|
|
| (2 промежуточные версии не показаны) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Списки.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Списки.</metakeywords><br> |
| | | | |
| - | '''Тема: Списки.'''
| + | == Тема == |
| | | | |
| - | '''Цель: '''Научить создавать разные типы списков: от нумерованных до списков определений. | + | *'''Списки.''' |
| | | | |
| - | <br> Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру.
| + | == Цель == |
| | | | |
| - | Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа.
| + | *Научить создавать разные типы списков: от нумерованных до [[Работа 5. Маркированные списки|списков]] определений. |
| | | | |
| - | Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение фрагментов текста.
| + | == Ход урока == |
| | | | |
| - | Тоже самое можно сказать и о '''списках''', определяющих структуру документа.
| + | === Понятие "списка" === |
| | | | |
| | + | Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру. |
| | | | |
| | + | Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа. |
| | | | |
| - | {{#ev:youtube|J8Vc-6Jy6D8&feature=related}}
| + | Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение [[Работа 13. Работаем с графическими фрагментами|фрагментов]] текста. |
| | | | |
| | + | Тоже самое можно сказать и о '''списках''', определяющих структуру документа. |
| | | | |
| | + | <br> {{#ev:youtube|J8Vc-6Jy6D8&feature=related}} |
| | | | |
| - | <u>Существует несколько видов списков: </u> | + | <br> '''Существует несколько видов списков: ''' |
| | | | |
| | *Нумерованные | | *Нумерованные |
| | *Маркированные | | *Маркированные |
| | *Списки определений | | *Списки определений |
| - |
| |
| - | <br>
| |
| | | | |
| | Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными. | | Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными. |
| | | | |
| - | <br>
| + | === Многоуровневый список === |
| | | | |
| | Отдельным типом списков является '''многоуровневый''', для создания которого используются сочетание маркированных и нумерованных. | | Отдельным типом списков является '''многоуровневый''', для создания которого используются сочетание маркированных и нумерованных. |
| Строка 37: |
Строка 39: |
| | Многоуровневый список создается путем интегрирования (вложения) одного списка в другой. | | Многоуровневый список создается путем интегрирования (вложения) одного списка в другой. |
| | | | |
| - | <br> | + | <br> {{#ev:youtube|Pz2onrsCdYk}} |
| - | | + | |
| - | {{#ev:youtube|Pz2onrsCdYk}} | + | |
| | | | |
| | <br> | | <br> |
| | | | |
| - | '''Нумерованный список'''
| + | === Нумерованный список === |
| | | | |
| - | Для создания нумерованных списков используются тэги''< OL > ''и''< LI >: '' | + | Для создания нумерованных списков используются [[Основні теги. Каркас веб-сторінки. Повні уроки|тэги]] '''< OL > '''и'''< LI >: ''' |
| | | | |
| | #Первый отмечает начало и окончание всего списка | | #Первый отмечает начало и окончание всего списка |
| Строка 52: |
Строка 52: |
| | По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д. | | По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д. |
| | | | |
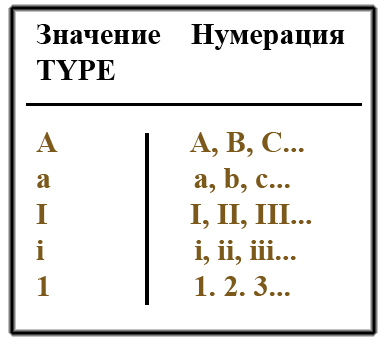
| - | С помощью атрибута'''TYPE''' можно изменить стили нумерации | + | С помощью атрибута '''TYPE''' можно изменить стили нумерации |
| | | | |
| | + | <br> [[Image:Numeraciya.jpg|400px|Нумерованный список]] |
| | | | |
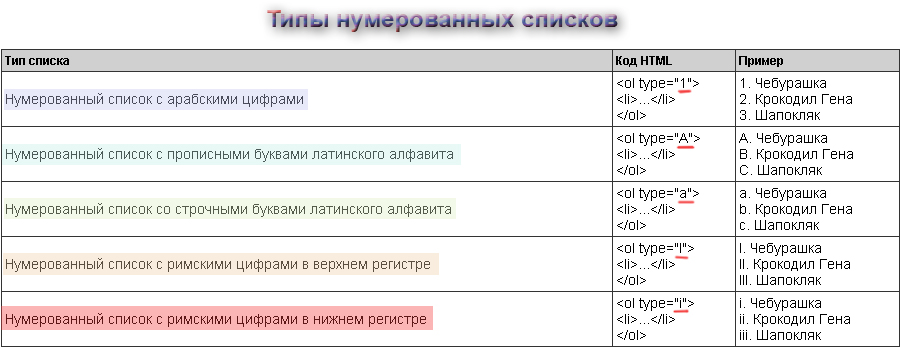
| | + | <br> [[Image:Number1.jpg|500px|Нумерованный список]] |
| | | | |
| - | [[Image:Numeraciya.jpg]] | + | При дополнении уже существующего списка новыми значениями, [[Презентация на тему: Что такое Веб - Браузер|браузер]] пересчитает его. |
| | | | |
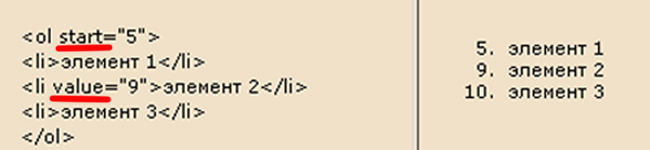
| - | | + | Причем, атрибуты '''START''' и '''VALUE '''изменяют порядок нумерации списка: |
| - | | + | |
| - | | + | |
| - | | + | |
| - | [[Image:Number1.jpg]]
| + | |
| - | | + | |
| - | | + | |
| - | | + | |
| - | При дополнении уже существующего списка новыми значениями, браузер пересчитает его.
| + | |
| - | | + | |
| - | <br>
| + | |
| - | | + | |
| - | Причем, атрибуты'''START''' и'''VALUE '''изменяют порядок нумерации списка: | + | |
| | | | |
| | *START – задает начальный номера списка. | | *START – задает начальный номера списка. |
| | *VALUE - назначает произвольный номер любому элементу списка | | *VALUE - назначает произвольный номер любому элементу списка |
| | + | |
| | + | <br> [[Image:Number2.jpg|400px|Нумерованный список]] |
| | | | |
| | <br> | | <br> |
| | | | |
| - | [[Image:Number2.jpg]]
| + | === Маркированный список === |
| - | | + | |
| - | | + | |
| - | | + | |
| - | '''Маркированный список '''
| + | |
| | | | |
| - | Для создания маркированных списков применяют тэги ''< UL >'' и ''< LI >: '' | + | Для создания маркированных списков применяют тэги '''< UL >''' и '''< LI >: ''' |
| | | | |
| - | #''< UL >'' отмечает начало и окончание всего списка | + | #'''< UL >''' отмечает начало и окончание всего списка |
| - | #''< LI > ''обозначает начало и конец отдельного элемента списка. | + | #'''< LI > '''обозначает начало и конец отдельного элемента списка. |
| | | | |
| | Элементы списка, по умолчанию, всегда маркируются черным кружочком. | | Элементы списка, по умолчанию, всегда маркируются черным кружочком. |
| | | | |
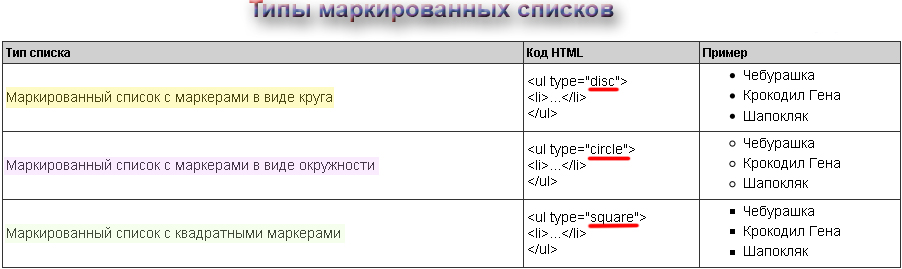
| - | А при помощи атрибута'''TYPE '''можно изменить стиль маркирования. | + | А при помощи атрибута '''TYPE '''можно изменить стиль [[Работа 5. Маркированные списки|маркирования]]. |
| | | | |
| | Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка. | | Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка. |
| | | | |
| - | | + | <br> [[Image:Markir.jpg|500px|Маркированный список]] |
| | | | |
| | <br> | | <br> |
| | | | |
| - | [[Image:Markir.jpg]]
| + | === Списки определений === |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <br> '''Списки определений'''
| + | |
| | | | |
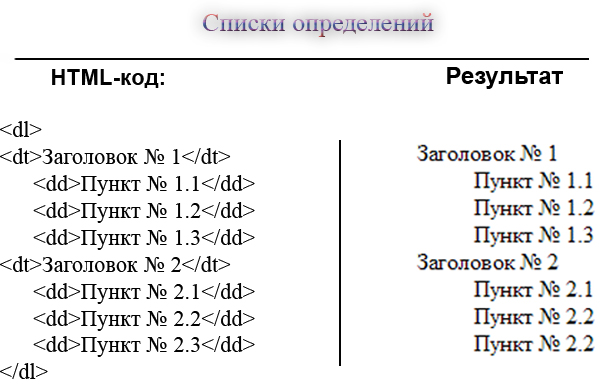
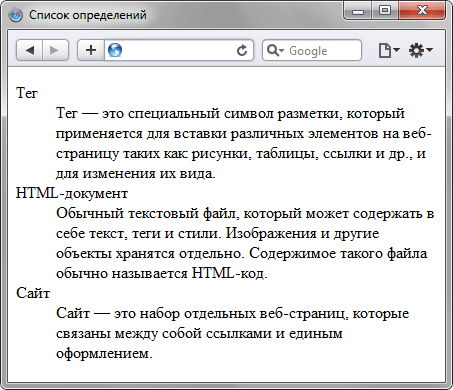
| | Для создания списков определений используют три тэга: | | Для создания списков определений используют три тэга: |
| Строка 110: |
Строка 94: |
| | #< DD > - начало и конец поясняющей статьи термина | | #< DD > - начало и конец поясняющей статьи термина |
| | | | |
| - | <br>
| + | Тэги '''< DT >''' и '''< DD >''' могут не чередоваться. |
| | | | |
| - | Тэги ''< DT >'' и ''< DD >'' могут не чередоваться.
| + | То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого [[Что такое программирование|программиста]]. |
| | | | |
| - | То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста.
| + | <br> [[Image:Opredd.jpg|400px|Списки определений]] |
| | | | |
| | + | <br> [[Image:Figurss.jpg|400px|Списки определений]] |
| | | | |
| | + | <br> {{#ev:youtube|FAlsPU6Tg1k}} |
| | | | |
| - | [[Image:Opredd.jpg]]
| + | {{#ev:youtube|AsfATC5oSGw&feature=related}} |
| | | | |
| | + | <br> |
| | | | |
| | + | == Вопросы == |
| | | | |
| - | [[Image:Figurss.jpg]]
| + | ''1. Для чего нужны списки? '' |
| | | | |
| | + | ''2. Виды списков. '' |
| | | | |
| | + | ''3. Как создать нумерованный список? '' |
| | | | |
| - | {{#ev:youtube|FAlsPU6Tg1k}}
| + | ''4. Что являет собой список определений? '' |
| | | | |
| - | {{#ev:youtube|AsfATC5oSGw&feature=related}}
| + | == Список использованных источников == |
| | | | |
| - | <br>
| + | ''1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков. '' |
| | | | |
| - | '''Вопросы: ''' 1. Для чего нужны списки? | + | ''2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г. '' |
| | | | |
| - | 2. Виды списков.
| + | ''3. Дуванов А.А Web-конструирование. HTML [http://xvatit.com/vuzi/ Основы информатики]. - BHV-СПб, 2005 г. '' |
| | | | |
| - | 3. Как создать нумерованный список?
| + | <br> |
| | | | |
| - | 4. Что являет собой список определений?
| + | ---- |
| | | | |
| - | <br> ''Список использованных источников: '' | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | 1. Урок на тему: «Создание списков в языке HTML», Мелещенко Г. П., г. Харьков.
| + | <br> |
| - | | + | |
| - | 2. Квинт И. HTML и CSS на 100 %. - Питер, 2008 г.
| + | |
| - | | + | |
| - | 3. Дуванов А.А Web-конструирование. HTML Основы информатики. - BHV-СПб, 2005 г.
| + | |
| - | | + | |
| - | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | |
| | | | |
| | ---- | | ---- |
| | | | |
| - | '''<u>Над уроком работали</u>''' | + | <br> '''Над уроком работали''' |
| | | | |
| - | Мелещенко Г. П. | + | Мелещенко Г. П. |
| | | | |
| - | Соловьев М. С. | + | Соловьев М. С. |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| - | | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| - | | + | |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | |
| - |
| + | |
| - | | + | |
| - | | + | |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Многие тэги не только отвечают за вид веб-страницы но и определяют ее структуру.
Вспомните заголовки - они не просто выделяют текст жирным шрифтом, но и помогают браузерам при автоматическом построении оглавления документа.
Выходит, у заголовков более широкая «область действия», чем просто визуальное выделение фрагментов текста.
Сразу нужно сказать, что все виды списков могут быть использованы в смешанном порядке и бывают как неупорядоченными, так и упорядоченными.
Многоуровневый список создается путем интегрирования (вложения) одного списка в другой.
По умолчанию элементы списка нумеруются по порядку, то есть - 1, 2, 3 и т.д.
Элементы списка, по умолчанию, всегда маркируются черным кружочком.
Также нужно знать, что в пределах одного списка можно использовать различную маркировку элементов списка.
То есть, можно «привязать» к одному определению несколько терминов или проделать ту же операцию наоборот – это на усмотрения самого программиста.
Мелещенко Г. П.
Соловьев М. С.