|
|
| (4 промежуточные версии не показаны) |
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Списки.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Списки.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Списки.</metakeywords><br> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Списки.</metakeywords><br> |
| | | | |
| - | '''Тема: Списки.'''
| + | == Тема == |
| | | | |
| - | '''Цель: '''Научить создавать разные типы списков: от нумерованных до списков определений. | + | *'''Списки.''' |
| | | | |
| - | <br> Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру.
| + | == Цель == |
| | | | |
| - | Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа.
| + | *Научить создавать разные типы списков: от нумерованных до [[Работа 5. Маркированные списки|списков]] определений. |
| | | | |
| - | Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение фрагментов текста.
| + | == Ход урока == |
| | | | |
| - | Тоже самое можно сказать и о '''списках''', определяющих структуру документа.
| + | === Понятие "списка" === |
| | | | |
| - | {{#ev:youtube|J8Vc-6Jy6D8&feature=related}}
| + | Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру. |
| | | | |
| - | <u>Существует несколько видов списков: </u>
| + | Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа. |
| | | | |
| - | *Нумерованные
| + | Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение [[Работа 13. Работаем с графическими фрагментами|фрагментов]] текста. |
| - | *Маркированные
| + | |
| - | *Списки определений
| + | |
| | | | |
| | + | Тоже самое можно сказать и о '''списках''', определяющих структуру документа. |
| | | | |
| | + | <br> {{#ev:youtube|J8Vc-6Jy6D8&feature=related}} |
| | | | |
| - | Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными.
| + | <br> '''Существует несколько видов списков: ''' |
| | | | |
| | + | *Нумерованные |
| | + | *Маркированные |
| | + | *Списки определений |
| | | | |
| | + | Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными. |
| | + | |
| | + | === Многоуровневый список === |
| | | | |
| | Отдельным типом списков является '''многоуровневый''', для создания которого используются сочетание маркированных и нумерованных. | | Отдельным типом списков является '''многоуровневый''', для создания которого используются сочетание маркированных и нумерованных. |
| | | | |
| - | Многоуровневый список создается путем интегрирования (вложения) одного списка в другой. | + | Многоуровневый список создается путем интегрирования (вложения) одного списка в другой. |
| | | | |
| | + | <br> {{#ev:youtube|Pz2onrsCdYk}} |
| | | | |
| | + | <br> |
| | | | |
| - | {{#ev:youtube|Pz2onrsCdYk}}
| + | === Нумерованный список === |
| | | | |
| | + | Для создания нумерованных списков используются [[Основні теги. Каркас веб-сторінки. Повні уроки|тэги]] '''< OL > '''и'''< LI >: ''' |
| | | | |
| - | | + | #Первый отмечает начало и окончание всего списка |
| - | '''Нумерованный список'''
| + | |
| - | | + | |
| - | Для создания нумерованных списков используются тэги''< OL > ''и''< LI >: ''
| + | |
| - | | + | |
| - | #Первый отмечает начало и окончание всего списка | + | |
| | #Второй обозначает начало и конец отдельного элемента списка | | #Второй обозначает начало и конец отдельного элемента списка |
| | | | |
| | По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д. | | По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д. |
| | | | |
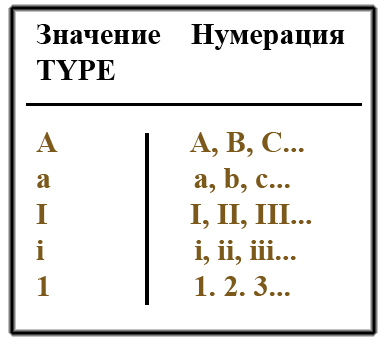
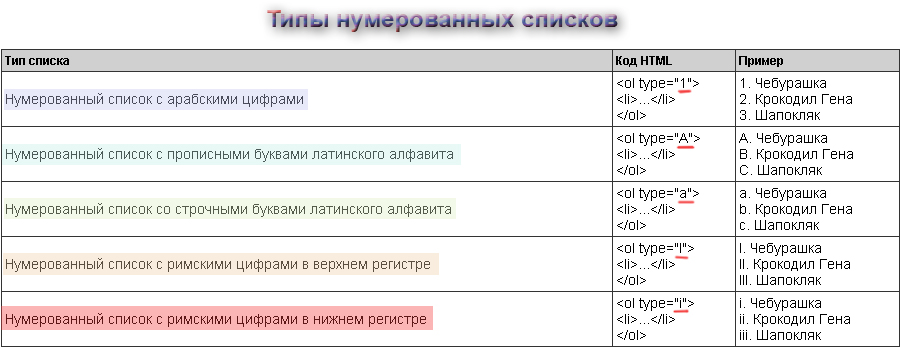
| - | С помощью атрибута'''TYPE''' можно изменить стили нумерации | + | С помощью атрибута '''TYPE''' можно изменить стили нумерации |
| | | | |
| - | [[Image:Numeraciya.jpg]] | + | <br> [[Image:Numeraciya.jpg|400px|Нумерованный список]] |
| | | | |
| - | [[Image:Number1.jpg]] | + | <br> [[Image:Number1.jpg|500px|Нумерованный список]] |
| | | | |
| - | При дополнении уже существующего списка новыми значениями, браузер пересчитает его. | + | При дополнении уже существующего списка новыми значениями, [[Презентация на тему: Что такое Веб - Браузер|браузер]] пересчитает его. |
| | | | |
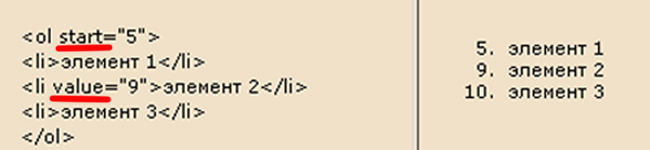
| - | | + | Причем, атрибуты '''START''' и '''VALUE '''изменяют порядок нумерации списка: |
| - | | + | |
| - | Причем, атрибуты'''START''' и'''VALUE '''изменяют порядок нумерации списка: | + | |
| | | | |
| | *START – задает начальный номера списка. | | *START – задает начальный номера списка. |
| | *VALUE - назначает произвольный номер любому элементу списка | | *VALUE - назначает произвольный номер любому элементу списка |
| | | | |
| | + | <br> [[Image:Number2.jpg|400px|Нумерованный список]] |
| | | | |
| | + | <br> |
| | | | |
| - | [[Image:Number2.jpg]]
| + | === Маркированный список === |
| | | | |
| - | '''Маркированный список ''' | + | Для создания маркированных списков применяют тэги '''< UL >''' и '''< LI >: ''' |
| | | | |
| - | Для создания маркированных списков применяют тэги ''< UL >'' и ''< LI >: ''
| + | #'''< UL >''' отмечает начало и окончание всего списка |
| - | | + | #'''< LI > '''обозначает начало и конец отдельного элемента списка. |
| - | #''< UL >'' отмечает начало и окончание всего списка
| + | |
| - | #''< LI > ''обозначает начало и конец отдельного элемента списка. | + | |
| | | | |
| | Элементы списка, по умолчанию, всегда маркируются черным кружочком. | | Элементы списка, по умолчанию, всегда маркируются черным кружочком. |
| | | | |
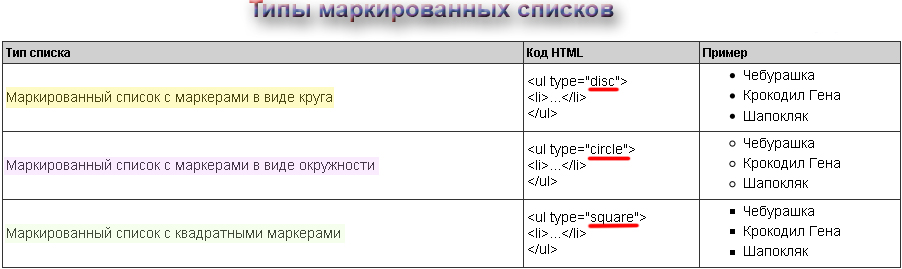
| - | А при помощи атрибута'''TYPE '''можно изменить стиль маркирования. | + | А при помощи атрибута '''TYPE '''можно изменить стиль [[Работа 5. Маркированные списки|маркирования]]. |
| | | | |
| - | Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка. | + | Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка. |
| | | | |
| | + | <br> [[Image:Markir.jpg|500px|Маркированный список]] |
| | | | |
| | + | <br> |
| | | | |
| - | [[Image:Markir.jpg]]
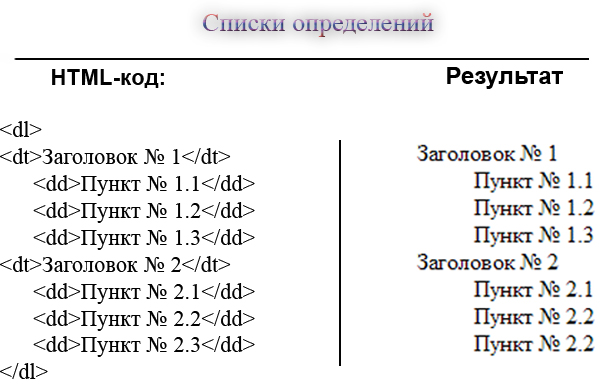
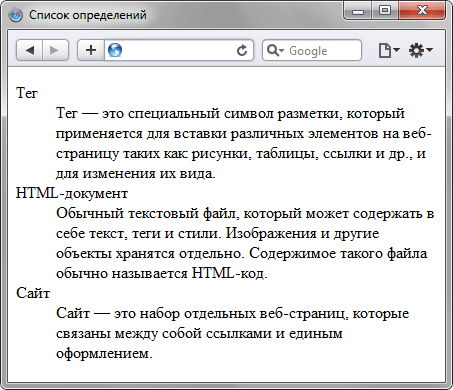
| + | === Списки определений === |
| | | | |
| - | <br> '''Списки определений'''
| + | Для создания списков определений используют три тэга: |
| - | | + | |
| - | Для создания списков определений используют три тэга: | + | |
| | | | |
| | #< DL > - начало и конец списка | | #< DL > - начало и конец списка |
| - | #< DT > - начало и конец конкретного термина | + | #< DT > - начало и конец конкретного термина |
| | #< DD > - начало и конец поясняющей статьи термина | | #< DD > - начало и конец поясняющей статьи термина |
| | | | |
| | + | Тэги '''< DT >''' и '''< DD >''' могут не чередоваться. |
| | | | |
| | + | То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого [[Что такое программирование|программиста]]. |
| | | | |
| - | Тэги ''< DT >'' и ''< DD >'' могут не чередоваться.
| + | <br> [[Image:Opredd.jpg|400px|Списки определений]] |
| | | | |
| - | То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста.
| + | <br> [[Image:Figurss.jpg|400px|Списки определений]] |
| | | | |
| - | [[Image:Opredd.jpg]]
| + | <br> {{#ev:youtube|FAlsPU6Tg1k}} |
| | | | |
| - | [[Image:Figurss.jpg]]
| + | {{#ev:youtube|AsfATC5oSGw&feature=related}} |
| | | | |
| - | {{#ev:youtube|FAlsPU6Tg1k}}
| + | <br> |
| | | | |
| - | {{#ev:youtube|AsfATC5oSGw&feature=related}}
| + | == Вопросы == |
| | + | |
| | + | ''1. Для чего нужны списки? '' |
| | + | |
| | + | ''2. Виды списков. '' |
| | + | |
| | + | ''3. Как создать нумерованный список? '' |
| | + | |
| | + | ''4. Что являет собой список определений? '' |
| | + | |
| | + | == Список использованных источников == |
| | + | |
| | + | ''1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков. '' |
| | | | |
| | + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| | + | ''3. Дуванов А.А Web-конструирование. HTML [http://xvatit.com/vuzi/ Основы информатики]. - BHV-СПб, 2005 г. '' |
| | | | |
| - | '''Вопросы: '''
| + | <br> |
| - | 1. Для чего нужны списки?
| + | |
| | | | |
| - | 2. Виды списков.
| + | ---- |
| | | | |
| - | 3. Как создать нумерованный список?
| + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | 4. Что являет собой список определений?
| + | <br> |
| | | | |
| - | <br> ''Список использованных источников: ''
| + | ---- |
| | | | |
| - | 1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков.
| + | <br> '''Над уроком работали''' |
| | | | |
| - | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
| + | Мелещенко Г. П. |
| | | | |
| - | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
| + | Соловьев М. С. |
| | | | |
| - | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | <br> |
| | | | |
| - | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
| + | ---- |
| | | | |
| - | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум].
| + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру.
Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа.
Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение фрагментов текста.
Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными.
Многоуровневый список создается путем интегрирования (вложения) одного списка в другой.
По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д.
Элементы списка, по умолчанию, всегда маркируются черным кружочком.
Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка.
То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста.
Мелещенко Г. П.
Соловьев М. С.