|
|
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Формы.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Формы.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> |
| | | | |
| - | '''Тема: Формы'''. <br> | + | '''Тема: Формы'''. <br> |
| | | | |
| | '''Цель: '''Рассмотреть понятие «формы». Научить создавать формы разных типов. | | '''Цель: '''Рассмотреть понятие «формы». Научить создавать формы разных типов. |
| | | | |
| - | Формы предназначены для обмена данными между посетителями сайта и сервером. <br> | + | Формы предназначены для обмена данными между посетителями сайта и сервером. <br> |
| | | | |
| - | Они применяются не только для отправки данных на сервер. <br> | + | Они применяются не только для отправки данных на сервер. <br> |
| | | | |
| - | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. <br> | + | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. <br> |
| | | | |
| | {{#ev:youtube|ntCWwK8pk-E}} | | {{#ev:youtube|ntCWwK8pk-E}} |
| | | | |
| - | Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. <br> | + | Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. <br> |
| | | | |
| - | Поэтому, данные форм должны быть независимы друг от друга. <br> | + | Поэтому, данные форм должны быть независимы друг от друга. <br> |
| | | | |
| | Тег '''< form >''' устанавливает форму на веб-странице, а общий синтаксис написания форм на языке HTML следующий: | | Тег '''< form >''' устанавливает форму на веб-странице, а общий синтаксис написания форм на языке HTML следующий: |
| | | | |
| - | < FORM > задает начало формы<br> | + | < FORM > задает начало формы<br> |
| | | | |
| - | < INPUT > принимает от пользователя информацию разными способами<br> | + | < INPUT > принимает от пользователя информацию разными способами<br> |
| | | | |
| - | < INPUT > создает поле формы в виде кнопки, поля ввода и т.д. <br> | + | < INPUT > создает поле формы в виде кнопки, поля ввода и т.д. <br> |
| | | | |
| | < /FORM > задает конец формы. | | < /FORM > задает конец формы. |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | {{#ev:youtube|BvpDxEN4Bu8}} | | {{#ev:youtube|BvpDxEN4Bu8}} |
| | | | |
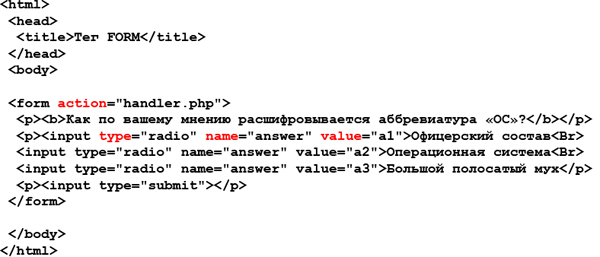
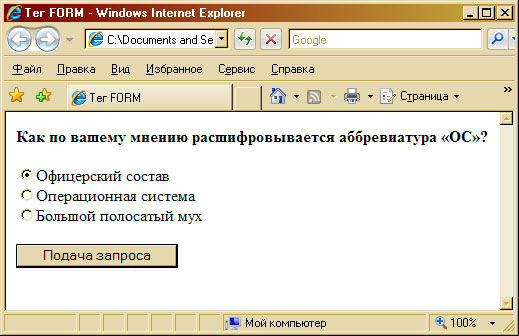
| - | <br> '''Пример написания форм '''<br> | + | <br> '''Пример написания форм '''<br> |
| | + | |
| | + | <br> [[Image:Formm1.jpg]]<br> |
| | | | |
| | <br> | | <br> |
| - | [[Image:Formm1.jpg]]<br>
| |
| | | | |
| | [[Image:Formm2.jpg]] | | [[Image:Formm2.jpg]] |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | {{#ev:youtube|ui4X-uiJxx4}} | | {{#ev:youtube|ui4X-uiJxx4}} |
| | | | |
| - | '''<br> Атрибуты.<br>''' | + | '''<br> Атрибуты.<br>''' |
| | | | |
| - | *'''action''' - адрес программы или документа, которые обрабатывает данные формы<br> | + | *'''action''' - адрес программы или документа, которые обрабатывает данные формы<br> |
| - | *'''enctype''' - тип информации формы<br> | + | *'''enctype''' - тип информации формы<br> |
| - | *'''method''' - метод протокола HTTP<br> | + | *'''method''' - метод протокола HTTP<br> |
| - | *'''name''' - имя формы <br> | + | *'''name''' - имя формы <br> |
| | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат | | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат |
| | | | |
| - | | + | <br> |
| | | | |
| | {{#ev:youtube|pw0We-tr424}} | | {{#ev:youtube|pw0We-tr424}} |
| | | | |
| - | | + | <br> |
| | | | |
| | Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент ''< input ''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. | | Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент ''< input ''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. |
| | | | |
| - | Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром ''action. '' | + | Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром ''action. '' |
| | | | |
| | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <''input ''>, а значение введено пользователем. | | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <''input ''>, а значение введено пользователем. |
| | | | |
| - | | + | <br> |
| | | | |
| | {{#ev:youtube|TbahwcC8wv4}} | | {{#ev:youtube|TbahwcC8wv4}} |
| | | | |
| | + | <br> |
| | | | |
| | + | '''Типы ввода форм (Type)''' |
| | | | |
| - | '''Типы ввода форм (Type)'''
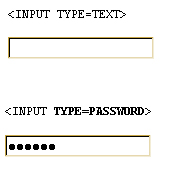
| + | <u>TEXT с атрибутами: </u> |
| - | | + | |
| - | <u>TEXT с атрибутами: </u> | + | |
| | | | |
| | *SIZE - длинна поля ввода | | *SIZE - длинна поля ввода |
| Строка 78: |
Строка 79: |
| | *PASSWORD – отображает данные в виде звездочек или точек | | *PASSWORD – отображает данные в виде звездочек или точек |
| | | | |
| - | | + | <br> |
| | | | |
| | [[Image:Formm3.jpg]] | | [[Image:Formm3.jpg]] |
| | | | |
| - | '''Опции выбора.'''
| + | <br> |
| | | | |
| - | RADIO – задает тип выбора «кружочек» [[Image:Formm4.jpg]]
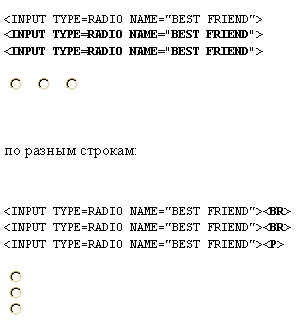
| + | '''Опции выбора.''' |
| | | | |
| - | CHECKBOX – задает тип выбора «галочка»
| + | RADIO – задает тип выбора «кружочек»<br> |
| | | | |
| | + | <br> |
| | | | |
| | + | [[Image:Formm4.jpg]] |
| | + | |
| | + | <br> |
| | + | |
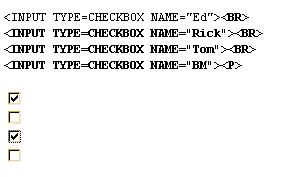
| | + | CHECKBOX – задает тип выбора «галочка» |
| | + | |
| | + | <br> |
| | | | |
| | [[Image:Formm5.jpg]] | | [[Image:Formm5.jpg]] |
| | | | |
| | + | <br> |
| | | | |
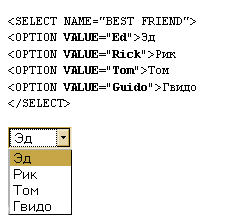
| | + | OPTION VALUE - выдает несколько вариантов выбора. |
| | | | |
| - | OPTION VALUE - выдает несколько вариантов выбора.
| + | [[Image:Formm7.jpg]] |
| | | | |
| | | | |
| | | | |
| - | [[Image:Formm6.jpg]]
| |
| | | | |
| - | <br> '''Поле для ввода текста'''
| |
| | | | |
| - | TEXTAREA - создает поле для ввода текста.<br>
| |
| | | | |
| - | [[Image:Formm7.jpg]]
| |
| | | | |
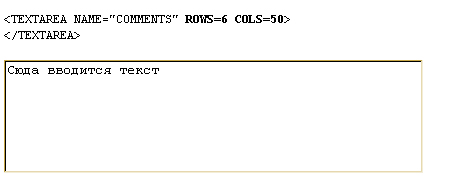
| - | <br> | + | <br> '''Поле для ввода текста''' |
| | + | |
| | + | TEXTAREA - создает поле для ввода текста.<br> |
| | + | |
| | + | Rows - задает количество строк |
| | + | |
| | + | Cols - количество колонок |
| | + | |
| | + | |
| | + | |
| | + | |
| | + | |
| | + | [[Image:Formm6.jpg]] |
| | + | |
| | + | |
| | | | |
| | <br> {{#ev:youtube|2nDBrkvPpG8}} | | <br> {{#ev:youtube|2nDBrkvPpG8}} |
| Строка 112: |
Строка 133: |
| | <br> | | <br> |
| | | | |
| - | <br>
| + | '''Вопросы:''' |
| - | | + | |
| - | '''Вопросы:''' | + | |
| | | | |
| | 1. Что такое формы? Их предназначения? | | 1. Что такое формы? Их предназначения? |
| Строка 124: |
Строка 143: |
| | 4. С помощью какой команды создается поле для ввода текста? | | 4. С помощью какой команды создается поле для ввода текста? |
| | | | |
| | + | <br> |
| | | | |
| - | | + | ''Список использованных источников:'' |
| - | ''Список использованных источников:'' | + | |
| | | | |
| | 1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва. | | 1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва. |
| Строка 136: |
Строка 155: |
| | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. | | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. |
| | | | |
| | + | <br> |
| | | | |
| - | | + | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | |
| | | | |
| | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. | | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. |
Формы предназначены для обмена данными между посетителями сайта и сервером.
Они применяются не только для отправки данных на сервер.
С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению.
Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы.
Поэтому, данные форм должны быть независимы друг от друга.
< INPUT > создает поле формы в виде кнопки, поля ввода и т.д.
< /FORM > задает конец формы.
Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром action.
Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <input >, а значение введено пользователем.
OPTION VALUE - выдает несколько вариантов выбора.
TEXTAREA - создает поле для ввода текста.
1. Что такое формы? Их предназначения?
2. Каким тэгом определяется начало и конец формы?
3. Типы ввода (Type).
4. С помощью какой команды создается поле для ввода текста?
1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва.
2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.