Строка 6:
Строка 6: *'''Работа с внешним видом текста. '''
*'''Работа с внешним видом текста. '''
- ==Цель=
+ ==Цель= =
*Научить изменять внешность текста с помощью специальных тэгов.
*Научить изменять внешность текста с помощью специальных тэгов.
Строка 29:
Строка 29: Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов.
Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов.
- ''< font color="red" > Это моя первая страница < /font > ''
+ ' ''< font color="red" > Это моя первая страница < /font > ' ''
Строка 46:
Строка 46: 3) атрибут '''«face»''' - отвечает за шрифт заключенного в контейнер текста.
3) атрибут '''«face»''' - отвечает за шрифт заключенного в контейнер текста.
- ''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >''
+ ' ''< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >' ''
Версия 12:27, 1 февраля 2013
Гипермаркет знаний >>Информатика >>Информатика 10 класс. Полные уроки >>Информатика: Работа с внешним видом текста.
Тема
Работа с внешним видом текста.
Цель
Научить изменять внешность текста с помощью специальных тэгов.
Ход урока
За внешний вид текста в языке html отвечает немало элементов.
Самые основные будут рассмотрены в этом уроке.
< font > .
Он имеет несколько параметров:
1) атрибут «сolor» – отвечает за цвет заключенного в контейнер текста.
Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам.
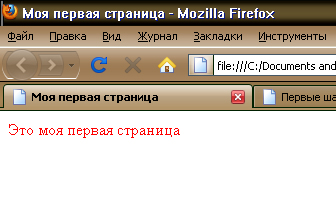
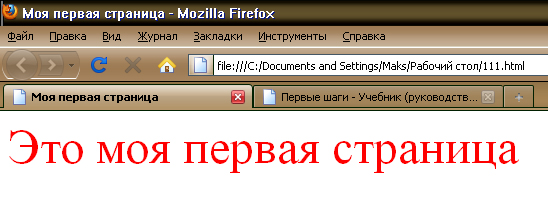
Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов.
< font color="red" > Это моя первая страница < /font >
«size» - отвечает за размер заключенного в контейнер текста.
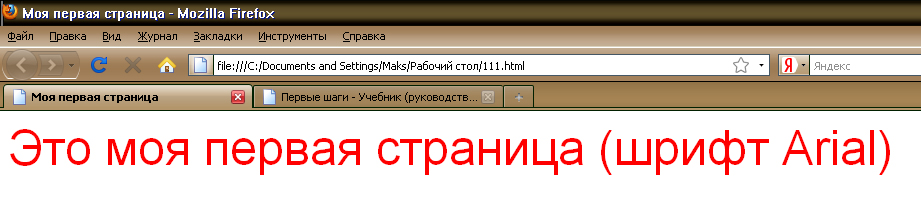
«face» - отвечает за шрифт заключенного в контейнер текста.
< font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >
Times New Roman
Aria
Helvetica
Courier
Verdana
Tahoma
Cosmic Sans
Garamond
«face» можно указать несколько типов шрифтов через запятую, например:
< font face="arial, verdana, courier" > текст < /font >
В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana.
Если нет Verdana, то текст будет отображен шрифтом Courier и т.д.
Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет.
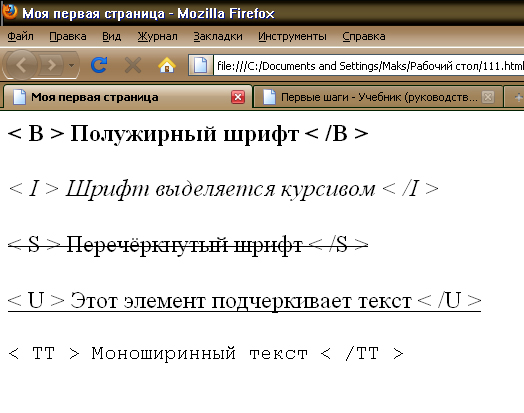
< B > - Полужирный шрифт
< I > - Выделяет шрифт курсивом
< S > - Перечёркывает шрифт
< U > - Подчеркивает текст
< TT > отображает монотонный текст (как будто он набран на печатной машинке)
< BLINK > Выводит мигающий текст.
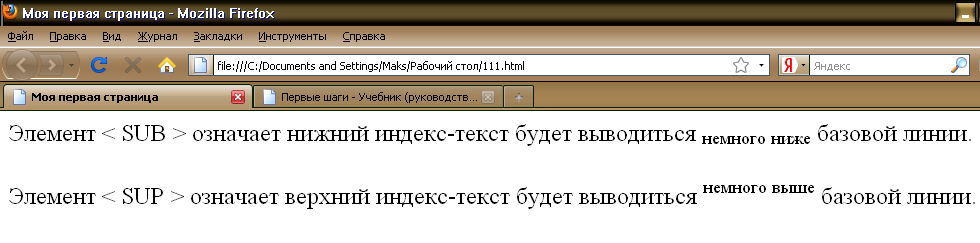
< SUB > означает нижний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного ниже базовой линии.
< SUP > означает верхний индекс, т.е. текст, заключённый в данный элемент, будет выводиться немного выше базовой линии.
Вопросы
1. Какой тэг отвечает за большинство изменений текста?
2. Особенности атрибутов COLOR, SIZE, FACE.
3. Какие шрифты есть стандартными и имеются на каждом ПК?
4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт?
Список использованных источников
1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми.
2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.
Над уроком работали
Балабанов Г. А.
Соловьев М. С.
Образовательном форуме блог, Гильдия Лидеров Образования
Предмети > Информатика > Информатика 10 класс