|
|
| (1 промежуточная версия не показана) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Создание таблиц. Часть 2.</metakeywords> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Создание таблиц. Часть 2.</metakeywords> |
| | | | |
| - | '''Тема: Создание таблиц. Часть 2.'''
| + | == Тема == |
| | | | |
| - | Цель: Научить растягивать и добавлять отдельные ячейки таблицы и регулировать расстояние между ними.
| + | *'''Создание таблиц. Часть 2.''' |
| | | | |
| - | <br>
| + | == Цель == |
| | | | |
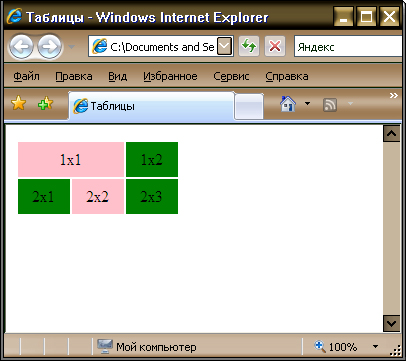
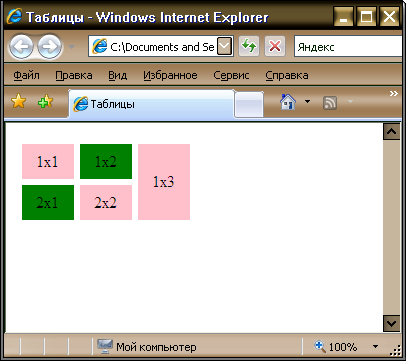
| - | Продолжим изучени таблиц. В этот раз задача состоит в том, чтобы растянуть ячейку 1х1 на два столбца. Пример показан на рисунке внизу:
| + | *Научить растягивать и добавлять отдельные [[Стаття на тему: Внесення формул і функцій у комірки. Абсолютна та відносна адресація|ячейки]] таблицы и регулировать расстояние между ними. |
| | | | |
| - | <br>
| + | == Ход урока == |
| | | | |
| - | [[Image:Tbl1.jpg]]
| + | Продолжим изучени таблиц. В этот раз задача состоит в том, чтобы растянуть ячейку 1х1 на два столбца. Пример показан на рисунке внизу: |
| | | | |
| - | <br> | + | <br> [[Image:Tbl1.jpg|400px|Таблица]] |
| | | | |
| - | Сейчас самое время вспомнить о таких атрибутах как: | + | <br> Сейчас самое время вспомнить о таких атрибутах как: |
| | | | |
| - | *'''COLSPAN''' - определяет количество столбцов, на которые растягивается нужная ячейка | + | *'''COLSPAN''' - определяет количество [[Практическая работа: Табличный процессор Microsoft Excel. Основные понятия. Ввод данных в таблицу|столбцов]], на которые растягивается нужная ячейка |
| | *'''ROWSPAN''' – задает количество рядов, на которые растягиваться ячейка. | | *'''ROWSPAN''' – задает количество рядов, на которые растягиваться ячейка. |
| - |
| |
| - | <br>
| |
| | | | |
| | Для создания указанной таблицы, нужно использовать атрибут '''COLSPAN '''со значением "2" для ячейки 1х1: | | Для создания указанной таблицы, нужно использовать атрибут '''COLSPAN '''со значением "2" для ячейки 1х1: |
| Строка 54: |
Строка 52: |
| | И еще нам не нужно было прописывать ячейку 1х3. | | И еще нам не нужно было прописывать ячейку 1х3. |
| | | | |
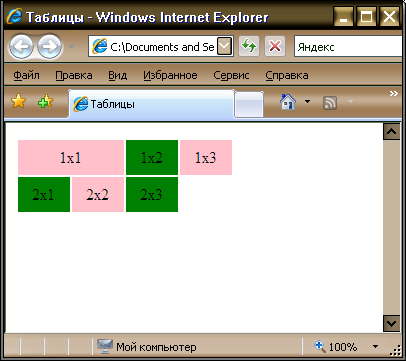
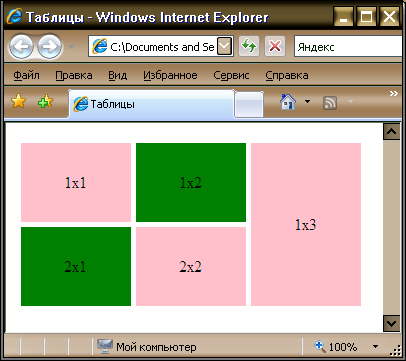
| - | А если бы она осталась в коде, то вот что вышло бы: | + | А если бы она осталась в [[Кодирование|коде]], то вот что вышло бы: |
| | | | |
| - | | + | <br> [[Image:Tbl2.jpg|400px|Таблица]] |
| - | | + | |
| - | [[Image:Tbl2.jpg]] | + | |
| | | | |
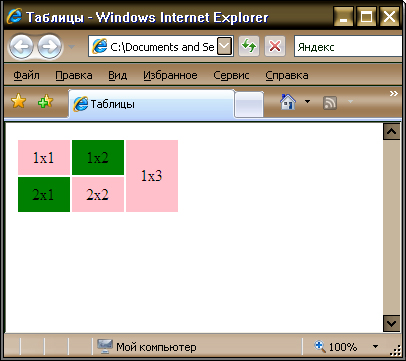
| | <br> Теперь разберемся с параметром параметром '''ROWSPAN'''. Принцип действия тут точной такой же: | | <br> Теперь разберемся с параметром параметром '''ROWSPAN'''. Принцип действия тут точной такой же: |
| Строка 84: |
Строка 80: |
| | < /table > | | < /table > |
| | | | |
| - | <br> [[Image:Tbl3.jpg]] | + | <br> |
| | | | |
| | + | [[Image:Tbl3.jpg|400px|Таблица]] |
| | | | |
| | + | <br> |
| | | | |
| - | '''Расстояние между ячейками. '''
| + | === Расстояние между ячейками === |
| | | | |
| - | Убрать пространство между ячейками таблицы можно при помощи атрибута cellspacing с параметром «0», которая должна прописываться возле тэга TABLE. | + | Убрать пространство между ячейками [[Дидактический материал на тему: Электронные таблицы|таблицы]] можно при помощи атрибута cellspacing с параметром «0», которая должна прописываться возле тэга TABLE. |
| | | | |
| | Попробуем проделать такую операцию с нашей таблицей: | | Попробуем проделать такую операцию с нашей таблицей: |
| | | | |
| - | | + | <br> < table cellspacing="0" > < tr> |
| - | | + | |
| - | < table cellspacing="0" > < tr> | + | |
| | | | |
| | < td height="35" bgcolor="pink" > < center >1x1< /center > < /td> | | < td height="35" bgcolor="pink" > < center >1x1< /center > < /td> |
| Строка 122: |
Строка 118: |
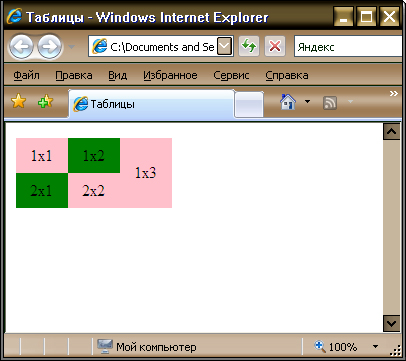
| | А для того, чтобы наоборот расширить границы прописываем атрибуту cellspacing значение, к примеру, «6». | | А для того, чтобы наоборот расширить границы прописываем атрибуту cellspacing значение, к примеру, «6». |
| | | | |
| - | <br> | + | <br> [[Image:Tbl5.jpg|400px|Таблица]] |
| - | | + | |
| - | [[Image:Tbl5.jpg]] | + | |
| | | | |
| | <br> | | <br> |
| | | | |
| - | '''Увеличение размеров таблицы.'''
| + | === Увеличение размеров таблицы === |
| | | | |
| | Все это время действия проводились над таблицей небольшого размера. Давайте попробуем увеличить ее. | | Все это время действия проводились над таблицей небольшого размера. Давайте попробуем увеличить ее. |
| | | | |
| - | Для этого возле того же таки тэга TABLE прописываем атрибут cellpadding с любым значением (возмем 30): | + | Для этого возле того же таки [[Основні теги. Каркас веб-сторінки. Повні уроки|тэга]] TABLE прописываем атрибут cellpadding с любым значением (возмем 30): |
| | | | |
| - | ''< table cellspacing="6" cellpadding="30" >'' | + | '''< table cellspacing="6" cellpadding="30" >''' |
| | | | |
| - | [[Image:Tbl6.jpg]] | + | [[Image:Tbl6.jpg|400px|Таблица]] |
| | | | |
| - | <br> {{#ev:youtube|iQWe4VkHQIw}} {{#ev:youtube|yJCnsRNDj-k}} {{#ev:youtube|7y8TiqQ50yw}}
| + | {{#ev:youtube|iQWe4VkHQIw}} |
| | + | |
| | + | {{#ev:youtube|yJCnsRNDj-k}} |
| | + | |
| | + | {{#ev:youtube|7y8TiqQ50yw}} |
| | | | |
| | <br> | | <br> |
| | | | |
| - | '''Вопросы: '''
| + | == Вопросы == |
| | | | |
| - | 1. Как растянуть отдельную ячейку по ширине строки? | + | ''1. Как растянуть отдельную ячейку по ширине строки? '' |
| | | | |
| - | 2. Как расширить столбец на две строки? | + | ''2. Как расширить столбец на две строки? '' |
| | | | |
| - | 3. Каким командами убирается/добавляется расстояние между ячейками? | + | ''3. Каким командами убирается/добавляется расстояние между ячейками? '' |
| | | | |
| - | 4. С помощью каких атрибутов можно увеличить размер всей таблицы? | + | ''4. С помощью каких атрибутов можно увеличить размер всей таблицы? ''' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Список использованных источников:''
| + | == Список использованных источников == |
| | | | |
| - | 1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев. | + | ''1. Урок на тему: «Вставка и форматирование таблиц в [[Вступление в HTML. Полные уроки|HTML]]», Голубенко Н. С., г. Киев. '' |
| | | | |
| - | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. | + | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.'' |
| | | | |
| - | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. | + | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. '' |
| | | | |
| - | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. | + | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. '' |
| | | | |
| - | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | '''<u>Над уроком работали</u>'''
| + | <br> ''Отредактировано и выслано преподавателем Киевского национального [http://xvatit.com/vuzi/ukraine-ukr/ университета] им. Тараса Шевченко Соловьевым М. С.'' |
| - | | + | |
| - | Голубенко Н. С.
| + | |
| - | | + | |
| - | | + | |
| - | Соловьев М. С.
| + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| | + | Голубенко Н. С. |
| | | | |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br>
| + | Соловьев М. С. |
| - |
| + | |
| | | | |
| | + | <br> |
| | + | |
| | + | ---- |
| | | | |
| | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Продолжим изучени таблиц. В этот раз задача состоит в том, чтобы растянуть ячейку 1х1 на два столбца. Пример показан на рисунке внизу:
Как видно из результата ячейка 1х1 растянута на длину двух ячеек.
И еще нам не нужно было прописывать ячейку 1х3.
А для того, чтобы наоборот расширить границы прописываем атрибуту cellspacing значение, к примеру, «6».
Все это время действия проводились над таблицей небольшого размера. Давайте попробуем увеличить ее.
Голубенко Н. С.
Соловьев М. С.