Версия 13:44, 29 марта 2011Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Работа с внешним видом текста.
Тема: Работа с внешним видом текста. Цель: Научить изменять внешность текста с помощью специальных тэгов.
За внешний вид текста в языке html отвечает немало элементов. Самые основные будут рассмотрены в этом уроке.
Итак, самый главный элемент, отвечающий за оформление текста, является тэг < font >. Он имеет несколько параметров: 1) атрибут «сolor» – отвечает за цвет заключенного в контейнер текста. Атрибут "color", как и другие атрибуты, не принадлежит только одному тэгу, он может быть присвоен и некоторым другим тэгам. Собственно, сам цвет текста вводит в кавычках после знака равно. Вместо указаного цвеа «red» можно подставлять другие значения цветов. < font color="red" > Это моя первая страница < /font >
2) атрибут «size» - отвечает за размер заключенного в контейнер текста.
3) атрибут «face» - отвечает за шрифт заключенного в контейнер текста. < font color=”red” size=”+20” face="arial”>Это моя первая страница (шрифт Arial) < /font >
Следующие типы шрифтов по идее должны находиться на компьютере каждого пользователя и их можно безбоязненно использовать:
В атрибуте «face» можно указать несколько типов шрифтов через запятую, например: < font face="arial, verdana, courier" > текст < /font > В этом случае если у пользователя нет шрифта Arial, то текст будет отображен шрифтом Verdana. Если нет Verdana, то текст будет отображен шрифтом Courier и т.д. Если хочется использовать какой-то экзотический шрифт, то лучше сохранить текст с таким типом шрифта как картинку – и никаких проблем не будет.
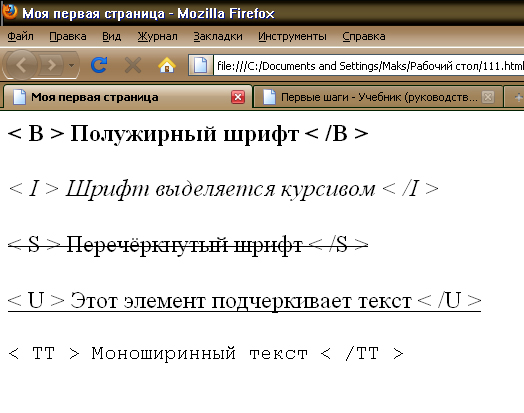
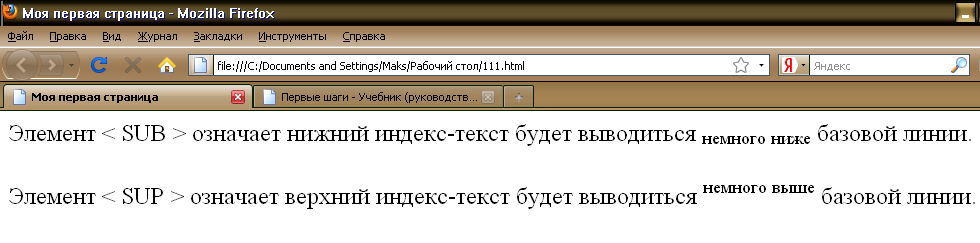
Следующими элементами для работы с текстом рассмотрены ниже:
Вопросы: 1. Какой тэг отвечает за большинство изменений текста? 2. Особенности атрибутов COLOR, SIZE, FACE. 3. Какие шрифты есть стандартными и имеются на каждом ПК? 4. Какой тэг отвечает за: - курсивный шрифт - полужирный шрифт - подчеркнутый шрифт - зачеркнутый шрифт?
Список использованных источников: 1. Урок на тему: «HTML: внешний вид текста», Балабанов Г. А., г. Суми. 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. Над уроком работали Балабанов Г. А. Соловьев М. С.
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: