Версия 11:56, 15 ноября 2010Гипермаркет знаний>>Информатика>>Информатика 10 класс. Полные уроки>>Информатика: Создание таблиц. Часть 2.
Тема: Создание таблиц. Часть 2. Цель: Научить растягивать и добавлять отдельные ячейки таблицы и регулировать расстояние между ними.
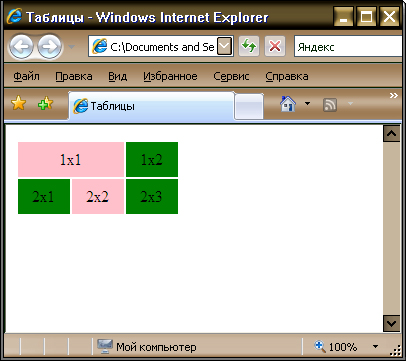
Продолжим изучени таблиц. В этот раз задача состоит в том, чтобы растянуть ячейку 1х1 на два столбца. Пример показан на рисунке внизу:
Сейчас самое время вспомнить о таких атрибутах как:
Для создания указанной таблицы, нужно использовать атрибут COLSPAN со значением "2" для ячейки 1х1: < table > < tr > < td height="35" bgcolor="pink" colspan="2" > < center >1x1< /center > < /td > < td width="50" bgcolor="green" > < center >1x2< /center > < /td > < /tr > < tr > <td height="35" width="50" bgcolor="green"> < center >2x1< /center > < /td > <td width="50" bgcolor="pink"> < center >2x2< /center > < /td > <td width="50" bgcolor="green"> < center >2x3< /center > < /td > < /tr > < /table >
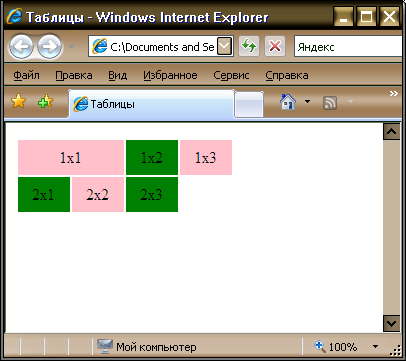
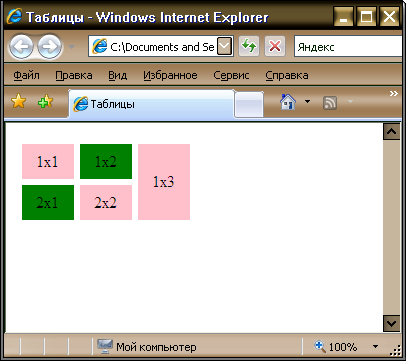
Как видно из результата ячейка 1х1 растянута на длину двух ячеек. И еще нам не нужно было прописывать ячейку 1х3. А если бы она осталась в коде, то вот что вышло бы:
< table > < tr > < td height="35" bgcolor="pink" > < center >1x1< /center> < /td > < td width="50" bgcolor="green" > < center >1x2< /center> < /td > < td width="50" bgcolor="pink" rowspan="2"> < center >1x3< /center> < /td > < /tr > < tr > < td height="35" width="50" bgcolor="green"> < center >2x1< /center> < /td > < td width="50" bgcolor="pink" > < center >2x2< /center > < /td > < /tr> < /table >
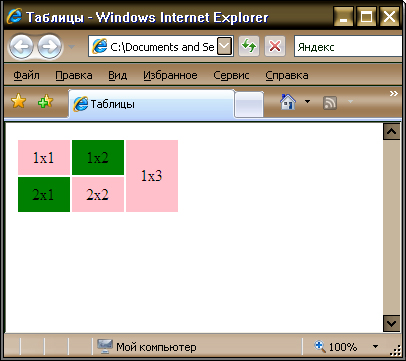
Расстояние между ячейками. Убрать пространство между ячейками таблицы можно при помощи атрибута cellspacing с параметром «0», которая должна прописываться возле тэга TABLE. Попробуем проделать такую операцию с нашей таблицей:
< table cellspacing="0" > < tr> < td height="35" bgcolor="pink" > < center >1x1< /center > < /td> < td width="50" bgcolor="green" > < center >1x2< /center > < /td> < td width="50" bgcolor="pink" rowspan="2"> < center >1x3< /center> < /td > < /tr > < tr > < td height="35" width="50" bgcolor="green" > < center >2x1< /center > < /td > < td width="50" bgcolor="pink" > < center >2x2< /center > < /td > < /tr > < /table >
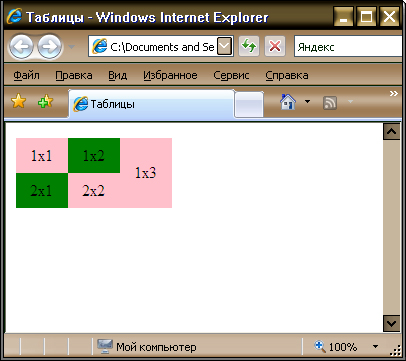
А для того, чтобы наоборот расширить границы прописываем атрибуту cellspacing значение, к примеру, «6».
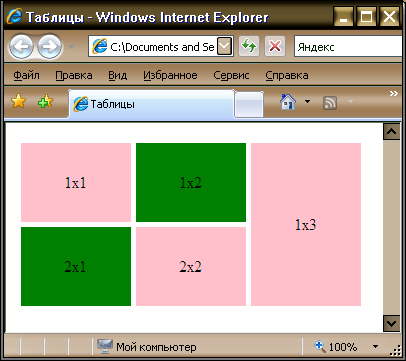
Увеличение размеров таблицы. Все это время действия проводились над таблицей небольшого размера. Давайте попробуем увеличить ее. Для этого возле того же таки тэга TABLE прописываем атрибут cellpadding с любым значением (возмем 30): < table cellspacing="6" cellpadding="30" >
Вопросы: 1. Как растянуть отдельную ячейку по ширине строки? 2. Как расширить столбец на две строки? 3. Каким командами убирается/добавляется расстояние между ячейками? 4. С помощью каких атрибутов можно увеличить размер всей таблицы?
Список использованных источников: 1. Урок на тему: «Вставка и форматирование таблиц в HTML», Голубенко Н. С., г. Киев. 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 10 класс |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: