|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Ссылки как основа гипертекста.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Ссылки как основа гипертекста.</metakeywords><br> |
| | | | |
| - | ==Тема== | + | == Тема == |
| - | *'''Ссылки как основа гипертекста. '''
| + | |
| | | | |
| - | ==Цель==
| + | *'''Ссылки как основа гипертекста. ''' |
| - | *Объяснить схему действия гиперссылок. Научить создавать ссылки и эффективно использовать их. | + | |
| | | | |
| - | ==Ход урока== | + | == Цель == |
| | | | |
| - | ===Понятие "гиперссылки"===
| + | *Объяснить схему действия гиперссылок. Научить создавать ссылки и эффективно использовать их. |
| | | | |
| - | Как известно, сайт состоит из нескольких веб-страниц или документов. Один из них главный (его рекомендуется именовать как '''index.html''') - он всегда открывается первым и должен обязательно присутсвовать на сайте в Интернете. | + | == Ход урока == |
| | + | |
| | + | === Понятие "гиперссылки" === |
| | + | |
| | + | Как известно, сайт состоит из нескольких [[Основные теги. Каркас веб-страницы. Полные уроки|веб-страниц]] или документов. Один из них главный (его рекомендуется именовать как '''index.html''') - он всегда открывается первым и должен обязательно присутсвовать на сайте в Интернете. |
| | | | |
| | Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях. | | Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях. |
| | | | |
| - | А связываются эти документы между собой с помощью '''гиперссылок.''' Например, с главной страницы сайт по ссылкам можно перейти на отдельную страницу (с фотографиями или информацией об авторе); с этой страницы можно перейти обратно на главную или еще на какую-либо и т.д. | + | А связываются эти документы между собой с помощью '''гиперссылок.''' Например, с главной страницы сайт по ссылкам можно перейти на отдельную страницу (с [http://xvatit.com/photoredaktor/ фотографиями] или информацией об авторе); с этой страницы можно перейти обратно на главную или еще на какую-либо и т.д. |
| | | | |
| | Гиперссылкой может служить '''как текст, так и картинка'''. Но в этом уроке изучим только первый вариант. | | Гиперссылкой может служить '''как текст, так и картинка'''. Но в этом уроке изучим только первый вариант. |
| | | | |
| - | Для того, чтобы ссылка работала, нужно создать новую веб-страницу в той же директории, где размещен главный документ index.html. | + | Для того, чтобы [[Картинка-ссылка. Полные уроки|ссылка]] работала, нужно создать новую веб-страницу в той же директории, где размещен главный документ index.html. |
| | | | |
| | Содержание страницы может быть любым. | | Содержание страницы может быть любым. |
| | | | |
| | + | <br> {{#ev:youtube|pRjgPkplt_8&feature=related}} |
| | | | |
| - | {{#ev:youtube|pRjgPkplt_8&feature=related}}
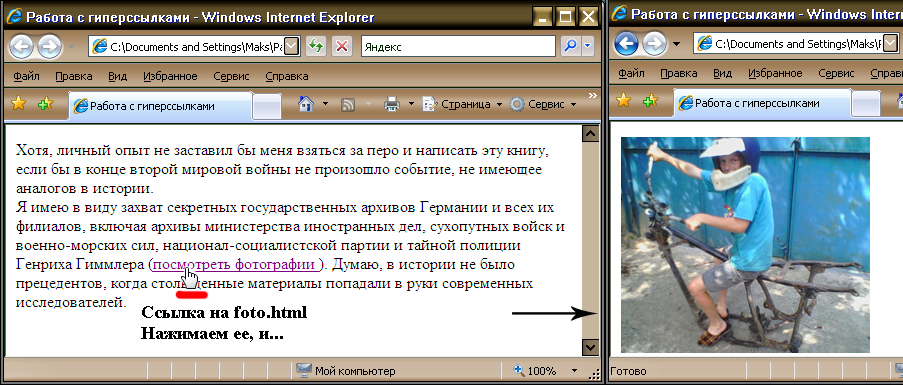
| + | <br> Пусть это будет '''foto.html''' – страница с чьими-то фотографиями. Тогда фразу "Посмотреть фотографии" можно сделать ссылкой на foto.html: |
| - | | + | |
| - | | + | |
| - | Пусть это будет '''foto.html''' – страница с чьими-то фотографиями. Тогда фразу "Посмотреть фотографии" можно сделать ссылкой на foto.html: | + | |
| | | | |
| | '''<a href="foto.html">посмотреть фотографии</a>''' <br> | | '''<a href="foto.html">посмотреть фотографии</a>''' <br> |
| | | | |
| | + | <br> [[Image:Href1.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | [[Image:Href1.jpg|500px|Ссылки как основа гипертекста]]
| + | <br> Итак, из выше изложенного видно, что за вставку ссылок в документ отвечает тэг '''<a>.''' <br> |
| - | | + | |
| - | | + | |
| - | Итак, из выше изложенного видно, что за вставку ссылок в документ отвечает тэг '''<a>.''' <br> | + | |
| | | | |
| - | Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой. | + | Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой. |
| | | | |
| | '''Принципы прописывания пути все те же:''' | | '''Принципы прописывания пути все те же:''' |
| Строка 49: |
Строка 47: |
| | '''<a href="http: //www .sait .com.ua/foto.html">фотографии</a>''' | | '''<a href="http: //www .sait .com.ua/foto.html">фотографии</a>''' |
| | | | |
| - | | + | <br> Элемент '''<a> '''имеет несколько дополнительных атрибутов, но они прописываются вместе с [[Основні теги. Каркас веб-сторінки. Повні уроки|тэгом]] ''<body>''. <br> |
| - | Элемент '''<a> '''имеет несколько дополнительных атрибутов, но они прописываются вместе с тэгом ''<body>''. <br> | + | |
| | | | |
| | К примеру, можно прописать цвет ссылок в нашем документе. | | К примеру, можно прописать цвет ссылок в нашем документе. |
| | | | |
| - | Код задания цвета ссылками пишется таким образом: | + | Код задания цвета ссылками пишется таким образом: |
| | | | |
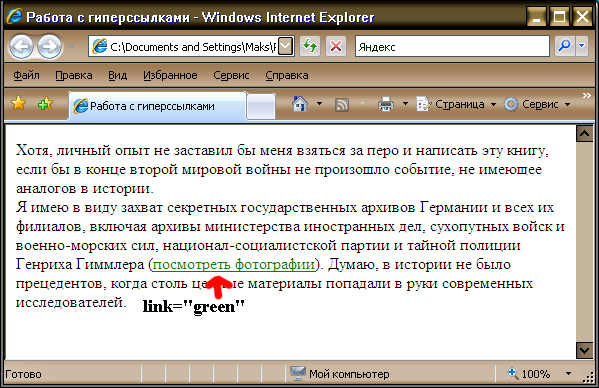
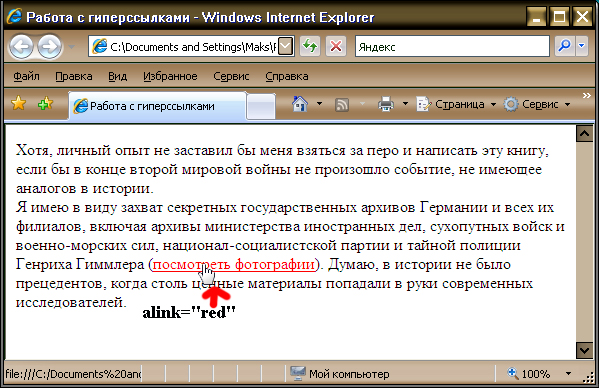
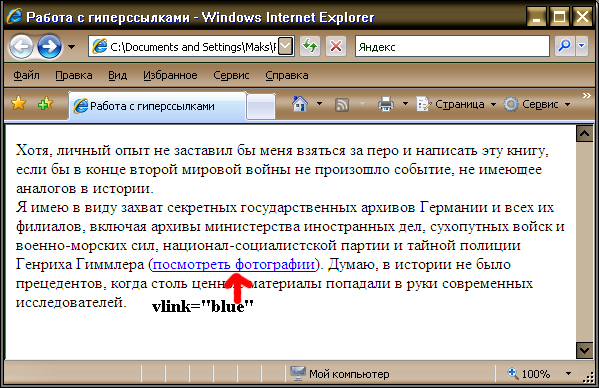
| | '''< body link="green" alink="red" vlink="blue" >''' | | '''< body link="green" alink="red" vlink="blue" >''' |
| Строка 60: |
Строка 57: |
| | атрибут '''LINK '''– задает цвет просто ссылки | | атрибут '''LINK '''– задает цвет просто ссылки |
| | | | |
| | + | <br> [[Image:Href2.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | [[Image:Href2.jpg|500px|Ссылки как основа гипертекста]]
| + | <br> атрибут '''ALINK''' – задет цвет активной (нажатой) ссылки |
| | | | |
| | + | <br> [[Image:Href3.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | атрибут '''ALINK''' – задет цвет активной (нажатой) ссылки | + | <br> атрибут '''VLINK''' – задает цвет уже посещенной ссылки. <br> |
| | | | |
| | + | <br> [[Image:Href4.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | [[Image:Href3.jpg|500px|Ссылки как основа гипертекста]]
| + | <br> Еще одной интересной деталью в этой теме есть команда, отвечающая за выведения подсказки ссылки при наведении [[Закриті вправи до теми «Рабочий стол. Управление компьютером с помощью мыши. »|курсора мышки]] на ссылку. |
| - | | + | |
| - | | + | |
| - | атрибут '''VLINK''' – задает цвет уже посещенной ссылки. <br>
| + | |
| - | | + | |
| - | | + | |
| - | [[Image:Href4.jpg|500px|Ссылки как основа гипертекста]]
| + | |
| - | | + | |
| - | | + | |
| - | Еще одной интересной деталью в этой теме есть команда, отвечающая за выведения подсказки ссылки при наведении курсора мышки на ссылку. | + | |
| | | | |
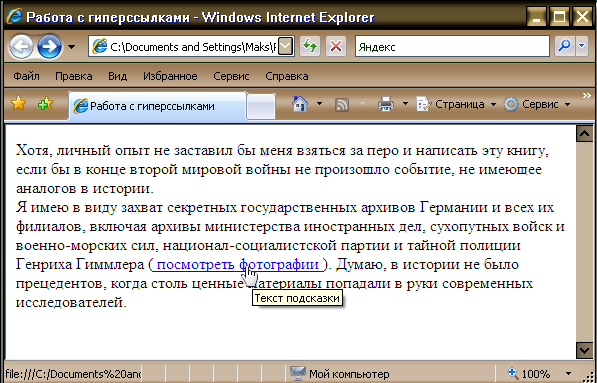
| | Атрибут '''TITLE''' (не путайте с тэгом <TITLE>) предлагает информацию об элементе, для которого он устанавливается. Мы можем установить его для тэга <a>: | | Атрибут '''TITLE''' (не путайте с тэгом <TITLE>) предлагает информацию об элементе, для которого он устанавливается. Мы можем установить его для тэга <a>: |
| Строка 82: |
Строка 73: |
| | '''<a href="foto.html" title="Текст подсказки"> посмотреть фотографии </a>''' <br> | | '''<a href="foto.html" title="Текст подсказки"> посмотреть фотографии </a>''' <br> |
| | | | |
| | + | <br> [[Image:Href5.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | [[Image:Href5.jpg|500px|Ссылки как основа гипертекста]]
| + | <br> |
| | | | |
| | + | === Ссылки на электронный ящик === |
| | | | |
| - | ===Ссылки на электронный ящик===
| + | В языке [[Вступление в HTML. Полные уроки|HTML]] возможно также прописывать ссылки на электронный почтовый ящик (e-mail). |
| | | | |
| - | В языке HTML возможно также прописывать ссылки на электронный почтовый ящик (e-mail). | + | В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие. |
| | | | |
| - | В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие.
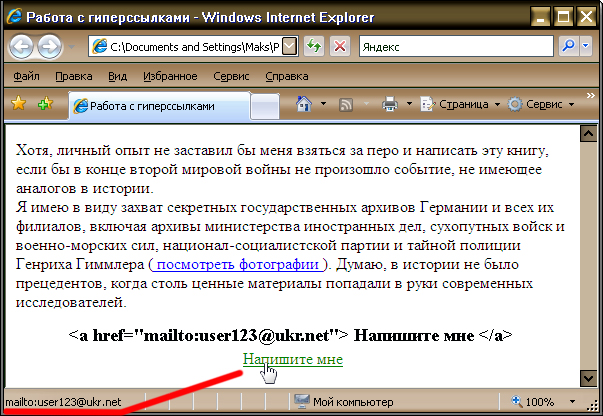
| + | '''Итак: <a href="mailto : user123 @ ukr. net"> Напишите мне </a>''' <br> |
| | | | |
| - | '''Итак: <a href="mailto : user123 @ ukr. net"> Напишите мне </a>''' <br>
| + | <br> [[Image:Href6.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| | + | <br> {{#ev:youtube|l3TK9YiSknQ}} |
| | | | |
| - | [[Image:Href6.jpg|500px|Ссылки как основа гипертекста]]
| + | <br> |
| - |
| + | |
| | | | |
| - | {{#ev:youtube|l3TK9YiSknQ}}
| + | == Вопросы == |
| - |
| + | |
| - | | + | |
| - | ==Вопросы== | + | |
| | | | |
| | ''1. Зачем нужны гиперссылки?'' <br> | | ''1. Зачем нужны гиперссылки?'' <br> |
| Строка 111: |
Строка 101: |
| | ''4. Как вывести подсказку при наведении указателя мышки на ссылку?''<br> | | ''4. Как вывести подсказку при наведении указателя мышки на ссылку?''<br> |
| | | | |
| - | ''5. Ссылки на электронную почту (e-mail) – технология создания. '' | + | ''5. Ссылки на [[Электронная почта|электронную почту]]'' (e-mail) – технология создания. |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ==Список использованных источников== | + | == Список использованных источников == |
| | | | |
| - | ''1. Урок на тему: «Гиперссылки в HTML-документе», Костюк В. А., г. Винница. '' | + | ''1. Урок на тему: «Гиперссылки в HTML-документе», Костюк В. А., г. Винница. '' |
| | | | |
| - | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. '' | + | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. '' |
| | | | |
| - | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. '' | + | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. '' |
| | | | |
| - | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. - М.: ТРИУМФ, 2007 г. '' | + | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. - М.: ТРИУМФ, 2007 г. '' |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | <br> |
| - | | + | |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| - | '''Над уроком работали'''
| + | Костюк В. А. |
| | | | |
| - | Костюк В. А.
| + | Соловьев М. С. |
| - | | + | |
| - | Соловьев М. С. | + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | |
| - |
| + | |
| - | | + | |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях.
Содержание страницы может быть любым.
Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой.
К примеру, можно прописать цвет ссылок в нашем документе.
В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие.
Костюк В. А.
Соловьев М. С.