|
|
| Строка 11: |
Строка 11: |
| | ''Ход выполнения. '' | | ''Ход выполнения. '' |
| | | | |
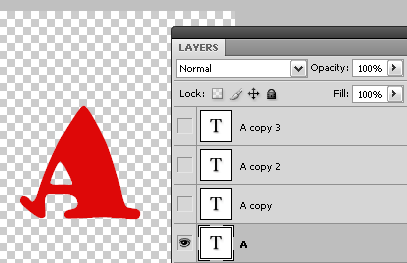
| - | *Для начала открываем Фотошоп и создаем новый документ размером''300 на 300 ''пикселей с прозрачным фоном '''(transparent)'''. Берем инструмент Текст и пишем большую букву А. [[Image:Wagg1.png]] | + | *Для начала открываем Фотошоп и создаем новый документ размером''300 на 300 ''пикселей с прозрачным фоном '''(transparent)'''. Берем инструмент Текст и пишем большую букву А. |
| - | *Далее дублируем три раза данный слой (три раза жмем '''Ctrl+J).''' Выбираем нижний слой и заходим в меню Редактирование – Трансформация (или нажимаем '''Ctrl+T)''', после чего «сплющиваем» нашу букву. [[Image:Wagg2.png]] | + | |
| - | *На следующем этапе выделяем средний слой из трех слоев, которые мы создали и подвинем его повыше (это можно при помощи инструмента '''Перемещение''') [[Image:Wagg3.png]] | + | |
| - | *Для этого передвинутого выше слоя, создаем еще две копии. [[Image:Wagg4.png]] | + | |
| - | *Средний слой (среди тех, что только что были сделаны) подвигаем чуть повыше и растягиваем с помощью команды '''Ctrl+T.''' | + | [[Image:Wagg1.png]] |
| - | *[[Image:Wagg5.png]]
| + | |
| - | *Должно получиться все так: [[Image:Wagg6.jpg]] | + | |
| | + | |
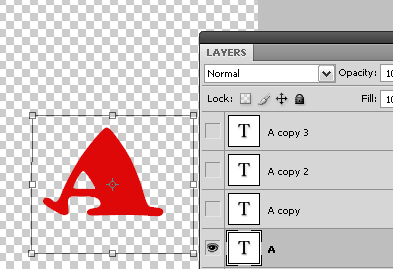
| | + | *Далее дублируем три раза данный слой (три раза жмем '''Ctrl+J).''' Выбираем нижний слой и заходим в меню '''Редактирование – Трансформация''' (или нажимаем '''Ctrl+T)''', после чего «сплющиваем» нашу букву. |
| | + | |
| | + | |
| | + | |
| | + | [[Image:Wagg2.png]] |
| | + | |
| | + | |
| | + | |
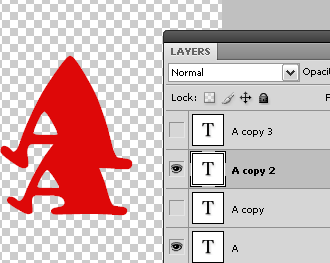
| | + | *На следующем этапе выделяем средний слой из трех слоев, которые мы создали и подвинем его повыше (это можно при помощи инструмента '''Перемещение''') |
| | + | |
| | + | |
| | + | |
| | + | *[[Image:Wagg3.png]] |
| | + | |
| | + | |
| | + | |
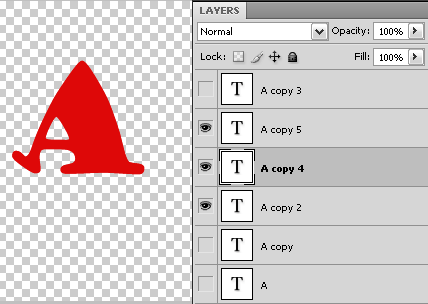
| | + | *Для этого передвинутого выше слоя, создаем еще две копии. |
| | + | |
| | + | |
| | + | |
| | + | [[Image:Wagg4.png]] |
| | + | |
| | + | *Средний слой (среди тех, что только что были сделаны) подвигаем чуть повыше и растягиваем с помощью команды '''Ctrl+T.''' |
| | + | |
| | + | |
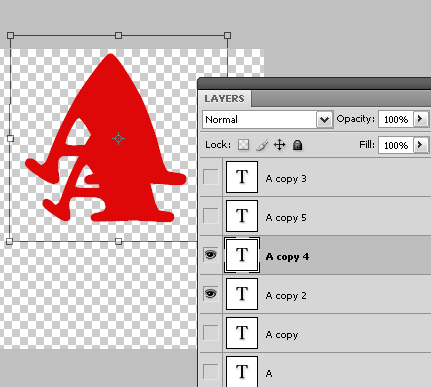
| | + | [[Image:Wagg5.png]] |
| | + | |
| | + | |
| | + | |
| | + | *Должно получиться все так: |
| | + | |
| | + | |
| | + | |
| | + | [[Image:Wagg6.jpg]] |
| | | | |
| | <br> | | <br> |
| | | | |
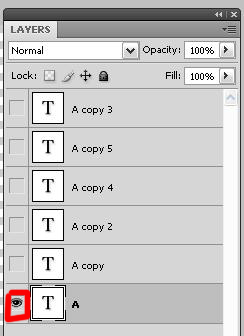
| - | *Убираем со всех слоев иконки «глазика» (нужно просто один раз кликнуть по иконке), оставив видимым только первый созданный слой. Теперь необходимо перейти в ''Image Ready ''(для Фотошоп до версий CS3) или в меню '''Окно-Анимация '''('''Window-Animation)''' (в версиях от CS3). | + | *Убираем со всех слоев иконки «глазика» (нужно просто один раз кликнуть по иконке), оставив видимым только первый созданный слой. Теперь необходимо перейти в ''Image Ready ''(для Фотошоп до версий CS3) или в меню '''Окно-Анимация '''('''Window-Animation)''' (в версиях от CS3). |
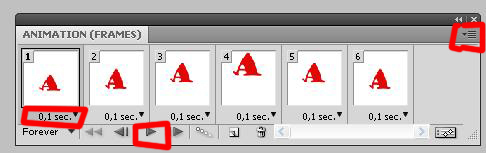
| | + | *В открывшимся внизу окне Анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать кадры из слоев (''Make Frames from layers)''. Затем выделяем все рамки, выставляем интервал на 0,1 секунду и для пробного анимирования нажимаем кнопочку Воспроизвести. |
| | + | |
| | + | |
| | + | |
| | + | [[Image:Wagg7.jpg]] |
| | + | |
| | | | |
| - | В открывшимся внизу окне Анимации в верхнем правом углу справа есть стрелка с выпадающим меню, в этом меню необходимо выбрать функцию Создать кадры из слоев (''Make Frames from layers)''. Затем выделяем все рамки, выставляем интервал на 0,1 секунду и для пробного анимирования нажимаем кнопочку Воспроизвести. [[Image:Wagg7.jpg]]
| |
| | | | |
| | *<u>Сохранять</u> анимацию нужно так: '''Файл - Сохранить для Web-устройств '''и в открывшимся окошке жмем-''Сохранить.'' | | *<u>Сохранять</u> анимацию нужно так: '''Файл - Сохранить для Web-устройств '''и в открывшимся окошке жмем-''Сохранить.'' |
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.