|
|
| (3 промежуточные версии не показаны) |
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Ссылки как основа гипертекста.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Ссылки как основа гипертекста.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Ссылки как основа гипертекста.</metakeywords><br> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Ссылки как основа гипертекста.</metakeywords><br> |
| | | | |
| - | '''Тема: Ссылки как основа гипертекста. '''<br>
| + | == Тема == |
| | | | |
| - | '''Цель: '''Объяснить схему действия гиперссылок. Научить создавать ссылки и эффективно использовать их. | + | *'''Ссылки как основа гипертекста. ''' |
| | | | |
| - | Как известно, сайт состоит из нескольких веб-страниц или документов. Один из них главный (его рекомендуется именовать как ''index.html'') - он всегда открывается первым и должен обязательно присутсвовать на сайте в Интернете.<br>
| + | == Цель == |
| | | | |
| - | Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях.
| + | *Объяснить схему действия гиперссылок. Научить создавать ссылки и эффективно использовать их. |
| | | | |
| - | А связываются эти документы между собой с помощью '''гиперссылок.''' Например, с главной страницы сайт по ссылкам можно перейти на отдельную страницу (с фотографиями или информацией об авторе); с этой страницы можно перейти обратно на главную или еще на какую-либо и т.д.
| + | == Ход урока == |
| | | | |
| - | <br>
| + | === Понятие "гиперссылки" === |
| | | | |
| - | {{#ev:youtube|arAqiixS2oo&feature=related}}
| + | Как известно, сайт состоит из нескольких [[Основные теги. Каркас веб-страницы. Полные уроки|веб-страниц]] или документов. Один из них главный (его рекомендуется именовать как '''index.html''') - он всегда открывается первым и должен обязательно присутсвовать на сайте в Интернете. |
| | | | |
| - | <br>
| + | Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях. |
| | + | |
| | + | А связываются эти документы между собой с помощью '''гиперссылок.''' Например, с главной страницы сайт по ссылкам можно перейти на отдельную страницу (с [http://xvatit.com/photoredaktor/ фотографиями] или информацией об авторе); с этой страницы можно перейти обратно на главную или еще на какую-либо и т.д. |
| | | | |
| - | Гиперссылкой может служить <u>как текст, так и картинка</u>. Но в этом уроке изучим только первый вариант. | + | Гиперссылкой может служить '''как текст, так и картинка'''. Но в этом уроке изучим только первый вариант. |
| | | | |
| - | Для того, чтобы ссылка работала, нужно создать новую веб-страницу в той же директории, где размещен главный документ index.html. <br> | + | Для того, чтобы [[Картинка-ссылка. Полные уроки|ссылка]] работала, нужно создать новую веб-страницу в той же директории, где размещен главный документ index.html. |
| | | | |
| | Содержание страницы может быть любым. | | Содержание страницы может быть любым. |
| | | | |
| - | <br> | + | <br> {{#ev:youtube|pRjgPkplt_8&feature=related}} |
| | | | |
| - | {{#ev:youtube|pRjgPkplt_8&feature=related}}
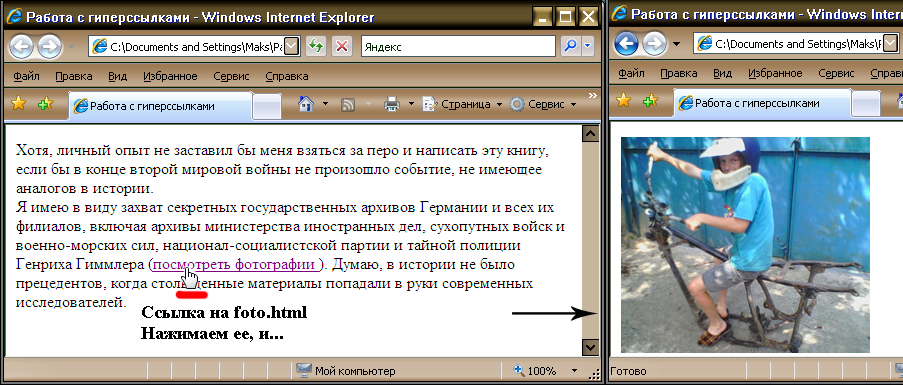
| + | <br> Пусть это будет '''foto.html''' – страница с чьими-то фотографиями. Тогда фразу "Посмотреть фотографии" можно сделать ссылкой на foto.html: |
| | | | |
| - | <br> | + | '''<a href="foto.html">посмотреть фотографии</a>''' <br> |
| | | | |
| - | Пусть это будет ''foto.html'' – страница с чьими-то фотографиями. Тогда фразу "Посмотреть фотографии" можно сделать ссылкой на foto.html:
| + | <br> [[Image:Href1.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | <br> | + | <br> Итак, из выше изложенного видно, что за вставку ссылок в документ отвечает тэг '''<a>.''' <br> |
| | | | |
| - | ''<a href="foto.html">посмотреть фотографии</a>''
| + | Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой. |
| - | <br>
| + | |
| | | | |
| - | [[Image:Href1.jpg]]
| + | '''Принципы прописывания пути все те же:''' |
| | | | |
| - | Итак, из выше изложенного видно, что за вставку ссылок в документ отвечает тэг'''<a>.''' <br>
| + | '''<a href="foto.html">фотографии</a><br>''' |
| | | | |
| - | Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой. <br>
| + | '''<a href="fotos/foto.html">фотографии</a><br>''' |
| | | | |
| - | <u>Принципы прописывания пути все те же:</u>
| + | '''<a href="http: //www .sait .com.ua/foto.html">фотографии</a>''' |
| | | | |
| - | ''<a href="foto.html">фотографии</a><br>'' | + | <br> Элемент '''<a> '''имеет несколько дополнительных атрибутов, но они прописываются вместе с [[Основні теги. Каркас веб-сторінки. Повні уроки|тэгом]] ''<body>''. <br> |
| | | | |
| - | ''<a href="fotos/foto.html">фотографии</a><br>''
| + | К примеру, можно прописать цвет ссылок в нашем документе. |
| | | | |
| - | ''<a href="http: //www .sait .com.ua/foto.html">фотографии</a>''
| + | Код задания цвета ссылками пишется таким образом: |
| | | | |
| - | <br>
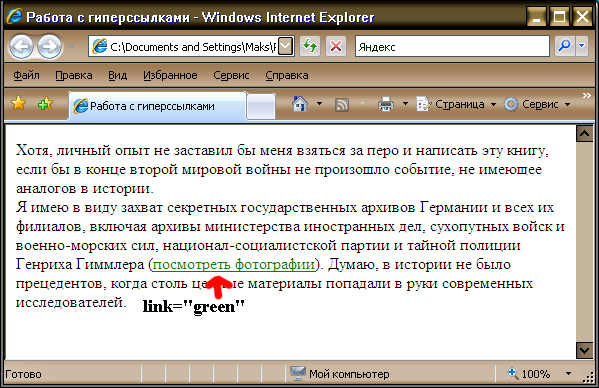
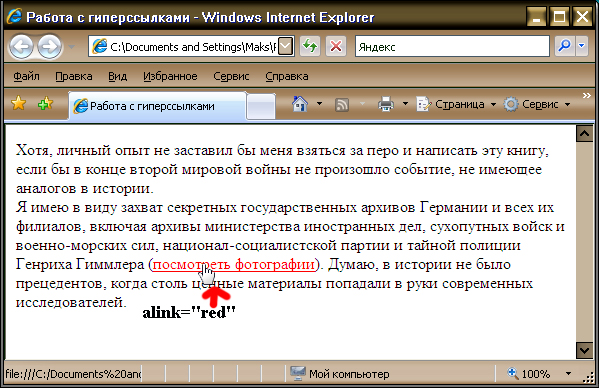
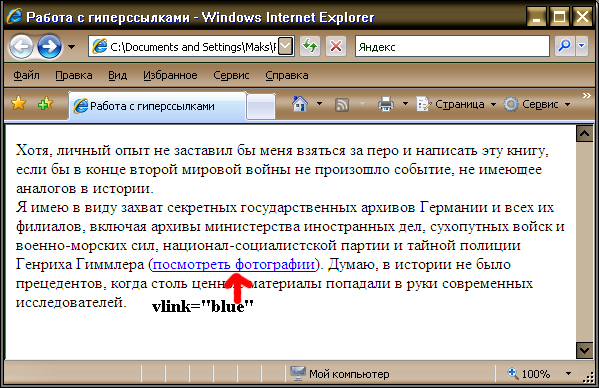
| + | '''< body link="green" alink="red" vlink="blue" >''' |
| | | | |
| - | Элемент'''<a> '''имеет несколько дополнительных атрибутов, но они прописываются вместе с тэгом ''<body>''. <br>
| + | атрибут '''LINK '''– задает цвет просто ссылки |
| | | | |
| - | К примеру, можно прописать цвет ссылок в нашем документе.<br>
| + | <br> [[Image:Href2.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | Код задания цвета ссылками пишется таким образом: <br>
| + | <br> атрибут '''ALINK''' – задет цвет активной (нажатой) ссылки |
| | | | |
| - | ''< body link="green" alink="red" vlink="blue" >''
| + | <br> [[Image:Href3.jpg|500px|Ссылки как основа гипертекста]] |
| - | <br> | + | |
| | | | |
| - | атрибут '''LINK '''– задает цвет просто ссылки [[Image:Href2.jpg]] | + | <br> атрибут '''VLINK''' – задает цвет уже посещенной ссылки. <br> |
| | | | |
| - | атрибут '''ALINK''' – задет цвет активной (нажатой) ссылки [[Image:Href3.jpg]]
| + | <br> [[Image:Href4.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | атрибут '''VLINK''' – задает цвет уже посещенной ссылки. <br>
| + | <br> Еще одной интересной деталью в этой теме есть команда, отвечающая за выведения подсказки ссылки при наведении [[Закриті вправи до теми «Рабочий стол. Управление компьютером с помощью мыши. »|курсора мышки]] на ссылку. |
| | | | |
| - | <br>
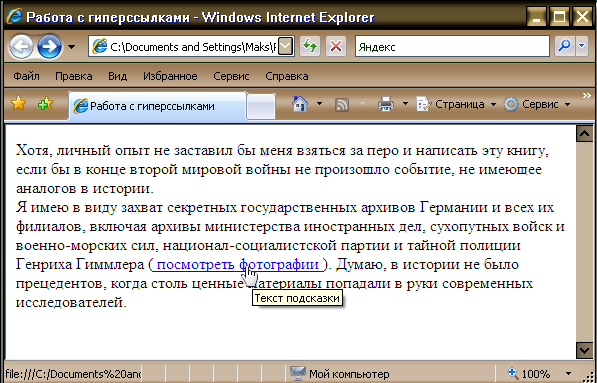
| + | Атрибут '''TITLE''' (не путайте с тэгом <TITLE>) предлагает информацию об элементе, для которого он устанавливается. Мы можем установить его для тэга <a>: |
| | | | |
| - | [[Image:Href4.jpg]]
| + | '''<a href="foto.html" title="Текст подсказки"> посмотреть фотографии </a>''' <br> |
| | | | |
| - | <br> | + | <br> [[Image:Href5.jpg|500px|Ссылки как основа гипертекста]] |
| | | | |
| - | Еще одной интересной деталью в этой теме есть команда, отвечающая за выведения подсказки ссылки при наведении курсора мышки на ссылку.
| + | <br> |
| | | | |
| - | Атрибут '''TITLE''' (не путайте с тэгом <TITLE>) предлагает информацию об элементе, для которого он устанавливается. Мы можем установить его для тэга <a>:
| + | === Ссылки на электронный ящик === |
| | + | |
| | + | В языке [[Вступление в HTML. Полные уроки|HTML]] возможно также прописывать ссылки на электронный почтовый ящик (e-mail). |
| | + | |
| | + | В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие. |
| | + | |
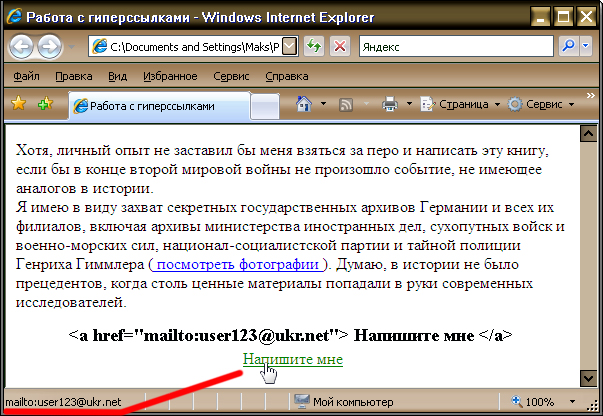
| | + | '''Итак: <a href="mailto : user123 @ ukr. net"> Напишите мне </a>''' <br> |
| | | | |
| - | ''<a href="foto.html" title="Текст подсказки"> посмотреть фотографии </a>''
| + | <br> [[Image:Href6.jpg|500px|Ссылки как основа гипертекста]] |
| - | <br> | + | |
| | | | |
| - | [[Image:Href5.jpg]]
| + | <br> {{#ev:youtube|l3TK9YiSknQ}} |
| | | | |
| - | '''Ссылки на электронный ящик. '''<br>
| + | <br> |
| | | | |
| - | В языке HTML возможно также прописывать ссылки на электронный почтовый ящик (e-mail). <br>
| + | == Вопросы == |
| | | | |
| - | В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие. <br>
| + | ''1. Зачем нужны гиперссылки?'' <br> |
| | | | |
| - | ''Итак: <a href="mailto:user123@ukr.net"> Напишите мне </a>'' | + | ''2. Как создать ссылку на какую-либо страницу?'' <br> |
| - | <br> | + | |
| | | | |
| - | [[Image:Href6.jpg]]
| + | ''3. С помощью каких команд можно варьировать цвет ссылок?''<br> |
| | | | |
| - | {{#ev:youtube|l3TK9YiSknQ}}
| + | ''4. Как вывести подсказку при наведении указателя мышки на ссылку?''<br> |
| | | | |
| - | <br>
| + | ''5. Ссылки на [[Электронная почта|электронную почту]]'' (e-mail) – технология создания. |
| | | | |
| - | '''Вопросы:'''<br>
| + | <br> |
| | | | |
| - | 1. Зачем нужны гиперссылки? <br>
| + | == Список использованных источников == |
| | | | |
| - | 2. Как создать ссылку на какую-либо страницу? <br>
| + | ''1. Урок на тему: «Гиперссылки в HTML-документе», Костюк В. А., г. Винница. '' |
| | | | |
| - | 3. С помощью каких команд можно варьировать цвет ссылок?<br>
| + | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. '' |
| | | | |
| - | 4. Как вывести подсказку при наведении указателя мышки на ссылку?<br>
| + | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. '' |
| | | | |
| - | 5. Ссылки на электронную почту (e-mail) – технология создания.
| + | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. - М.: ТРИУМФ, 2007 г. '' |
| | | | |
| - | <br> | + | <br> |
| | | | |
| - | ''Список использованных источников:''
| + | ---- |
| | | | |
| - | 1. Урок на тему: «Гиперссылки в HTML-документе», Костюк В. А., г. Винница.
| + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
| + | <br> |
| | | | |
| - | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
| + | ---- |
| | | | |
| - | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. - М.: ТРИУМФ, 2007 г.
| + | <br> '''Над уроком работали''' |
| | | | |
| | + | Костюк В. А. |
| | | | |
| | + | Соловьев М. С. |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | <br> |
| | | | |
| - | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
| + | ---- |
| | | | |
| - | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум].
| + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях.
Содержание страницы может быть любым.
Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой.
К примеру, можно прописать цвет ссылок в нашем документе.
В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие.
Костюк В. А.
Соловьев М. С.