|
|
| (1 промежуточная версия не показана) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> |
| | | | |
| - | '''Тема: Формы'''. <br>
| + | == Тема == |
| | | | |
| - | '''Цель: '''Рассмотреть понятие «формы». Научить создавать формы разных типов. | + | *'''Формы'''. <br> |
| | | | |
| - | Формы предназначены для обмена данными между посетителями сайта и сервером. <br>
| + | == Цель == |
| | | | |
| - | Они применяются не только для отправки данных на сервер. <br>
| + | *Рассмотреть [[Ввод данных через форму. Полные уроки|понятие «формы»]]. Научить создавать формы разных типов. |
| | | | |
| - | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. <br>
| + | == Ход урока == |
| | | | |
| - | {{#ev:youtube|ntCWwK8pk-E}}
| + | === Понятие "формы" === |
| | | | |
| - | Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. <br>
| + | Формы предназначены для обмена данными между посетителями сайта и сервером. |
| | | | |
| - | Поэтому, данные форм должны быть независимы друг от друга. <br>
| + | Они применяются не только для отправки данных на [[Реферат на тему «Сеть»|сервер]]. |
| | | | |
| - | Тег '''< form >''' устанавливает форму на веб-странице, а общий синтаксис написания форм на языке HTML следующий:
| + | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. |
| | | | |
| - | < FORM > задает начало формы<br> | + | <br> {{#ev:youtube|ntCWwK8pk-E}} |
| | + | |
| | + | <br> Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. |
| | + | |
| | + | Поэтому, данные форм должны быть независимы друг от друга. |
| | + | |
| | + | Тег '''< form >''' устанавливает форму на [[Основные теги. Каркас веб-страницы. Полные уроки|веб-странице]], а общий синтаксис написания форм на языке HTML следующий: |
| | + | |
| | + | < FORM > задает начало формы |
| | | | |
| | < INPUT > принимает от пользователя информацию разными способами<br> | | < INPUT > принимает от пользователя информацию разными способами<br> |
| Строка 28: |
Строка 36: |
| | | | |
| | < /FORM > задает конец формы. | | < /FORM > задает конец формы. |
| | + | |
| | + | <br> {{#ev:youtube|BvpDxEN4Bu8}} |
| | | | |
| | <br> | | <br> |
| | | | |
| - | {{#ev:youtube|BvpDxEN4Bu8}}
| + | === Пример написания форм === |
| | | | |
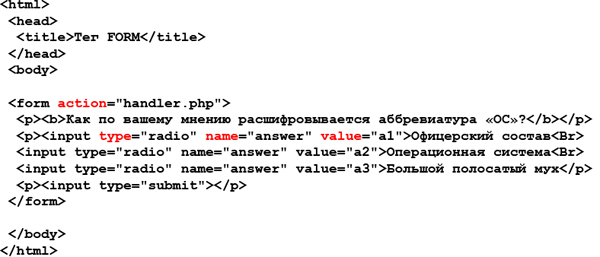
| - | <br> '''Пример написания форм '''<br>
| + | [[Image:Formm1.jpg|400px|Пример написания форм]]<br> |
| | | | |
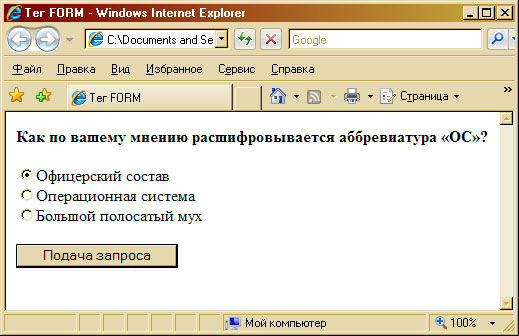
| - | <br> [[Image:Formm1.jpg]]<br> | + | <br> [[Image:Formm2.jpg|400px|Пример написания форм]] |
| | | | |
| - | <br> | + | <br> {{#ev:youtube|ui4X-uiJxx4}} |
| - | | + | |
| - | [[Image:Formm2.jpg]]
| + | |
| | | | |
| | <br> | | <br> |
| | | | |
| - | {{#ev:youtube|ui4X-uiJxx4}}
| + | === Атрибуты === |
| - | | + | |
| - | '''<br> Атрибуты.<br>'''
| + | |
| | | | |
| - | *'''action''' - адрес программы или документа, которые обрабатывает данные формы<br> | + | *'''action''' - адрес [http://xvatit.com/it/fishki-ot-itshki/ программы] или документа, которые обрабатывает данные формы<br> |
| | *'''enctype''' - тип информации формы<br> | | *'''enctype''' - тип информации формы<br> |
| | *'''method''' - метод протокола HTTP<br> | | *'''method''' - метод протокола HTTP<br> |
| Строка 53: |
Строка 59: |
| | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат | | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат |
| | | | |
| - | <br> | + | <br> {{#ev:youtube|pw0We-tr424}} |
| | | | |
| - | {{#ev:youtube|pw0We-tr424}}
| + | <br> Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент '''< input '''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. |
| - | | + | |
| - | <br> | + | |
| | | | |
| - | Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент ''< input ''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет.
| + | Когда форма отправляется на сервер, данные обрабатываются [[Компьютерные программы. Операционная система|программой]], заданной параметром '''action. ''' |
| | | | |
| - | Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром ''action. ''
| + | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <'''input '''>, а значение введено пользователем. |
| | | | |
| - | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <''input ''>, а значение введено пользователем.
| + | <br> {{#ev:youtube|TbahwcC8wv4}} |
| | | | |
| | <br> | | <br> |
| | | | |
| - | {{#ev:youtube|TbahwcC8wv4}}
| + | === Типы ввода форм (Type) === |
| | | | |
| - | <br>
| + | '''TEXT с атрибутами: ''' |
| - | | + | |
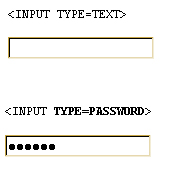
| - | '''Типы ввода форм (Type)''' | + | |
| - | | + | |
| - | <u>TEXT с атрибутами: </u>
| + | |
| | | | |
| | *SIZE - длинна поля ввода | | *SIZE - длинна поля ввода |
| | *MAXLENGTH - количество символов | | *MAXLENGTH - количество символов |
| | *PASSWORD – отображает данные в виде звездочек или точек | | *PASSWORD – отображает данные в виде звездочек или точек |
| | + | |
| | + | <br> [[Image:Formm3.jpg|400px|Пример написания форм]] |
| | | | |
| | <br> | | <br> |
| | | | |
| - | [[Image:Formm3.jpg]]
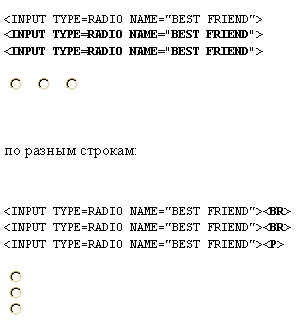
| + | === Опции выбора === |
| | | | |
| - | <br> | + | RADIO – задает тип выбора «кружочек»<br> |
| | | | |
| - | '''Опции выбора.'''
| + | <br> [[Image:Formm4.jpg|400px|Пример написания форм]] |
| | | | |
| - | RADIO – задает тип выбора «кружочек»<br>
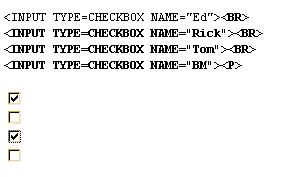
| + | <br> CHECKBOX – задает тип выбора «галочка» |
| | | | |
| - | <br> | + | <br> [[Image:Formm5.jpg|400px|Пример написания форм]] |
| | | | |
| - | [[Image:Formm4.jpg]]
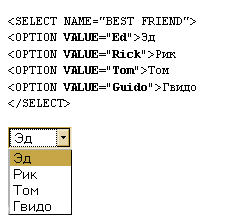
| + | <br> OPTION VALUE - выдает несколько вариантов выбора. |
| | | | |
| - | <br> | + | <br> [[Image:Formm7.jpg|400px|Пример написания форм]] |
| - | | + | |
| - | CHECKBOX – задает тип выбора «галочка»
| + | |
| | | | |
| | <br> | | <br> |
| | | | |
| - | [[Image:Formm5.jpg]]
| + | === Поле для ввода текста === |
| | | | |
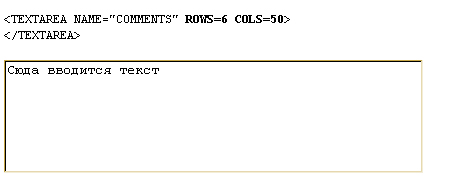
| - | <br> | + | TEXTAREA - создает поле для [[Операции при создании текстов|ввода текста]].<br> |
| | | | |
| - | OPTION VALUE - выдает несколько вариантов выбора.
| + | Rows - задает количество строк |
| - | | + | |
| - | [[Image:Formm7.jpg]]
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <br> '''Поле для ввода текста'''
| + | |
| - | | + | |
| - | TEXTAREA - создает поле для ввода текста.<br>
| + | |
| - | | + | |
| - | Rows - задает количество строк | + | |
| - | | + | |
| - | Cols - количество колонок
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | [[Image:Formm6.jpg]]
| + | |
| | | | |
| | + | Cols - количество колонок |
| | | | |
| | + | <br> [[Image:Formm6.jpg|400px|Пример написания форм]] |
| | | | |
| | <br> {{#ev:youtube|2nDBrkvPpG8}} | | <br> {{#ev:youtube|2nDBrkvPpG8}} |
| Строка 133: |
Строка 113: |
| | <br> | | <br> |
| | | | |
| - | '''Вопросы:'''
| + | == Вопросы == |
| | | | |
| - | 1. Что такое формы? Их предназначения? | + | ''1. Что такое формы? Их предназначения? '' |
| | | | |
| - | 2. Каким тэгом определяется начало и конец формы? | + | ''2. Каким тэгом определяется начало и конец формы? '' |
| | | | |
| - | 3. Типы ввода (Type). | + | ''3. Типы ввода (Type). '' |
| | | | |
| - | 4. С помощью какой команды создается поле для ввода текста? | + | ''4. С помощью какой команды создается поле для ввода текста? '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Список использованных источников:''
| + | == Список использованных источников == |
| | | | |
| - | 1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва. | + | ''1. Урок на тему: «Понятие форм в языке [[Вступление в HTML. Полные уроки|HTML]], Поддубная Е. Н., г. Москва. '' |
| | | | |
| - | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. | + | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. '' |
| | | | |
| - | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. | + | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.'' |
| | | | |
| - | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. | + | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. '' |
| | | | |
| | <br> | | <br> |
| - |
| |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| |
| | | | |
| | ---- | | ---- |
| | | | |
| - | '''<u>Над уроком работали</u>'''
| + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| - | | + | |
| - | Соловьев М. С.
| + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| | + | Соловьев М. С. |
| | | | |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br>
| + | <br> |
| - |
| + | |
| | | | |
| | + | ---- |
| | | | |
| | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Формы предназначены для обмена данными между посетителями сайта и сервером.
С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению.
Поэтому, данные форм должны быть независимы друг от друга.
< INPUT > создает поле формы в виде кнопки, поля ввода и т.д.
< /FORM > задает конец формы.
Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <input >, а значение введено пользователем.
Соловьев М. С.