|
|
| (1 промежуточная версия не показана) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, О линиях.</metakeywords> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, О линиях.</metakeywords> |
| | | | |
| - | '''Тема: О линиях. '''
| + | == Тема == |
| | | | |
| - | '''Цель: '''Научить вставлять горизонтальные линии в html-страницу. Рассмотреть виды горизонтальных линий и их свойства. | + | *'''О линиях. ''' |
| | | | |
| - | <br>
| + | == Цель == |
| | + | |
| | + | *Научить вставлять горизонтальные линии в [[Презентация на тему: Создание Web-сайта|html-страницу]]. Рассмотреть виды горизонтальных линий и их свойства. |
| | + | |
| | + | == Ход урока == |
| | | | |
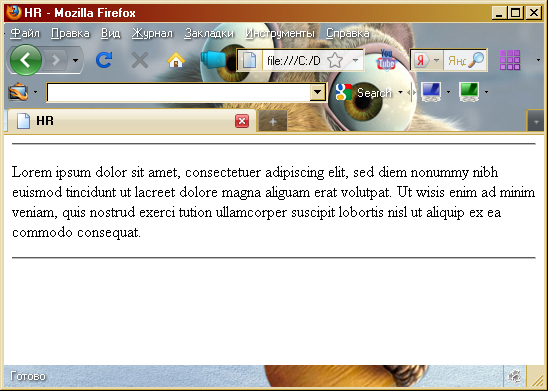
| | В языке веб-программирования HTML есть элемент, отвечающий за создание и редактирования горизонтальных линий. | | В языке веб-программирования HTML есть элемент, отвечающий за создание и редактирования горизонтальных линий. |
| Строка 13: |
Строка 17: |
| | Этим элементов является тэг '''< HR >'''. | | Этим элементов является тэг '''< HR >'''. |
| | | | |
| - | Он рисует горизонтальную линию, которая по своему виду зависит от используемых параметров (атрибутов), а также и от собственно браузеров. | + | Он рисует горизонтальную линию, которая по своему виду зависит от используемых параметров (атрибутов), а также и от собственно [[Презентация на тему: Что такое Веб - Браузер|браузеров]]. |
| | | | |
| | Важно знать, что команда '''HR''' – непарный элемент. То есть, его не нужно закрывать значком «/», в отличии от многих других тэгов. | | Важно знать, что команда '''HR''' – непарный элемент. То есть, его не нужно закрывать значком «/», в отличии от многих других тэгов. |
| Строка 19: |
Строка 23: |
| | '''< HR >''' относится к блочным элементам; линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. | | '''< HR >''' относится к блочным элементам; линия всегда начинается с новой строки, а после нее все элементы отображаются на следующей строке. |
| | | | |
| - | <br> | + | <br> [[Image:Primline1.jpg|400px|О линиях]] |
| - | | + | |
| - | [[Image:Primline1.jpg]] | + | |
| - | | + | |
| - | <br>
| + | |
| | | | |
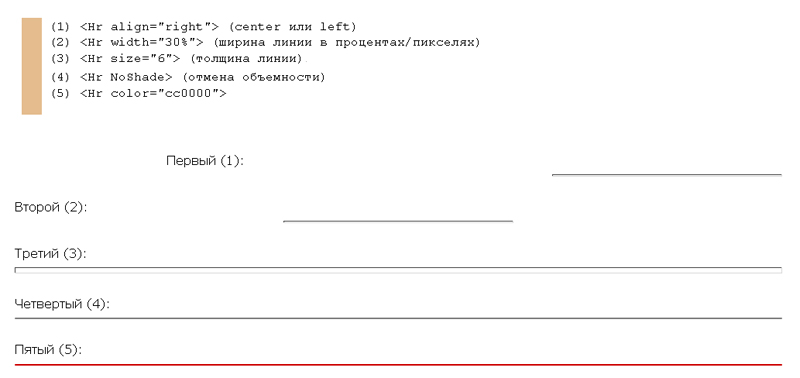
| - | <u>Параметры (атрибуты) тэга < HR >:</u> | + | <br> '''Параметры (атрибуты) тэга < HR >:''' |
| | | | |
| | '''1) ALIGN''' - определяет выравнивание горизонтальной линии. | | '''1) ALIGN''' - определяет выравнивание горизонтальной линии. |
| Строка 31: |
Строка 31: |
| | Параметр может принимать следующие значения: | | Параметр может принимать следующие значения: |
| | | | |
| - | ''LEFT'' - выравнивание по левому краю страницы | + | '''LEFT''' - выравнивание по левому краю страницы |
| | | | |
| - | ''RIGHT'' - выравнивание по правому краю страницы | + | '''RIGHT''' - [[Выравнивание текста. Полные уроки|выравнивание]] по правому краю страницы |
| | | | |
| - | ''CENTER'' - выравнивание по центру страницы (используется по умолчанию) | + | '''CENTER''' - выравнивание по центру страницы (используется по умолчанию) |
| | | | |
| - | <br> | + | <br> [[Image:Primline2.jpg|400px|О линиях]] |
| - | | + | |
| - | [[Image:Primline2.jpg]] | + | |
| | | | |
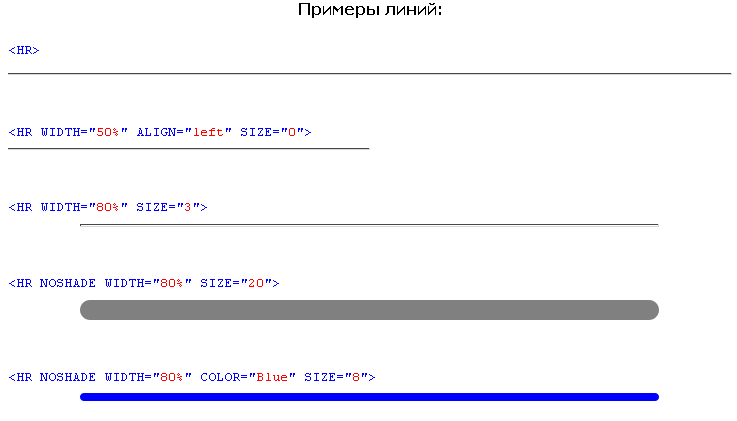
| | <br> '''2) COLOR''' – задает линии цвет | | <br> '''2) COLOR''' – задает линии цвет |
| Строка 51: |
Строка 49: |
| | '''4) SIZE''' - определяет толщину линии в пикселях. | | '''4) SIZE''' - определяет толщину линии в пикселях. |
| | | | |
| - | '''5) WIDTH''' - Определяет длину линии в пикселях или процентах от размера окна браузера. | + | '''5) WIDTH''' - Определяет длину линии в пикселях или процентах от размера [[Работа 3. Запускаем программы. Основные элементы окна программы|окна]] браузера. |
| | | | |
| - | <br> | + | <br> [[Image:Primline3.jpg|400px|О линиях]] |
| | | | |
| - | [[Image:Primline3.jpg]]
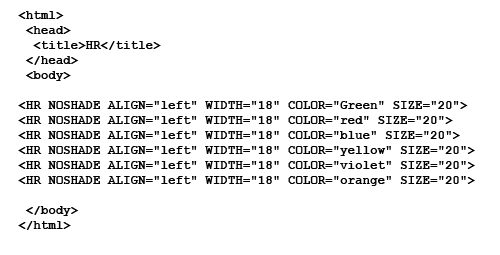
| + | <br> '''Забавно, что вместо горизонтальной линии можно создать несколько различных по диаметру и цвету кружочков:''' |
| | | | |
| - | ''Забавно, что вместо горизонтальной линии можно создать несколько различных по диаметру и цвету кружочков:''
| + | <br> [[Image:Prostokol.jpg|400px|О линиях]] |
| | | | |
| - | [[Image:Prostokol.jpg]]
| + | <br> [[Image:Prostokol-2.jpg|400px|О линиях]] |
| - | | + | |
| - | [[Image:Prostokol-2.jpg]] | + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | ----
| + | |
| | | | |
| | <br> {{#ev:youtube|lXGJaoMbO3I}} | | <br> {{#ev:youtube|lXGJaoMbO3I}} |
| Строка 73: |
Строка 65: |
| | <br> | | <br> |
| | | | |
| - | <br> '''Вопросы:'''
| + | == Вопросы == |
| | | | |
| - | 1. Какой элемент отвечает за вставку в документ горизонтальной линии? | + | ''1. Какой элемент отвечает за вставку в документ горизонтальной линии? '' |
| | | | |
| - | 2. Назовите атрибуты, используемые для изменения параметров линии. | + | ''2. Назовите атрибуты, используемые для изменения параметров линии.'' |
| | | | |
| - | 3. Как выровнять линию по центру? | + | ''3. Как выровнять линию по центру? '' |
| | | | |
| - | 4. Какие единицы используются для определения длинны линии? | + | ''4. Какие единицы используются для определения длинны линии?'' |
| | | | |
| - | 5. За что отвечает атрибут < NOSHADE >? | + | ''5. За что отвечает атрибут < NOSHADE >? '' |
| | | | |
| | + | <br> |
| | | | |
| | + | == Список использованных источников == |
| | | | |
| - | ''Список использованных источников:'' | + | ''1. Урок на тему: «Горизонтальные линии в [[Вступление в HTML. Полные уроки|HTML]]», Моргунова А. Н., г. Москва. '' |
| | | | |
| - | 1. Урок на тему: «Горизонтальные линии в HTML», Моргунова А. Н., г. Москва.
| + | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.'' |
| | | | |
| - | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
| + | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. '' |
| | | | |
| - | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
| + | <br> |
| | | | |
| | + | ---- |
| | | | |
| | + | <br> ''Отредактировано и выслано преподавателем Киевского национального [http://xvatit.com/vuzi/ университета] им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | '''<u>Над уроком работали</u>''' | + | <br> '''Над уроком работали''' |
| | | | |
| - | Моргунова А. Н. | + | Моргунова А. Н. |
| | | | |
| - | Соловьев М. С. | + | Соловьев М. С. |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| - | | + | |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | |
| - |
| + | |
| - | | + | |
| - |
| + | |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
В языке веб-программирования HTML есть элемент, отвечающий за создание и редактирования горизонтальных линий.
Он рисует горизонтальную линию, которая по своему виду зависит от используемых параметров (атрибутов), а также и от собственно браузеров.
Параметр не требует указания значения.
Без данного параметра линия отображается объемной.
Моргунова А. Н.
Соловьев М. С.