|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> |
| | | | |
| - | ==Тема== | + | == Тема == |
| - | *'''Формы'''. <br>
| + | |
| | | | |
| - | ==Цель==
| + | *'''Формы'''. <br> |
| - | *Рассмотреть понятие «формы». Научить создавать формы разных типов. | + | |
| | | | |
| - | ==Ход урока== | + | == Цель == |
| | | | |
| - | ===Понятие "формы"=== | + | *Рассмотреть [[Ввод данных через форму. Полные уроки|понятие «формы»]]. Научить создавать формы разных типов. |
| | + | |
| | + | == Ход урока == |
| | + | |
| | + | === Понятие "формы" === |
| | | | |
| | Формы предназначены для обмена данными между посетителями сайта и сервером. | | Формы предназначены для обмена данными между посетителями сайта и сервером. |
| | | | |
| - | Они применяются не только для отправки данных на сервер. | + | Они применяются не только для отправки данных на [[Реферат на тему «Сеть»|сервер]]. |
| | | | |
| | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. | | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. |
| - |
| |
| | | | |
| - | {{#ev:youtube|ntCWwK8pk-E}} | + | <br> {{#ev:youtube|ntCWwK8pk-E}} |
| | | | |
| | + | <br> Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. |
| | | | |
| - | Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы.
| + | Поэтому, данные форм должны быть независимы друг от друга. |
| | | | |
| - | Поэтому, данные форм должны быть независимы друг от друга.
| + | Тег '''< form >''' устанавливает форму на [[Основные теги. Каркас веб-страницы. Полные уроки|веб-странице]], а общий синтаксис написания форм на языке HTML следующий: |
| - | | + | |
| - | Тег '''< form >''' устанавливает форму на веб-странице, а общий синтаксис написания форм на языке HTML следующий: | + | |
| | | | |
| | < FORM > задает начало формы | | < FORM > задает начало формы |
| Строка 37: |
Строка 37: |
| | < /FORM > задает конец формы. | | < /FORM > задает конец формы. |
| | | | |
| | + | <br> {{#ev:youtube|BvpDxEN4Bu8}} |
| | | | |
| - | {{#ev:youtube|BvpDxEN4Bu8}}
| + | <br> |
| - | | + | |
| - | | + | |
| - | ===Пример написания форм===
| + | |
| | | | |
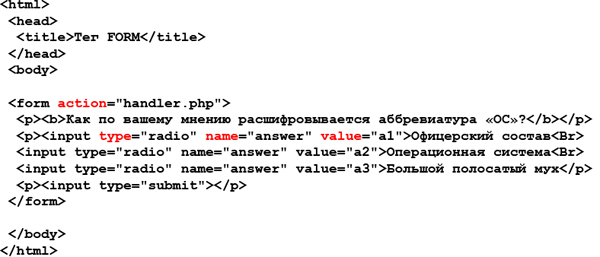
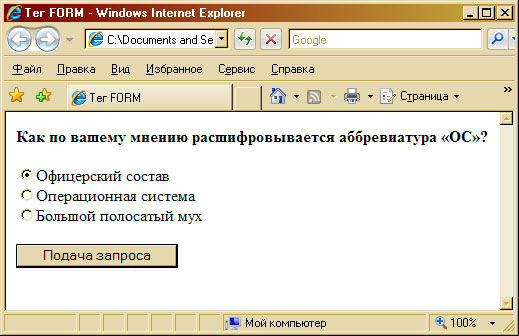
| | + | === Пример написания форм === |
| | | | |
| | [[Image:Formm1.jpg|400px|Пример написания форм]]<br> | | [[Image:Formm1.jpg|400px|Пример написания форм]]<br> |
| | | | |
| | + | <br> [[Image:Formm2.jpg|400px|Пример написания форм]] |
| | | | |
| - | [[Image:Formm2.jpg|400px|Пример написания форм]]
| + | <br> {{#ev:youtube|ui4X-uiJxx4}} |
| - | | + | |
| - | | + | |
| - | {{#ev:youtube|ui4X-uiJxx4}} | + | |
| | | | |
| | + | <br> |
| | | | |
| - | ===Атрибуты=== | + | === Атрибуты === |
| | | | |
| - | *'''action''' - адрес программы или документа, которые обрабатывает данные формы<br> | + | *'''action''' - адрес [http://xvatit.com/it/fishki-ot-itshki/ программы] или документа, которые обрабатывает данные формы<br> |
| | *'''enctype''' - тип информации формы<br> | | *'''enctype''' - тип информации формы<br> |
| | *'''method''' - метод протокола HTTP<br> | | *'''method''' - метод протокола HTTP<br> |
| Строка 61: |
Строка 59: |
| | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат | | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат |
| | | | |
| | + | <br> {{#ev:youtube|pw0We-tr424}} |
| | | | |
| - | {{#ev:youtube|pw0We-tr424}}
| + | <br> Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент '''< input '''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. |
| | | | |
| - | | + | Когда форма отправляется на сервер, данные обрабатываются [[Компьютерные программы. Операционная система|программой]], заданной параметром '''action. ''' |
| - | Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент '''< input '''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет.
| + | |
| - | | + | |
| - | Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром '''action. ''' | + | |
| | | | |
| | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <'''input '''>, а значение введено пользователем. | | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <'''input '''>, а значение введено пользователем. |
| | | | |
| | + | <br> {{#ev:youtube|TbahwcC8wv4}} |
| | | | |
| - | {{#ev:youtube|TbahwcC8wv4}}
| + | <br> |
| - | | + | |
| | | | |
| - | ===Типы ввода форм (Type)=== | + | === Типы ввода форм (Type) === |
| | | | |
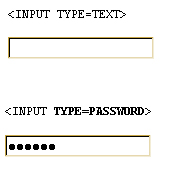
| - | '''TEXT с атрибутами: ''' | + | '''TEXT с атрибутами: ''' |
| | | | |
| | *SIZE - длинна поля ввода | | *SIZE - длинна поля ввода |
| Строка 83: |
Строка 79: |
| | *PASSWORD – отображает данные в виде звездочек или точек | | *PASSWORD – отображает данные в виде звездочек или точек |
| | | | |
| | + | <br> [[Image:Formm3.jpg|400px|Пример написания форм]] |
| | | | |
| - | [[Image:Formm3.jpg|400px|Пример написания форм]]
| + | <br> |
| | | | |
| | + | === Опции выбора === |
| | | | |
| - | ===Опции выбора===
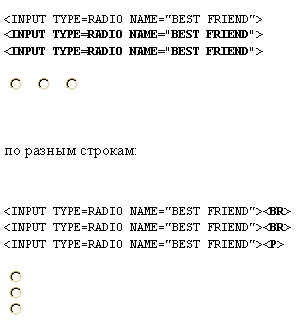
| + | RADIO – задает тип выбора «кружочек»<br> |
| | | | |
| - | RADIO – задает тип выбора «кружочек»<br>
| + | <br> [[Image:Formm4.jpg|400px|Пример написания форм]] |
| | | | |
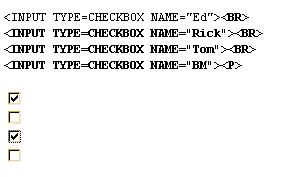
| | + | <br> CHECKBOX – задает тип выбора «галочка» |
| | | | |
| - | [[Image:Formm4.jpg|400px|Пример написания форм]] | + | <br> [[Image:Formm5.jpg|400px|Пример написания форм]] |
| | | | |
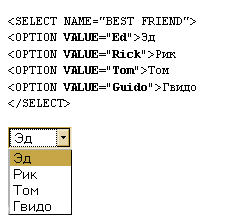
| | + | <br> OPTION VALUE - выдает несколько вариантов выбора. |
| | | | |
| - | CHECKBOX – задает тип выбора «галочка»
| + | <br> [[Image:Formm7.jpg|400px|Пример написания форм]] |
| | | | |
| | + | <br> |
| | | | |
| - | [[Image:Formm5.jpg|400px|Пример написания форм]]
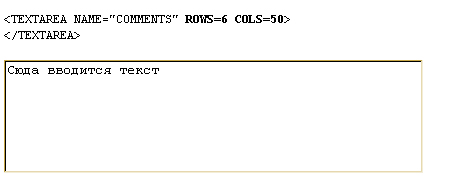
| + | === Поле для ввода текста === |
| | | | |
| | + | TEXTAREA - создает поле для [[Операции при создании текстов|ввода текста]].<br> |
| | | | |
| - | OPTION VALUE - выдает несколько вариантов выбора.
| + | Rows - задает количество строк |
| | | | |
| | + | Cols - количество колонок |
| | | | |
| - | [[Image:Formm7.jpg|400px|Пример написания форм]] | + | <br> [[Image:Formm6.jpg|400px|Пример написания форм]] |
| | | | |
| | + | <br> {{#ev:youtube|2nDBrkvPpG8}} |
| | | | |
| - | ===Поле для ввода текста===
| + | <br> |
| | | | |
| - | TEXTAREA - создает поле для ввода текста.<br>
| + | == Вопросы == |
| | | | |
| - | Rows - задает количество строк
| + | ''1. Что такое формы? Их предназначения? '' |
| | | | |
| - | Cols - количество колонок
| + | ''2. Каким тэгом определяется начало и конец формы? '' |
| | | | |
| | + | ''3. Типы ввода (Type). '' |
| | | | |
| - | [[Image:Formm6.jpg|400px|Пример написания форм]]
| + | ''4. С помощью какой команды создается поле для ввода текста? '' |
| | | | |
| | + | <br> |
| | | | |
| - | {{#ev:youtube|2nDBrkvPpG8}}
| + | == Список использованных источников == |
| | | | |
| | + | ''1. Урок на тему: «Понятие форм в языке [[Вступление в HTML. Полные уроки|HTML]], Поддубная Е. Н., г. Москва. '' |
| | | | |
| - | ==Вопросы==
| + | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. '' |
| - | | + | |
| - | ''1. Что такое формы? Их предназначения? ''
| + | |
| - | | + | |
| - | ''2. Каким тэгом определяется начало и конец формы? ''
| + | |
| - | | + | |
| - | ''3. Типы ввода (Type). ''
| + | |
| - | | + | |
| - | ''4. С помощью какой команды создается поле для ввода текста? ''
| + | |
| - | | + | |
| - | | + | |
| - | ==Список использованных источников==
| + | |
| - | | + | |
| - | ''1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва. ''
| + | |
| - | | + | |
| - | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. '' | + | |
| | | | |
| | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.'' | | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.'' |
| | | | |
| - | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. '' | + | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. '' |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | <br> |
| - | | + | |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| - | '''Над уроком работали'''
| + | Соловьев М. С. |
| - | | + | |
| - | Соловьев М. С. | + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | |
| - |
| + | |
| - | | + | |
| - | | + | |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Формы предназначены для обмена данными между посетителями сайта и сервером.
С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению.
Поэтому, данные форм должны быть независимы друг от друга.
< INPUT > создает поле формы в виде кнопки, поля ввода и т.д.
< /FORM > задает конец формы.
Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <input >, а значение введено пользователем.
Соловьев М. С.