''Маркированный список '''
| |
| | | | |
| - | Для создания маркированных списков применяют тэги ''< UL >'' и ''< LI >: '' | + | |
| | + | '''Маркированный список ''' |
| | + | |
| | + | Для создания маркированных списков применяют тэги ''< UL >'' и ''< LI >: '' |
| | | | |
| | #''< UL >'' отмечает начало и окончание всего списка | | #''< UL >'' отмечает начало и окончание всего списка |
| Строка 78: |
Строка 92: |
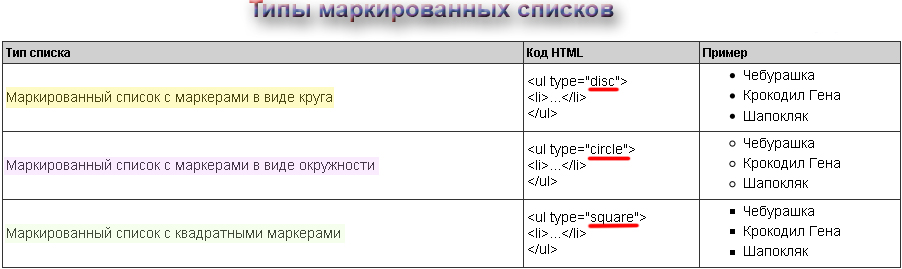
| | А при помощи атрибута'''TYPE '''можно изменить стиль маркирования. | | А при помощи атрибута'''TYPE '''можно изменить стиль маркирования. |
| | | | |
| - | Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка. | + | Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка. |
| | | | |
| | | | |
| | + | |
| | + | <br> |
| | | | |
| | [[Image:Markir.jpg]] | | [[Image:Markir.jpg]] |
| | | | |
| - | <br> '''Списки определений'''
| |
| | | | |
| - | Для создания списков определений используют три тэга: | + | |
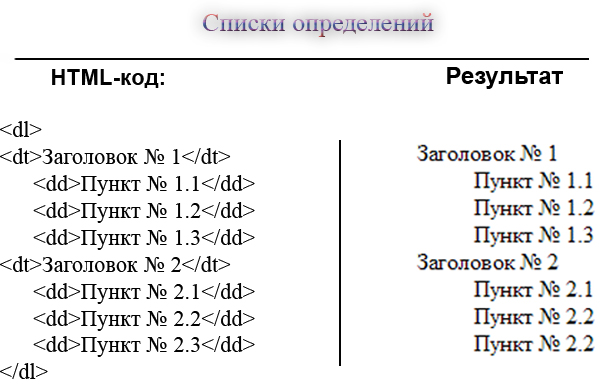
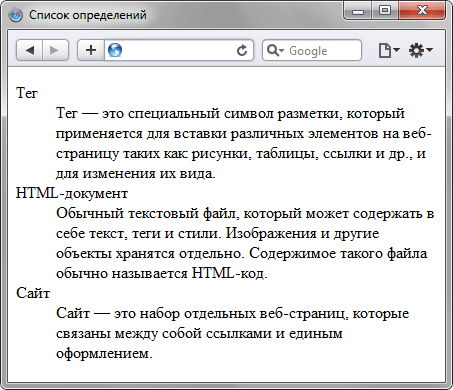
| | + | <br> '''Списки определений''' |
| | + | |
| | + | Для создания списков определений используют три тэга: |
| | | | |
| | #< DL > - начало и конец списка | | #< DL > - начало и конец списка |
| - | #< DT > - начало и конец конкретного термина | + | #< DT > - начало и конец конкретного термина |
| | #< DD > - начало и конец поясняющей статьи термина | | #< DD > - начало и конец поясняющей статьи термина |
| | | | |
| - | | + | <br> |
| | | | |
| | Тэги ''< DT >'' и ''< DD >'' могут не чередоваться. | | Тэги ''< DT >'' и ''< DD >'' могут не чередоваться. |
| | | | |
| | То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста. | | То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста. |
| | + | |
| | + | |
| | | | |
| | [[Image:Opredd.jpg]] | | [[Image:Opredd.jpg]] |
| | + | |
| | + | |
| | | | |
| | [[Image:Figurss.jpg]] | | [[Image:Figurss.jpg]] |
| | + | |
| | + | |
| | | | |
| | {{#ev:youtube|FAlsPU6Tg1k}} | | {{#ev:youtube|FAlsPU6Tg1k}} |
| Строка 106: |
Строка 130: |
| | {{#ev:youtube|AsfATC5oSGw&feature=related}} | | {{#ev:youtube|AsfATC5oSGw&feature=related}} |
| | | | |
| | + | <br> |
| | | | |
| - | | + | '''Вопросы: ''' 1. Для чего нужны списки? |
| - | '''Вопросы: ''' | + | |
| - | 1. Для чего нужны списки? | + | |
| | | | |
| | 2. Виды списков. | | 2. Виды списков. |
| | | | |
| - | 3. Как создать нумерованный список? | + | 3. Как создать нумерованный список? |
| | | | |
| | 4. Что являет собой список определений? | | 4. Что являет собой список определений? |
| | | | |
| - | <br> ''Список использованных источников: '' | + | <br> ''Список использованных источников: '' |
| | | | |
| | 1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков. | | 1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков. |
| Строка 125: |
Строка 148: |
| | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. | | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г. |
| | | | |
| - | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. | | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. |
Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа.
Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение фрагментов текста.
Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными.
Многоуровневый список создается путем интегрирования (вложения) одного списка в другой.
По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д.
При дополнении уже существующего списка новыми значениями, браузер пересчитает его.
Элементы списка, по умолчанию, всегда маркируются черным кружочком.
Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка.
То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста.
2. Виды списков.
3. Как создать нумерованный список?
4. Что являет собой список определений?
1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков.
2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.