Версия 13:01, 29 марта 2011Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Формы.
Тема: Формы. Цель: Рассмотреть понятие «формы». Научить создавать формы разных типов. Формы предназначены для обмена данными между посетителями сайта и сервером. Они применяются не только для отправки данных на сервер. С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению.
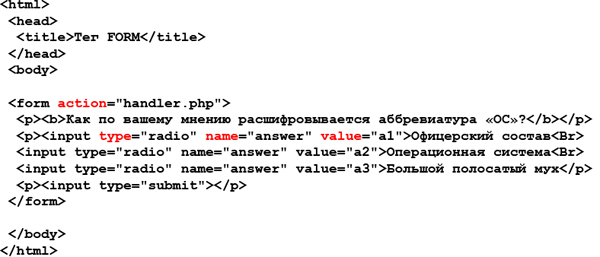
Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. Поэтому, данные форм должны быть независимы друг от друга. Тег < form > устанавливает форму на веб-странице, а общий синтаксис написания форм на языке HTML следующий: < FORM > задает начало формы < INPUT > принимает от пользователя информацию разными способами < INPUT > создает поле формы в виде кнопки, поля ввода и т.д. < /FORM > задает конец формы.
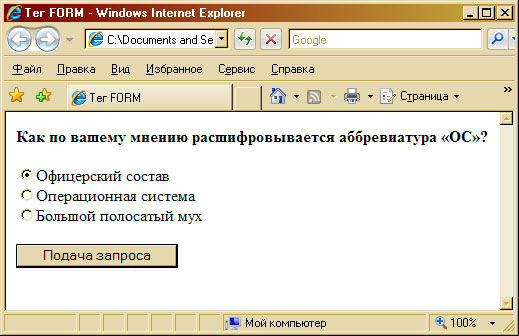
Для отправки формы используется кнопка Submit. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент < input >. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром action. Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <input >, а значение введено пользователем.
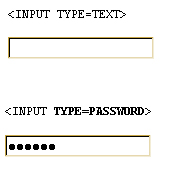
Типы ввода форм (Type) TEXT с атрибутами:
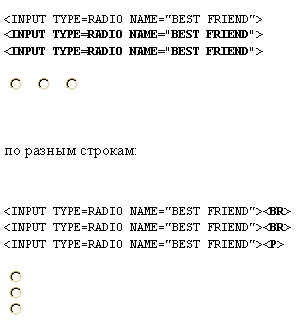
Опции выбора. RADIO – задает тип выбора «кружочек»
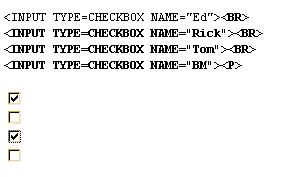
CHECKBOX – задает тип выбора «галочка»
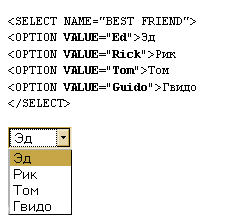
OPTION VALUE - выдает несколько вариантов выбора.
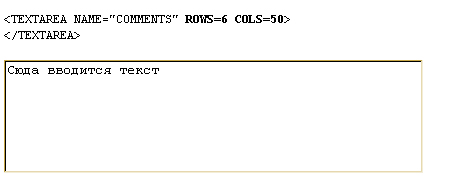
TEXTAREA - создает поле для ввода текста. Rows - задает количество строк Cols - количество колонок
Вопросы: 1. Что такое формы? Их предназначения? 2. Каким тэгом определяется начало и конец формы? 3. Типы ввода (Type). 4. С помощью какой команды создается поле для ввода текста?
Список использованных источников: 1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С. Над уроком работали Соловьев М. С.
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ. |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: